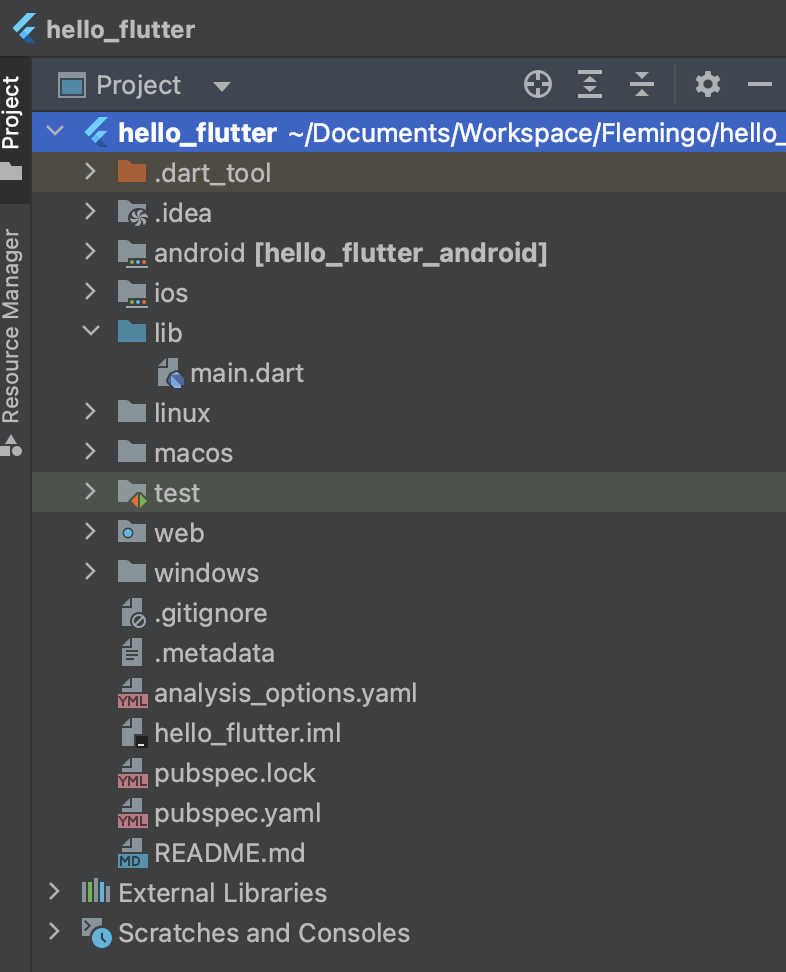
In this section we will learn about flutter application architecture and flutter application folder strcuture. To understand flutter fully we need to understand the first Flutter folder structure.
 |
android - Auto generated source code to create android application
ios - Auto generated source code to create ios application
web- Auto generated source code to create web application
macos - Auto generated source code to create Macos application
linux - Auto generated source code to create linux application
lib - Main folder containing Dart code written using flutter framework
lib/main.dart - Entry point of the Flutter application
test - Folder containing Dart code to test the flutter application
test/widget_test.dart - Sample code
.gitignore - Git version control file
.metadata - auto generated by the flutter tools
.packages - auto generated to track the flutter packages
.iml - project file used by Android studio
pubspec.yaml - Used by Pub, Flutter package manager
pubspec.lock - Auto generated by the Flutter package manager, Pub
README.md - Project description file written in Markdown format
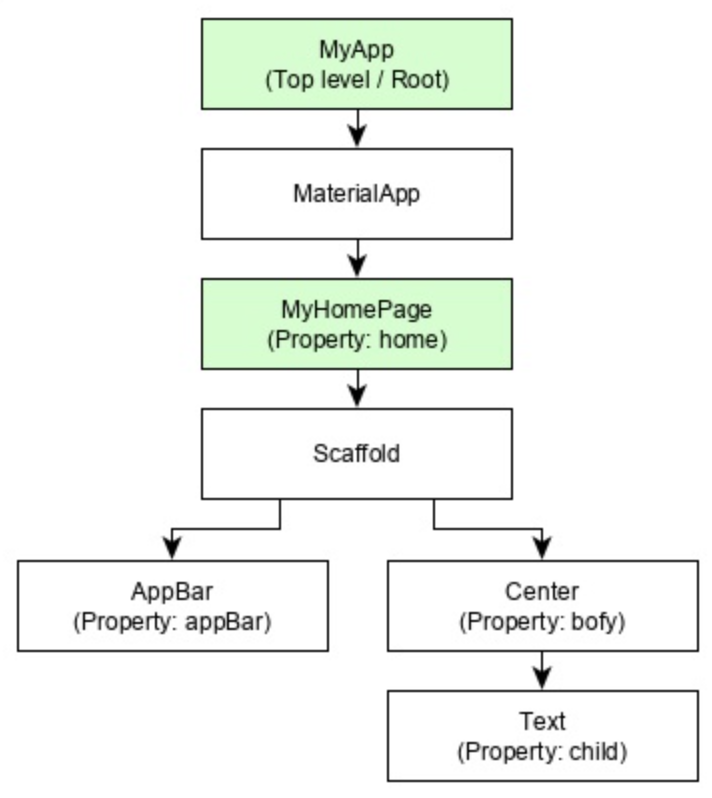
Flutter application Architecture
Let discuss about flutter application framework architecture
WE already know that the core concept of the Flutter framework is , Everything is a widget. Widgets are basically a user interface components used to create the user interface for the any flutter application. Basically in Flutter every application itself is a Widget. The application is the top level widget and it will create and render UI with child widgets.
 |