Custom Toast - Flutter toast with icon
Create Custom Toast in Flutter. Toast with Icon, Styled Toast, Flutter create Flash Message with styled Toast.
When we want to show some flash message to the user while running the application on mobile, we will use Toast messages. Toast is a simple flash message in flutter. By using Toast messages we will show some information to the user about the current activity on the screen. This Flash message we can show at any place like bottom of the page, center ot top of the page with some customization. In this flutter example we will learn how to create a custom toast in flutter and create toast with icon.
To show Toast in the flutter application we need current screen context, we can also show toast message without context object.
-
Flutter Toast
-
Flutter Toast Message
-
Flutter Custom Toast
-
Flutter Toast Example
-
Create Custom Toast,
-
Flutter Toast with Icon,
-
Flutter Styled Toast
Let get started
Step 1: Create flutter application
Step 2: To show custom Toast in flutter we are using the "fluttertoast" library.
Let's add this library in pubspec.yaml file
fluttertoast: ^8.1.2 |
Now run flutter pub get on terminal to add library to project.
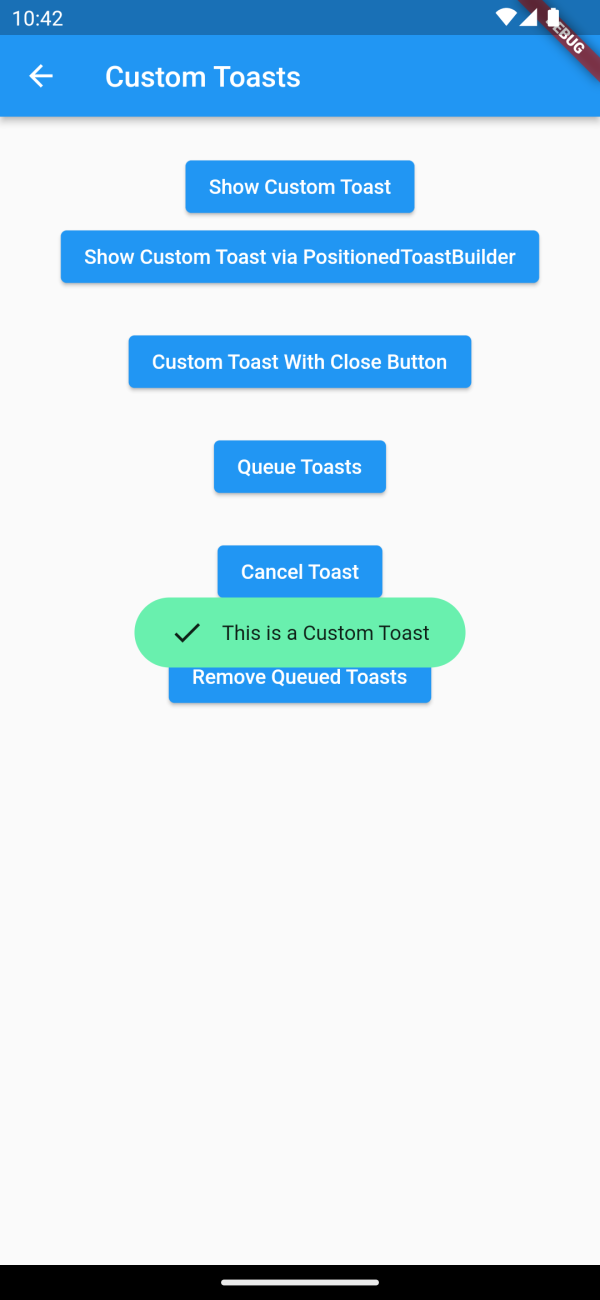
Display Custom Toast with Icon in flutter
To create a custom toast inside our application we will use the below to show the toast.
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("This is a Custom Toast"),
],
),
);
_showToast() {
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
);
}
|
In this example we are going to create Toast with and without context. Now create two different widgets to show toast with context and without context
Those two widgets are like below
Create custom toast without context in flutter
class ToastNoContext extends StatefulWidget {
@override
_ToastNoContextState createState() => _ToastNoContextState();
}
class _ToastNoContextState extends State<ToastNoContext> {
void showLongToast() {
Fluttertoast.showToast(
msg: "This is Long Toast",
toastLength: Toast.LENGTH_LONG,
fontSize: 18.0,
);
}
void showWebColoredToast() {
Fluttertoast.showToast(
msg: "This is Colored Toast with android duration of 5 Sec",
toastLength: Toast.LENGTH_SHORT,
webBgColor: "#e74c3c",
textColor: Colors.black,
timeInSecForIosWeb: 5,
);
}
void showColoredToast() {
Fluttertoast.showToast(
msg: "This is Colored Toast with android duration of 5 Sec",
toastLength: Toast.LENGTH_SHORT,
backgroundColor: Colors.red,
textColor: Colors.white);
}
void showShortToast() {
Fluttertoast.showToast(
msg: "This is Short Toast",
toastLength: Toast.LENGTH_SHORT,
timeInSecForIosWeb: 1);
}
void showTopShortToast() {
Fluttertoast.showToast(
msg: "This is Top Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.TOP,
timeInSecForIosWeb: 1);
}
void showCenterShortToast() {
Fluttertoast.showToast(
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1);
}
void cancelToast() {
Fluttertoast.cancel();
}
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Toast'),
),
body: new Center(
child: new Column(
children: <Widget>[
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Show Long Toast'),
onPressed: showLongToast),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Show Short Toast'),
onPressed: showShortToast),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Show Center Short Toast'),
onPressed: showCenterShortToast),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Show Top Short Toast'),
onPressed: showTopShortToast),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Show Colored Toast'),
onPressed: showColoredToast),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Show Web Colored Toast'),
onPressed: showWebColoredToast),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new ElevatedButton(
child: new Text('Cancel Toasts'),
onPressed: cancelToast,
),
),
],
),
),
),
);
}
}
|
Create Toast with Context in flutter
class ToastContext extends StatefulWidget {
@override
_ToastContextState createState() => _ToastContextState();
}
class _ToastContextState extends State<ToastContext> {
late FToast fToast;
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("This is a Custom Toast"),
],
),
);
_showToast() {
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
);
}
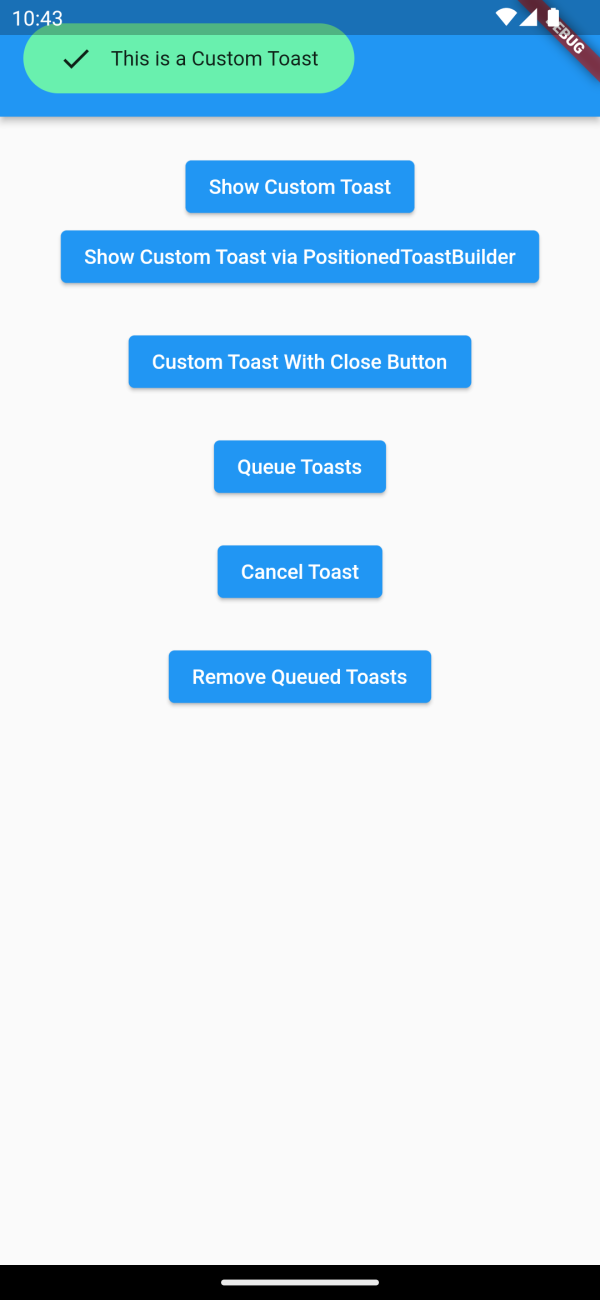
_showBuilderToast() {
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
positionedToastBuilder: (context, child) {
return Positioned(
child: child,
top: 16.0,
left: 16.0,
);
});
}
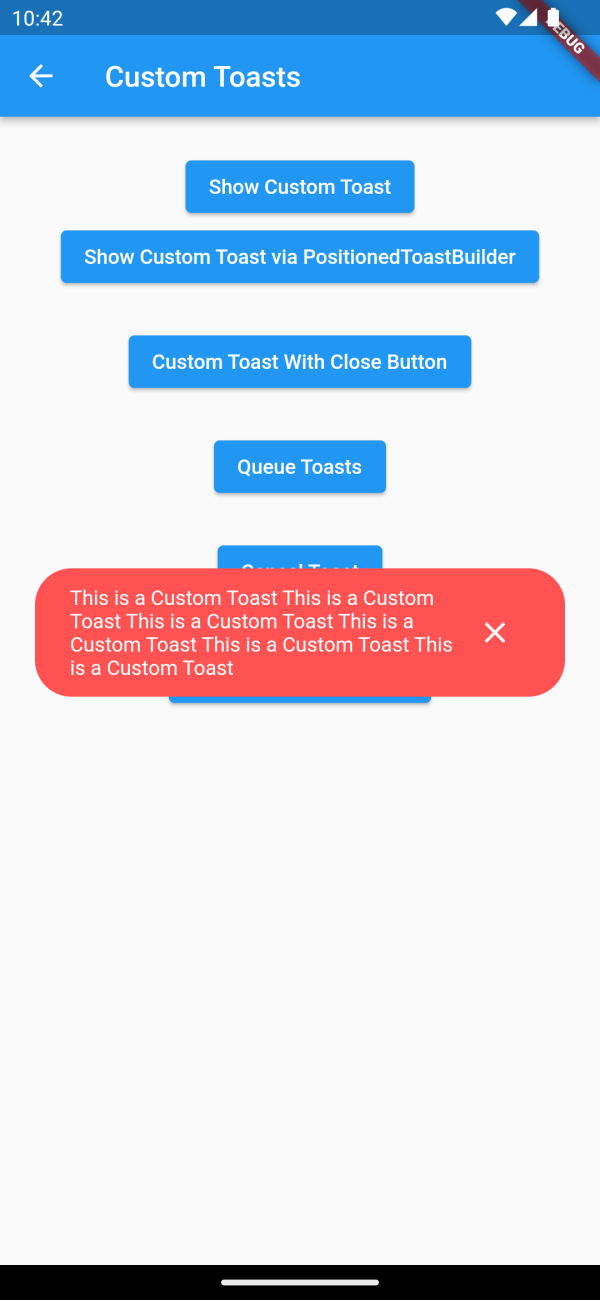
_showToastCancel() {
Widget toastWithButton = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.redAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: Text(
"This is a Custom Toast This is a Custom Toast This is a Custom Toast This is a Custom Toast This is a Custom Toast This is a Custom Toast",
softWrap: true,
style: TextStyle(
color: Colors.white,
),
),
),
IconButton(
icon: Icon(
Icons.close,
),
color: Colors.white,
onPressed: () {
fToast.removeCustomToast();
},
)
],
),
);
fToast.showToast(
child: toastWithButton,
gravity: ToastGravity.CENTER,
toastDuration: Duration(seconds: 50),
);
}
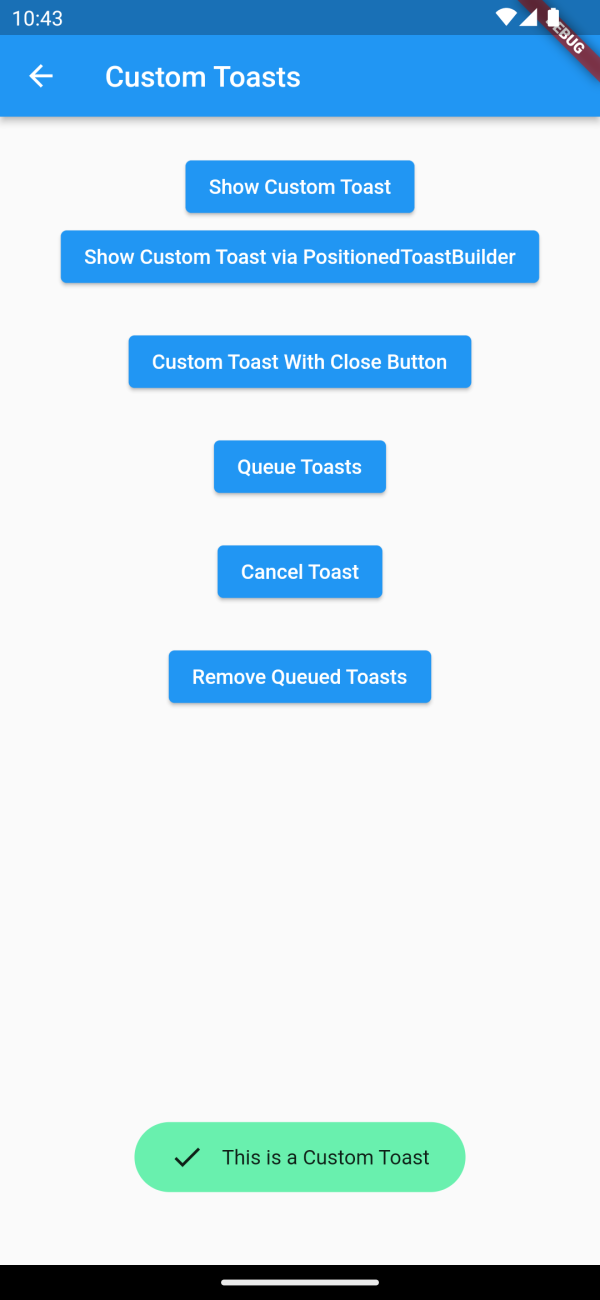
_queueToasts() {
fToast.showToast(
child: toast,
gravity: ToastGravity.CENTER,
toastDuration: Duration(seconds: 2),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.TOP,
toastDuration: Duration(seconds: 2),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.CENTER,
toastDuration: Duration(seconds: 2),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.TOP,
toastDuration: Duration(seconds: 2),
);
}
_removeToast() {
fToast.removeCustomToast();
}
_removeAllQueuedToasts() {
fToast.removeQueuedCustomToasts();
}
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(globalKey.currentState!.context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Custom Toasts"),
),
body: Center(
child: Column(
children: [
SizedBox(
height: 24.0,
),
ElevatedButton(
child: Text("Show Custom Toast"),
onPressed: () {
_showToast();
},
),
ElevatedButton(
child: Text("Show Custom Toast via PositionedToastBuilder"),
onPressed: () {
_showBuilderToast();
},
),
SizedBox(
height: 24.0,
),
ElevatedButton(
child: Text("Custom Toast With Close Button"),
onPressed: () {
_showToastCancel();
},
),
SizedBox(
height: 24.0,
),
ElevatedButton(
child: Text("Queue Toasts"),
onPressed: () {
_queueToasts();
},
),
SizedBox(
height: 24.0,
),
ElevatedButton(
child: Text("Cancel Toast"),
onPressed: () {
_removeToast();
},
),
SizedBox(
height: 24.0,
),
ElevatedButton(
child: Text("Remove Queued Toasts"),
onPressed: () {
_removeAllQueuedToasts();
},
),
],
),
),
);
}
}
|
Now update main. dart file with below code
void main() {
runApp( MaterialApp(home: MyApp()));
}
GlobalKey globalKey = GlobalKey();
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
key: globalKey,
appBar: AppBar(
title: Text("Toast"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => ToastNoContext(),
));
},
child: Text("Flutter Toast No Context"),
),
SizedBox(
height: 24.0,
),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => ToastContext(),
));
},
child: Text("Flutter Toast Context"),
),
],
),
),
);
}
}
|
Let run application on device/emulator
 |
 |
 |
 |
Conclusion: In this flutter example we covered how to create custom toast in flutter and create Custom Toast with Icon and Toast with and without Context in flutter.