Flutter Overlay Profile avathar
Display profile images as overlay one by one with multiple images in your profile UI. Learn how to create this feature with RRTutors’ example.
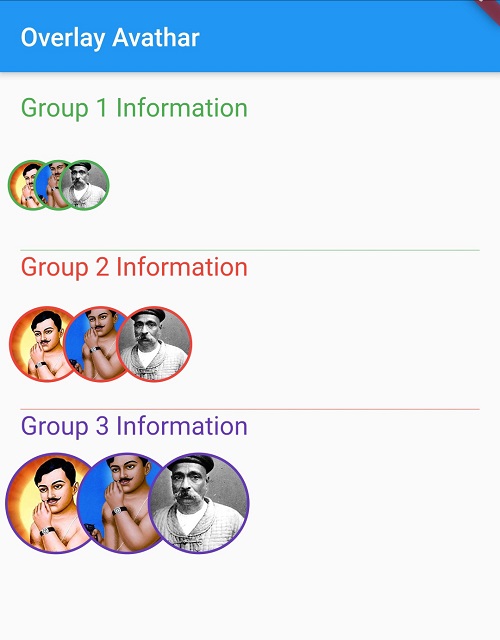
In this flutter example we will learn how to create profile avathar image with multiple profiles. It will show images overlay one by one. We can have this design when we want to show group profiles on the screen.
In this example we will cover
- Read JSON data from file
- Convert Json data to model class
- Apply data to show profile images
Let's get started
Step 1: Create Flutter application
Step 2: create a file which contains json data. The Json file looks like below
dynamic getGroupsData() {
return {
"group_1": [
{
"name": "Bhagath Singh",
"img":
"https://images-na.ssl-images-amazon.com/images/I/41HEqyABnpL._SX355_.jpg"
},{
"name": "Bhagath Singh",
"img":
"https://i.pinimg.com/originals/71/83/70/7183704aac01413c86805c19c1586e2b.jpg"
},{
"name": "Tilak",
"img":
"https://akm-img-a-in.tosshub.com/indiatoday/images/story/201208/tilak-10_660_082312092323.jpg"
}
],
"group_2": [
{
"name": "Bhagath Singh",
"img":
"https://images-na.ssl-images-amazon.com/images/I/41HEqyABnpL._SX355_.jpg"
},{
"name": "Bhagath Singh",
"img":
"https://i.pinimg.com/originals/71/83/70/7183704aac01413c86805c19c1586e2b.jpg"
},{
"name": "Tilak",
"img":
"https://akm-img-a-in.tosshub.com/indiatoday/images/story/201208/tilak-10_660_082312092323.jpg"
}
],
"group_3": [
{
"name": "Bhagath Singh",
"img":
"https://images-na.ssl-images-amazon.com/images/I/41HEqyABnpL._SX355_.jpg"
},{
"name": "Bhagath Singh",
"img":
"https://i.pinimg.com/originals/71/83/70/7183704aac01413c86805c19c1586e2b.jpg"
},{
"name": "Tilak",
"img":
"https://akm-img-a-in.tosshub.com/indiatoday/images/story/201208/tilak-10_660_082312092323.jpg"
}
]
};
}
|
Step 3: read JSON file and convert into model class. For this we will create a model class
import 'package:flutter_overlay_avathar/model/group.dart';
class GroupModel {
late List<Group>? group1;
late List<Group>? group2;
late List<Group>? group3;
GroupModel({this.group1, this.group2, this.group3});
GroupModel.fromJson(Map<String, dynamic> json) {
if (json['group_1'] != null) {
group1 = new List<Group>.empty(growable: true);
json['group_1'].forEach((v) {
group1!.add(new Group.fromJson(v));
});
}
if (json['group_2'] != null) {
group2 = new List<Group>.empty(growable: true);
json['group_2'].forEach((v) {
group2!.add(new Group.fromJson(v));
});
}
if (json['group_3'] != null) {
group3 = new List<Group>.empty(growable: true);
json['group_3'].forEach((v) {
group3!.add(new Group.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
if (this.group1 != null) {
data['group_1'] = this.group1!.map((v) => v.toJson()).toList();
}
if (this.group2 != null) {
data['group_2'] = this.group2!.map((v) => v.toJson()).toList();
}
if (this.group3 != null) {
data['group_3'] = this.group3!.map((v) => v.toJson()).toList();
}
return data;
}
}
|
Step 4: Now we have to display all profile images. To display profile imagages as overlay create a dart file with below code
import 'package:flutter/material.dart';
import 'package:flutter_overlay_avathar/model/group.dart';
class OverlapAvatars extends StatelessWidget {
late double groupWidth;
late double groupHeight;
late Color backgroundColor;
late List<Group> images;
late double insideRadius;
late double outSideRadius;
late double widthFactor;
OverlapAvatars({
Key? key,
this.groupHeight=100,
this.groupWidth=150,
required this.images,
this.insideRadius=20,
this.outSideRadius=24,
this.widthFactor=0.6,
this.backgroundColor=Colors.white
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: groupWidth ,
height: groupHeight ,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: images.length ,
itemBuilder: (context, index) {
return Align(
widthFactor: widthFactor ,
child: CircleAvatar(
radius : outSideRadius ,
backgroundColor: backgroundColor ,
child: CircleAvatar(
radius: insideRadius ?? 20,
backgroundImage: NetworkImage(
images[index].img!),
),
),
);
},
),
);
}
}
|
Step 5: Now run the application
 |