Flutter LinearProgressIndicator Example - Show Download Progress
Flutter LinearProgressIndicator| Implement determinate and indeterminate progress indicators in Flutter with LinearProgressIndicator on rrtutors.com.
Flutter has a widget to show progress by LinearProgressIndicator widget,which is nothing but it is linear progress bar which shows scroll animation to tell the user that application is busy to handle other task.
We have two different types of Linear Progress indicators
- Determinate
- Indeterminate
Determinate
Determinate progress indicator which shows an indicator with a specific value at each point of time. The value indicates that the amount of the work has down. This value will start from 0.0 and ends with 1 which means the work has completed. To create a Linear Progress Indicator with determinate we have to use a non-null value between 0.0 and 1.0, where 0.0.
Indeterminate
Indeterminate progress indicator which shows an indicator that doesn't have any specific value. It just shows progress that the work is going. To create an Progress Indicator with indeterminate set the value property of the widget to null or ignore using this property at all
Create simple LinearProgressIndicator
const LinearProgressIndicator({
Key? key,
double? value,
Color? backgroundColor,
Color? color,
Animation? valueColor,
this.minHeight,
String? semanticsLabel,
String? semanticsValue,
})
|
Basic Properties of LinearProgressIndicator
- value
- backgroundColor
- color
- valueColor
- minHeight
value: Which indicates the Progress status of the Task values could be 0.0 to 1.0
backgroundColor: set the background color of the indicator
color: set the color of the Progress color
 |
Let's see complete example of LinearProgressIndicator
import 'dart:async';
import 'package:flutter/material.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter LinearProgress Indicator',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState()
{
return _MyHomePageState();
}
}
class _MyHomePageState extends State {
double value = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter LinearProgress Indicator"),
),
body: Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top: 20),
child: Column(
children:[
Container(
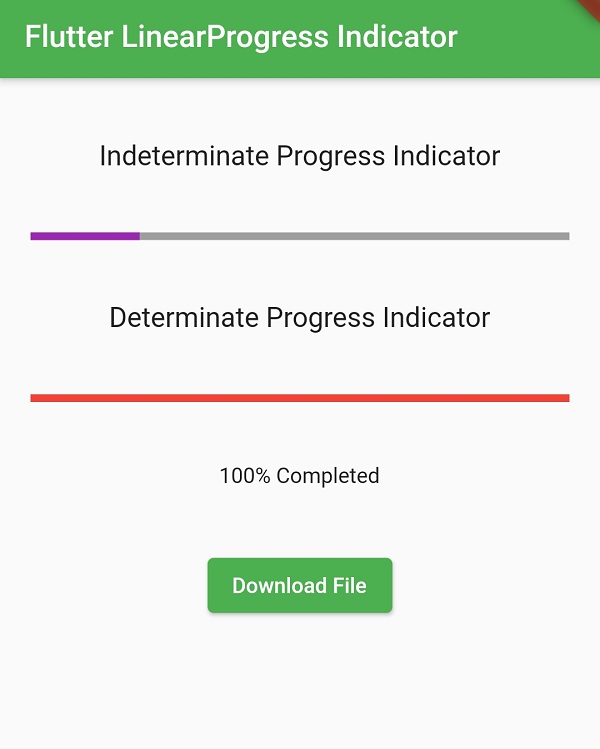
child: Text("Indeterminate Progress Indicator",style: TextStyle(fontSize: 18),),
margin: EdgeInsets.all(20),
),
Container(
margin: EdgeInsets.all(20),
child: LinearProgressIndicator(
backgroundColor: Colors.grey,
color: Colors.purple,
minHeight: 5,
),
),
Container(
child: Text("Determinate Progress Indicator",style: TextStyle(fontSize: 18)),
margin: EdgeInsets.all(20),
),
Container(
margin: EdgeInsets.all(20),
child: LinearProgressIndicator(
backgroundColor: Colors.grey,
color: Colors.green,
minHeight: 5,
value: value,
),
),
Container(
margin: EdgeInsets.all(20),
child: ElevatedButton(
child: Text("Download File"),
style: ElevatedButton.styleFrom(
onPrimary: Colors.white,
primary: Colors.green
),
onPressed: ()
{
value = 0;
downloadData();
setState(() {
});
},
),
)
]
)
)
);
}
void downloadData(){
new Timer.periodic(
Duration(seconds: 1),
(Timer timer){
setState(() {
if(value == 1) {
timer.cancel();
}
else {
value = value + 0.1;
}
});
}
);
}
}
|
Conclusion: In this flutter example tutorial we covered how to create LinearProgressIndicator and handle different progress styles.