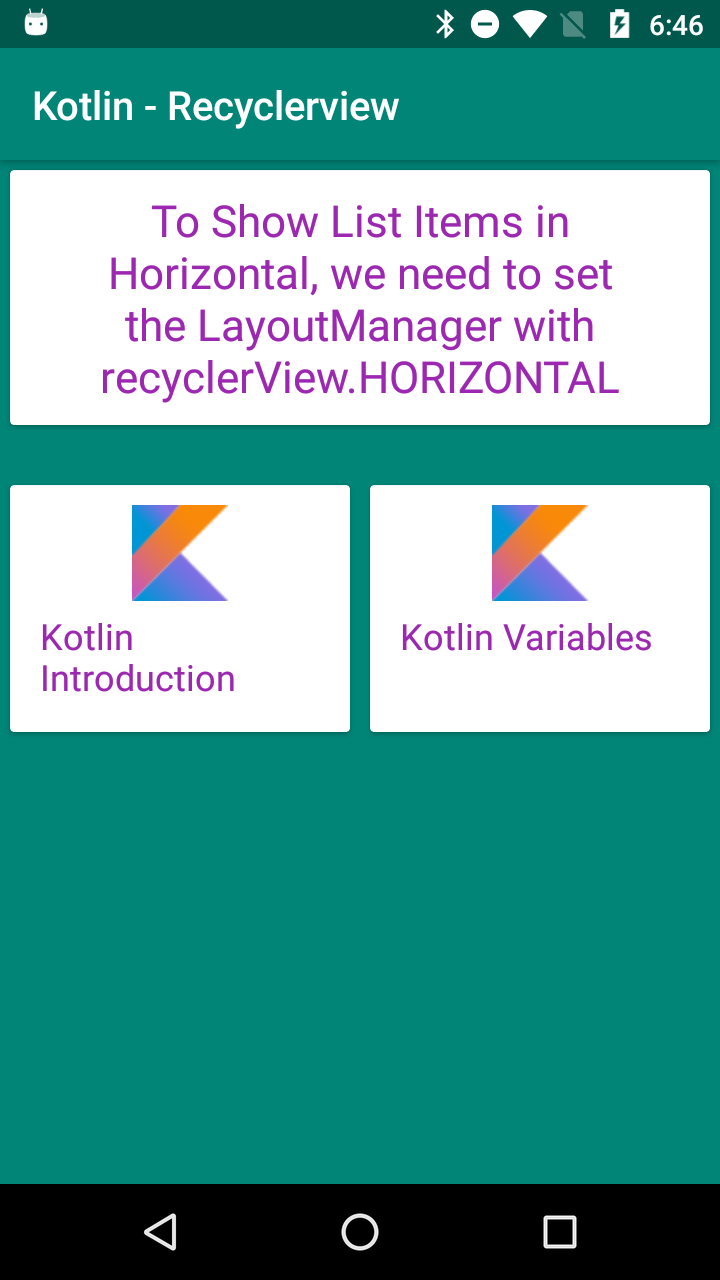
Kotlin Horizontal Listiew with Recyclerview
Hello Guys, in this Post we are going to learn, how to build Horizontal Listview with Recyclerview in Kotlin with AndroidX dependencies.
For this Example we need to create below classes.
Before that we need to add dependencies in app level build.gradle file
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'androidx.appcompat:appcompat:1.0.0-beta01'
implementation 'androidx.core:core-ktx:1.2.0-rc01'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.0-alpha4'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.0-alpha4'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'androidx.cardview:cardview:1.0.0'
}
|
MainActivity.kt
class MainActivity : AppCompatActivity() {
var index_array:Array?=null;
var recyclerview:RecyclerView?=null;
var data:Array?=null;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
recyclerview=findViewById(R.id.recyclerview);
recyclerview=findViewById(R.id.recyclerview);
recyclerview?.layoutManager=LinearLayoutManager(this,RecyclerView.HORIZONTAL,false);
data=resources.getStringArray(R.array.index);
adapter=RecyclerviewAdapter(data!!);
recyclerview?.adapter=adapter;
}
}
|
Recyclerview having property called LayoutManager, to show items in Horizontal we need to pass LinearLayoutManager with Horizontal property.
recyclerview?.layoutManager=LinearLayoutManager(this,RecyclerView.HORIZONTAL,false);
|
RecyclerviewAdapter.kt
class RecyclerviewAdapter(_array:Array): RecyclerView.Adapter() {
var index_array=_array;
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
return ViewHolder(LayoutInflater.from(parent.context).inflate(R.layout.layout_list_item,parent,false));
}
override fun getItemCount(): Int {
return index_array.size;
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.text_item.setText(index_array[position])
}
class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var text_item = itemView.findViewById(R.id.text_item);
}
}
|
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="@color/colorPrimary"
android:layout_height="match_parent"
tools:context=".HorizontalRecyelerview">
<androidx.cardview.widget.CardView
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:contentPadding="5dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22sp"
android:padding="5dp"
android:gravity="center"
android:textColor="#9C27B0"
android:text="To Show List Items in Horizontal, we need to set the LayoutManager with recyclerView.HORIZONTAL"
/>
</androidx.cardview.widget.CardView>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="match_parent">
</androidx.recyclerview.widget.RecyclerView>
<
|
layout_list_item.xml
<androidx.cardview.widget.CardView
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:padding="5dp"
app:contentPadding="5dp"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="150dp"
android:layout_margin="5dp"
android:gravity="center"
android:layout_height="wrap_content">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_centerVertical="true"
android:src="@drawable/ic_kotlin_logo"
/>
<TextView android:id="@+id/text_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:minLines="2"
android:maxLines="2"
android:ellipsize="middle"
android:textSize="18sp"
android:textColor="#9C27B0"
android:layout_centerVertical="true"
/>
</LinearLayout>
</androidx.cardview.widget.CardView>
|