Android TV Support with Flutter Framework
This post will teach you, how to add TV support for Flutter Applications, Leanbacksupport,Dialpad events
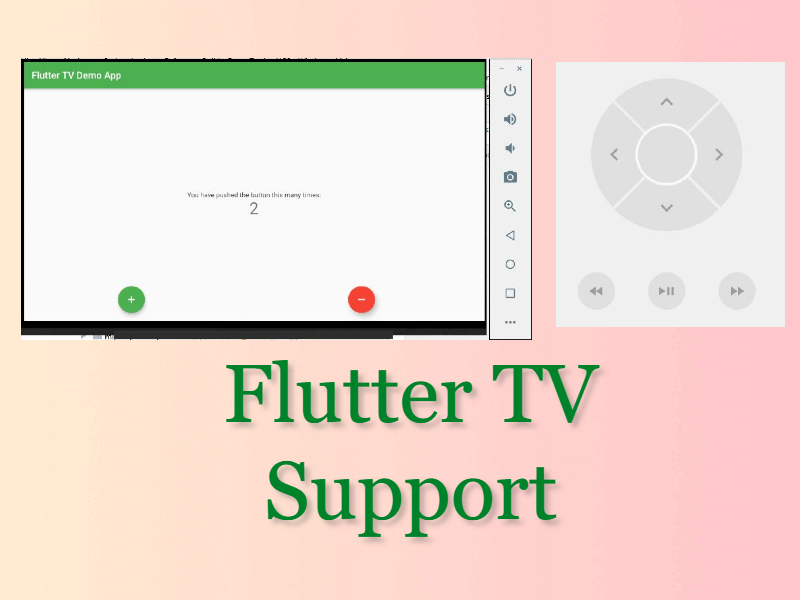
In this flutter tv application example, we will learn how to add TV support for the Flutter application.
TV apps don't have touch support, Navigation should be done by remote control.
Then how we will handle this Navigation in a flutter application with Remote control.
For this, we have to use Shortcuts widget
What is Shortcuts widget?
A widget that establishes an [ShortcutManager] to be used by its descendants when invoking an [Action] via a keyboard key combination that maps to an [Intent]
Note: If you are new to Flutter application development, Check How to create the First Flutter application.
In the next example we covered how to Play videos in Flutter tv video player example

Install
Create a flutter application and update the Counter application code like below
import 'package:flutter/material.dart';
class TvScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyTvScreen(title: 'Flutter TV Demo App'),
);
}
}
class MyTvScreen extends StatefulWidget {
MyTvScreen({Key key, this.title}) : super(key: key);
final String title;
@override
_MyTvScreenState createState() => _MyTvScreenState();
}
class _MyTvScreenState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
void _derementCounter() {
setState(() {
if(_counter>0)
_counter--;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton:Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FloatingActionButton(
focusColor: Colors.green,
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
FloatingActionButton(
backgroundColor: Colors.red,
focusColor: Colors.red,
onPressed: _derementCounter,
tooltip: 'Decrement',
child: Icon(Icons.remove),
)
],
)
);
}
}
|
If we run an Android TV device or emulator, we can probably run the App. But, the App will not respond to our remote select button. To do this, we have to wrap the Material App with the Shortcuts Widget which allows us to assign an action to a button press
|
return Shortcuts( |
Note: The focusColor property is important in TV apps because it will help the user to identify which button is currently selected
Now we need to configure App for TV
Configuring App for TV
To display the app on the Home screen, for mobiles/tablets we will create icons with different DPIs but for TV we need to create a Banner with 320X180 px size.
The Icon name should be banner.png and add this banner inside android/app/src/main/res/drawable folder
Update Manifest file
Add Banner icon
application
android:name="io.flutter.app.FlutterApplication"
android:label="flutter_samples"
android:banner="@drawable/banner"
android:icon="@mipmap/ic_launcher">
|
Add Leanback support
An application intended to run on TV devices must declare a launcher activity for TV in its manifest. It uses a LEANBACK_LAUNCHER intent filter to do this. This filter identifies your app as being enabled for TV, and lets Google Play identify it as a TV app.
intent-filter>
|
To support apps for TV we need to add LeanBack user interface support. IF we developing app that euns on mobile/tablets as well as Android TV, set the required attribute value to false, If we creating only for TV the set this value to true.
uses-feature android:name="android.software.leanback"
android:required="false" />
|
Now Lets' run an application on TV or emulator.
Other Flutter Examples
- Flutter TV Video player example
- How to Integrate firebase into Flutter app
- Integrate SQLite database in flutter
- Rest API integration in Flutter
Conclusion: In this flutter tv example we covered how to create Android TV app with flutter.