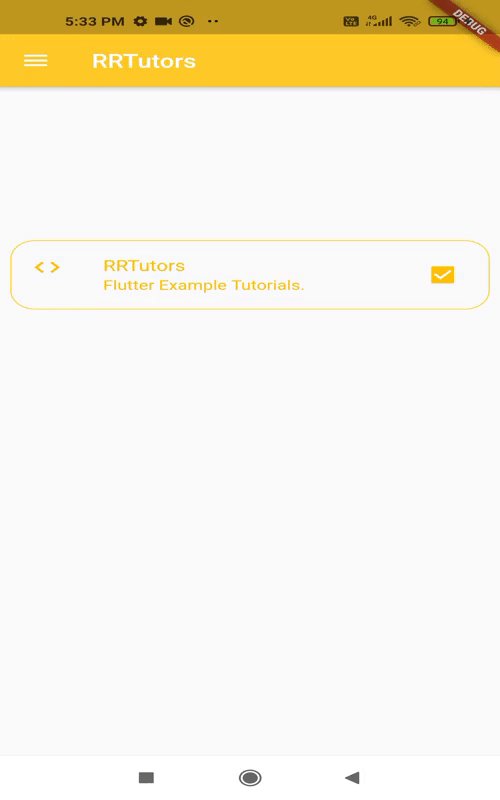
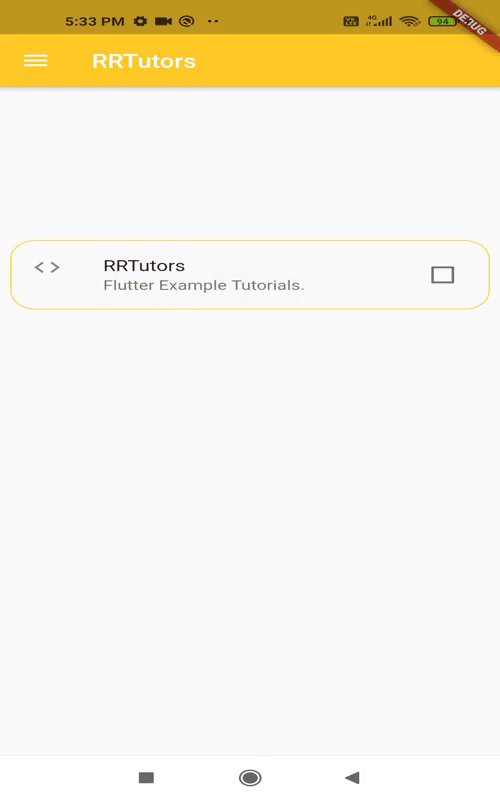
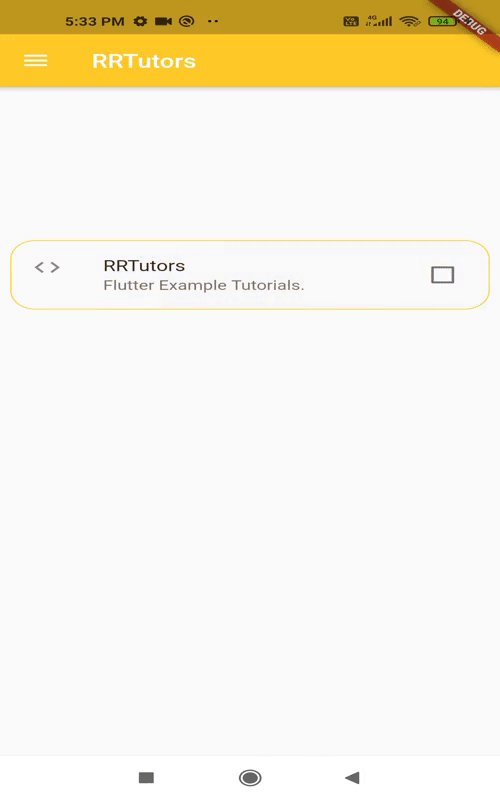
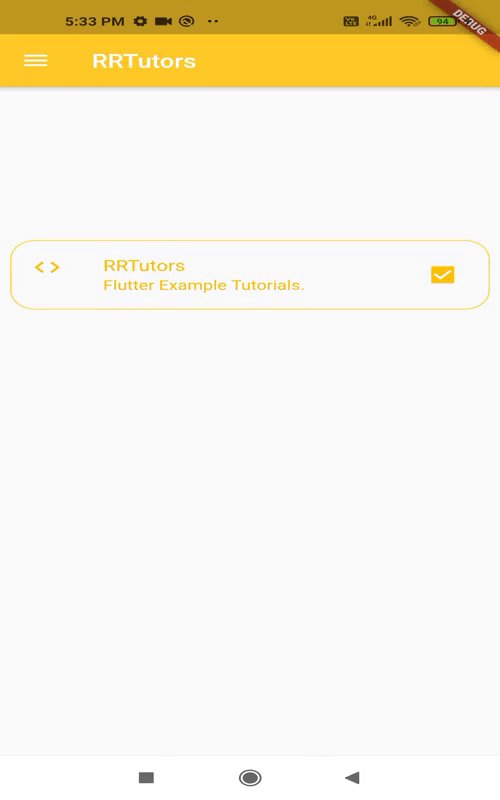
import 'package:flutter/scheduler.dart' show timeDilation; // ... Widget build(BuildContext context) { return Center( child: CheckboxListTile( title: const Text('Animate Slowly'), value: timeDilation != 1.0, onChanged: (bool value) { setState(() { timeDilation = value ? 10.0 : 1.0; }); }, secondary: const Icon(Icons.hourglass_empty), ), ); }