HOW TO SCAN QR CODE WITH FLUTTER
Scan QR codes in Flutter using the QR code scanner package. Learn how to integrate and customize the scanner for seamless functionality. Visit rrtutors.com.
HOW TO SCAN QR CODE WITH FLUTTER
In This post learn How to Scan QR CODE in Flutter
Step 1:
Create Flutter Application
Step 2: Add dependencies
Add below dependency in pubspec.yaml file
dependencies:
flutter:
sdk: flutter
qrcode: ^1.0.4
|
Step 3: Add below code in respected dart file
import 'package:flutter/material.dart';
import 'package:qrcode/qrcode.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter QR Code Scanner',
theme: new ThemeData(primarySwatch: Colors.red),
home: new ScanQRCode());
}
}
class ScanQRCode extends StatefulWidget {
@override
_ScanQRCodState createState() => _ScanQRCodState();
}
class _ScanQRCodState extends State<ScanQRCode> {
QRCaptureController _captureController = QRCaptureController();
bool _isTorchOn = false;
@override
void initState() {
super.initState();
_captureController.onCapture((data) {
print('onCapture----$data');
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
alignment: Alignment.center,
children: <Widget>[
QRCaptureView(controller: _captureController),
Align(
alignment: Alignment.bottomCenter,
child: _buildToolBar(),
)
],
),
),
);
}
Widget _buildToolBar() {
return Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
onPressed: () {
_captureController.pause();
},
child: Text('pause'),
),
FlatButton(
onPressed: () {
if (_isTorchOn) {
_captureController.torchMode = CaptureTorchMode.off;
} else {
_captureController.torchMode = CaptureTorchMode.on;
}
_isTorchOn = !_isTorchOn;
},
child: Text('torch'),
),
FlatButton(
onPressed: () {
_captureController.resume();
},
child: Text('resume'),
),
],
);
}
}
|
HOW TO SCAN QR CODE WITH FLUTTER
In This post learn How to Scan QR CODE in Flutter
Step 1:
Create Flutter Application
Step 2: Add dependencies
Add below dependency in pubspec.yaml file
dependencies:
flutter:
sdk: flutter
qrcode: ^1.0.4
|
Step 3: Add below code in respected dart file
import 'package:flutter/material.dart';
import 'package:qrcode/qrcode.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter QR Code Scanner',
theme: new ThemeData(primarySwatch: Colors.red),
home: new ScanQRCode());
}
}
class ScanQRCode extends StatefulWidget {
@override
_ScanQRCodState createState() => _ScanQRCodState();
}
class _ScanQRCodState extends State<ScanQRCode> {
QRCaptureController _captureController = QRCaptureController();
bool _isTorchOn = false;
@override
void initState() {
super.initState();
_captureController.onCapture((data) {
print('onCapture----$data');
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
alignment: Alignment.center,
children: <Widget>[
QRCaptureView(controller: _captureController),
Align(
alignment: Alignment.bottomCenter,
child: _buildToolBar(),
)
],
),
),
);
}
Widget _buildToolBar() {
return Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
onPressed: () {
_captureController.pause();
},
child: Text('pause'),
),
FlatButton(
onPressed: () {
if (_isTorchOn) {
_captureController.torchMode = CaptureTorchMode.off;
} else {
_captureController.torchMode = CaptureTorchMode.on;
}
_isTorchOn = !_isTorchOn;
},
child: Text('torch'),
),
FlatButton(
onPressed: () {
_captureController.resume();
},
child: Text('resume'),
),
],
);
}
}
|
HOW TO SCAN QR CODE WITH FLUTTER
In This post learn How to Scan QR CODE in Flutter
Step 1:
Create Flutter Application
Step 2: Add dependencies
Add below dependency in pubspec.yaml file
dependencies:
flutter:
sdk: flutter
qrcode: ^1.0.4
|
Step 3: Add below code in respected dart file
import 'package:flutter/material.dart';
import 'package:qrcode/qrcode.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter QR Code Scanner',
theme: new ThemeData(primarySwatch: Colors.red),
home: new ScanQRCode());
}
}
class ScanQRCode extends StatefulWidget {
@override
_ScanQRCodState createState() => _ScanQRCodState();
}
class _ScanQRCodState extends State<ScanQRCode> {
QRCaptureController _captureController = QRCaptureController();
bool _isTorchOn = false;
@override
void initState() {
super.initState();
_captureController.onCapture((data) {
print('onCapture----$data');
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
alignment: Alignment.center,
children: <Widget>[
QRCaptureView(controller: _captureController),
Align(
alignment: Alignment.bottomCenter,
child: _buildToolBar(),
)
],
),
),
);
}
Widget _buildToolBar() {
return Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
onPressed: () {
_captureController.pause();
},
child: Text('pause'),
),
FlatButton(
onPressed: () {
if (_isTorchOn) {
_captureController.torchMode = CaptureTorchMode.off;
} else {
_captureController.torchMode = CaptureTorchMode.on;
}
_isTorchOn = !_isTorchOn;
},
child: Text('torch'),
),
FlatButton(
onPressed: () {
_captureController.resume();
},
child: Text('resume'),
),
],
);
}
}
|
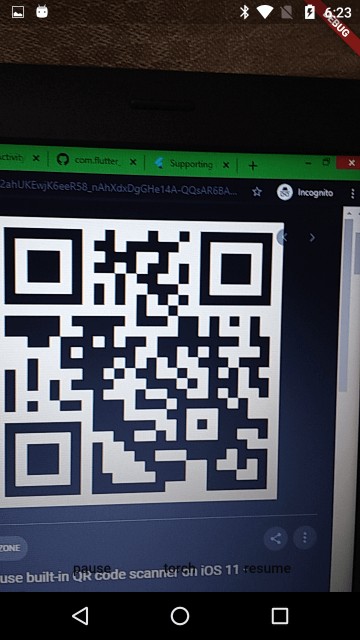
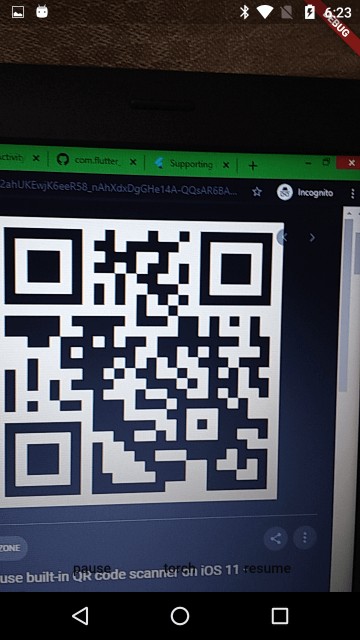
Let's run the application and scan any QR Code, in the console it will print scanned QR code data like below
I/flutter (12900): onCapture----https://www.youtube.com/watch?v=S5KafuOcyn4


Let's run the application and scan any QR Code, in the console it will print scanned QR code data like below
I/flutter (12900): onCapture----https://www.youtube.com/watch?v=S5KafuOcyn4


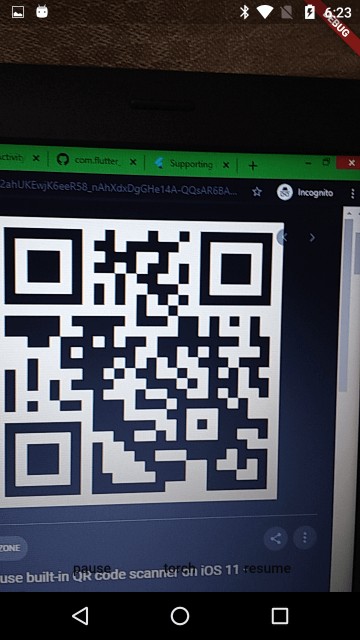
Let's run the application and scan any QR Code, in the console it will print scanned QR code data like below
I/flutter (12900): onCapture----https://www.youtube.com/watch?v=S5KafuOcyn4