Flutter Travel App UI
This Sample will teach you how to design Travel App UI from Scratch
This Sample will teach you how to design Travel App UI from Scratch.
This Travel App UI contains the below Module Structure.
- Introduction
- File Structure Walkthrough
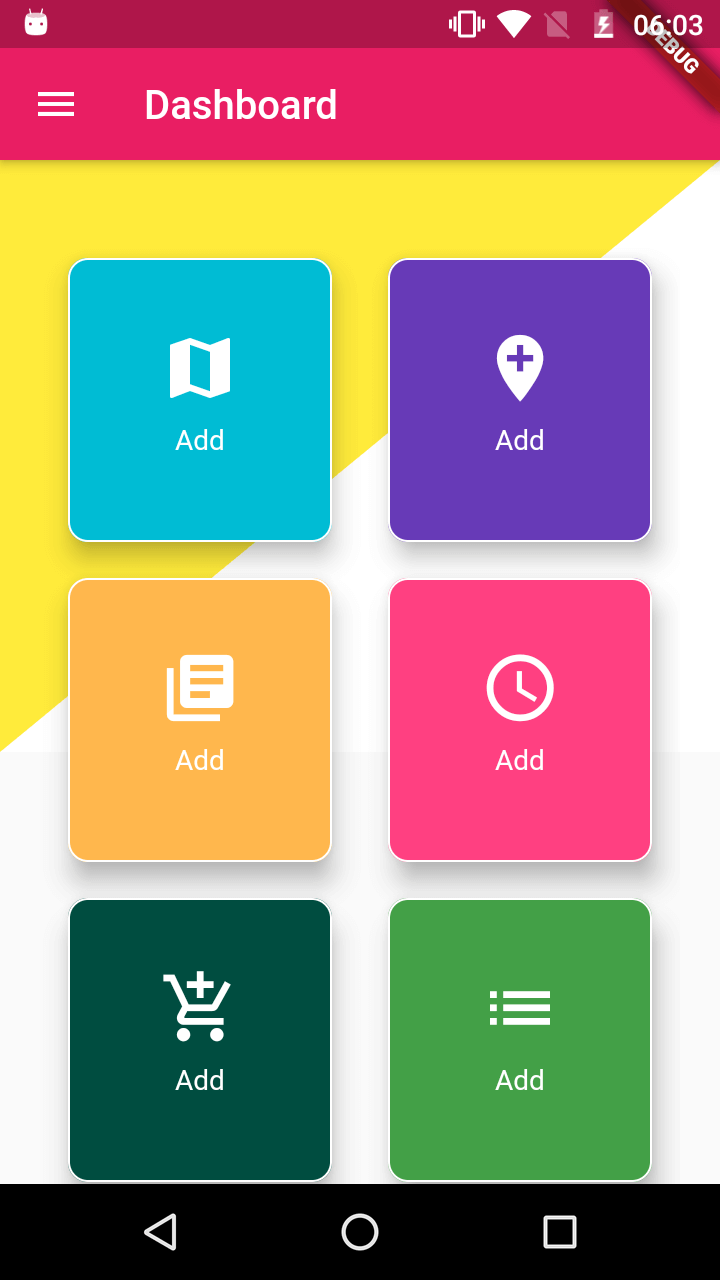
- Home Screen
- Selectable Icon Row
- Destination Carousel
- Hotel Carousel
- Bottom Navigation Bar
- Navigating to the Destination Screen
- Destination Screen
- Hero Animation
- Destination Screen Image Stack
- Activity List View
- Ratings
- Display Activity Image
- Activity Tile Tweaks
You can find the complete code below GitHub Link.
Refer More courses at Marcus Ng