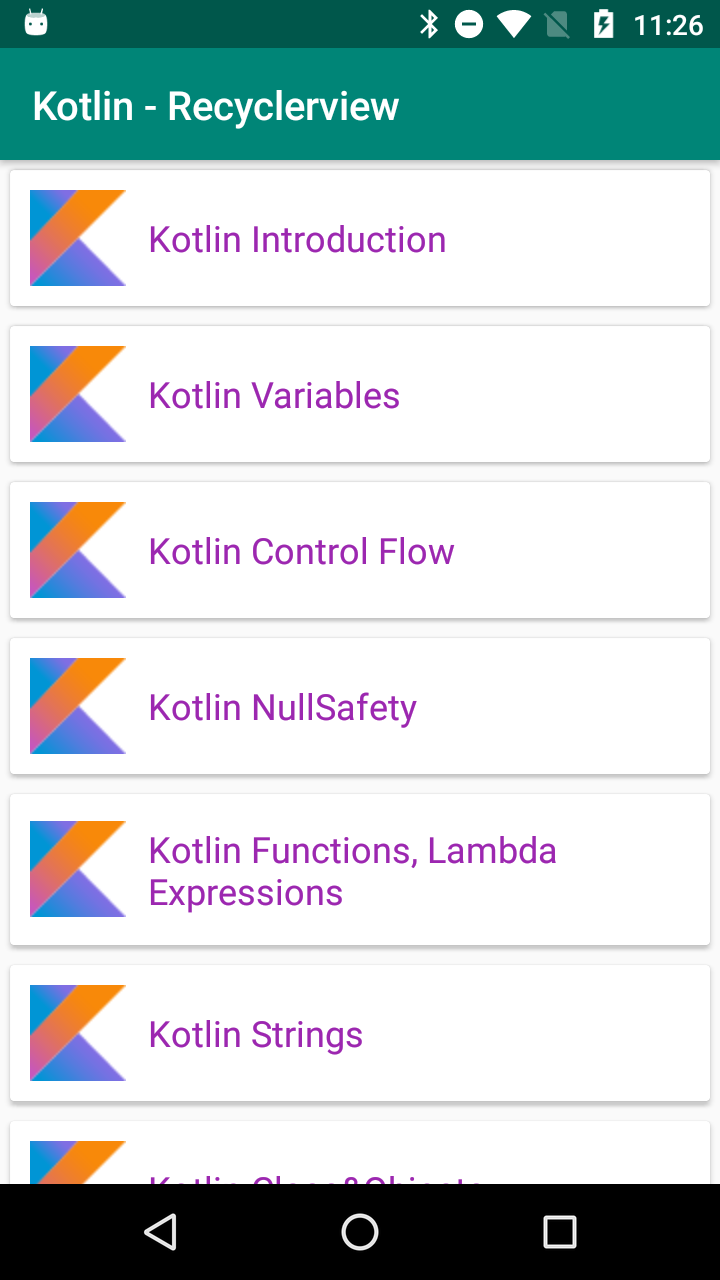
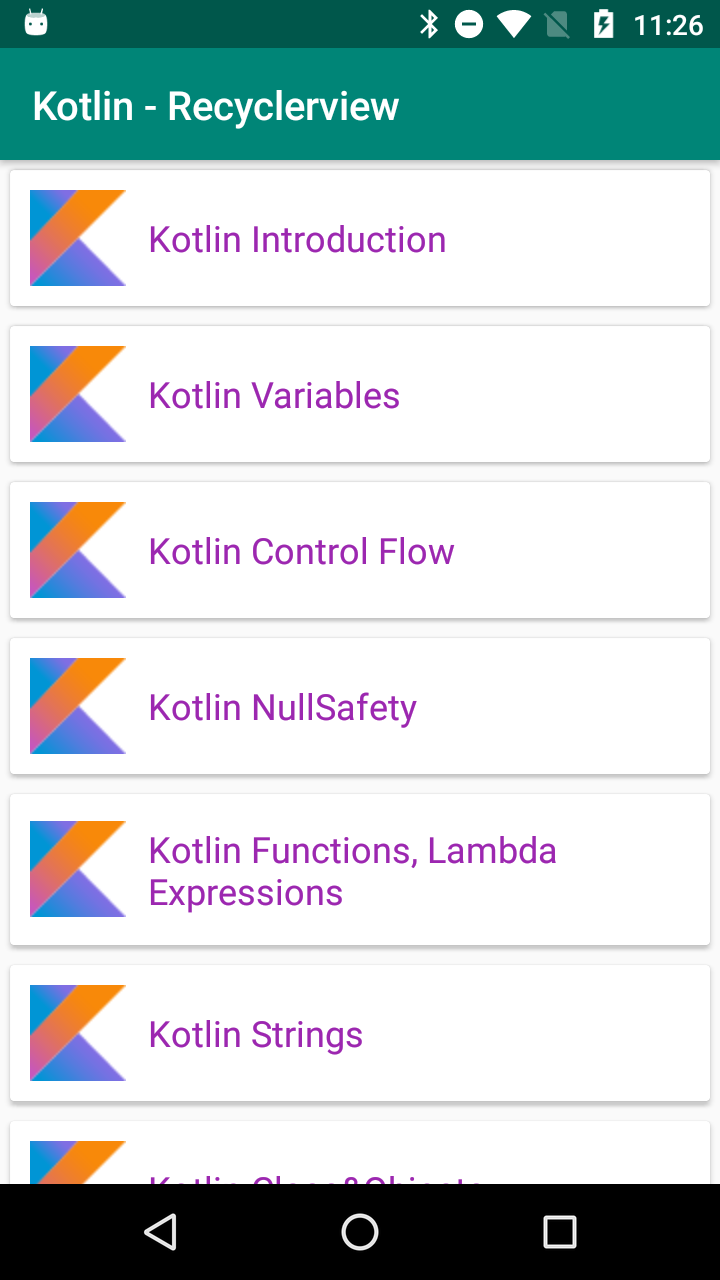
Hello Guys, in this Post we are going to learn how to use Recyclerview in Kotlin with AndroidX dependencies.
For this Example we need to create below classes.
Before that we need to add dependencies in app level build.gradle file
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'androidx.appcompat:appcompat:1.0.0-beta01'
implementation 'androidx.core:core-ktx:1.2.0-rc01'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.0-alpha4'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.0-alpha4'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'androidx.cardview:cardview:1.0.0'
}
|
MainActivity.kt
class MainActivity : AppCompatActivity() {
var index_array:Array?=null;
var recyclerview:RecyclerView?=null;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
recyclerview=findViewById(R.id.recyclerview);
recyclerview?.layoutManager=LinearLayoutManager(this,RecyclerView.VERTICAL,false);
index_array=resources.getStringArray(R.array.index);
recyclerview?.adapter=RecyclerviewAdapter(index_array!!);
}
}
|
RecyclerviewAdapter.kt
class RecyclerviewAdapter(_array:Array): RecyclerView.Adapter() {
var index_array=_array;
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
return ViewHolder(LayoutInflater.from(parent.context).inflate(R.layout.layout_list_item,parent,false));
}
override fun getItemCount(): Int {
return index_array.size;
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.text_item.setText(index_array[position])
}
class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var text_item = itemView.findViewById(R.id.text_item);
}
}
|
activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
|
layout_list_item.xml
<androidx.cardview.widget.CardView
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:padding="5dp"
app:contentPadding="5dp" >
< RelativeLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_margin="5dp"
android:layout_height="wrap_content">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_centerVertical="true"
android:src="@drawable/ic_kotlin_logo"
/>
<TextView android:id="@+id/text_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_marginLeft="54dp"
android:textSize="18sp"
android:textColor="#9C27B0"
android:layout_centerVertical="true"
/ >
</RelativeLayout>
</androidx.cardview.widget.CardView>
|