Create Navigation Drawer in Flutter with RRutors
Flutter Navigation Drawer example. Learn how to create left and right navigation drawers using the Scaffold widget for easy menu navigation | RRTutors
In this flutter example we will learn how to create Navigation Drawer. In this tutorial We will cover how to add Left Navigation Drawer (Drawer which opens from left side) and right Navigation Drawer.
To create this flutter navigation drawer we are using below flutter widgets
- Scaffold Widget.
- ListView Widget.
- Divider Widget.
- ListTile Widget.
- Text Widget.
- Icon Widget.
- UserAccountsDrawerHeader Widget
Scaffold Widget
To create navigation drawer we should create scaffold widget in our application
With scaffold widget we can implement Drawer,Snackbar, Appbar, Bottomsheet, Bottom NavigationBar and Floating action buttons.
To add drawer scaffold widget has two properties
- drawer (for Left to Right Navigation Drawer). Drawer layout which expand from Left side.
- endDrawer (for Right to Left Navigation Drawer). Drawer layout which opens/expand from Right side
Scaffold(
drawer:
)
|
Add Drawer to Scaffold widget
Scaffold(
drawer: Drawer(
) ) |
Adding List Items in Drawer
To add Drawer items we will use Listview widget
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
] ) |
Add Drawer Header Item
To add Header items to drawer we are adding UserAccountsDrawerHeader the as listview first child item.
ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(accountName: Text("RRTutors"),
accountEmail: Text("rrtutor.me@gmail.com"),
currentAccountPicture: Image.network("https://rrtutors.com/site_assets/images/logo.png"),
decoration: BoxDecoration(color: Colors.orange),
)
],
)
|
Adding Items in Drawer
Now we need to add drawer items. we are adding below widgets
- Adding on item click listener for Drawer item using onTap function.
- Adding Icon widget for Drawer item.
- Adding Text Widget for Drawer title.
- Closing Navigation Drawer programatically.
- Adding divider Widget after each drawer item (Line Divider).
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Drawer Item 1'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Drawer Item 2'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
)
|
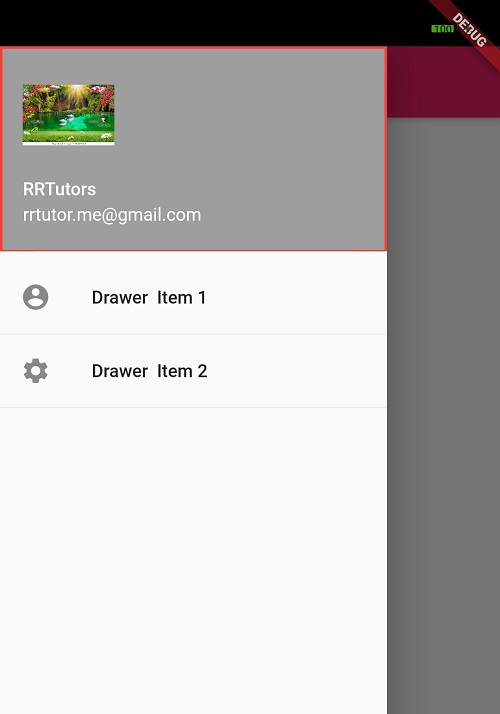
Now run the application you can see the drawer which will start from left side
 |
Complete code
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Drawer Example',
theme: ThemeData(
primarySwatch: Colors.pink,
),
home: SafeArea(
child: Scaffold(
appBar: AppBar(title:Text("Flutter Drawer Example")),
drawer: Drawer(
elevation: 20.0,
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(accountName: Text("RRTutors"),
accountEmail: Text("rrtutor.me@gmail.com",),
currentAccountPicture: Image.network("https://image.shutterstock.com/image-photo/3d-wallpaper-design-waterfall-sea-600w-1380925703.jpg"),
decoration: BoxDecoration(color: Colors.grey,
border: Border(bottom: BorderSide(width: 1,color: Colors.red),
top: BorderSide(width: 2,color: Colors.red),
right: BorderSide(width: 2,color: Colors.red),
left: BorderSide(width: 2,color: Colors.red),
)),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Drawer Item 1'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Drawer Item 2'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
)
],
)),
),
),
);
}
}
|
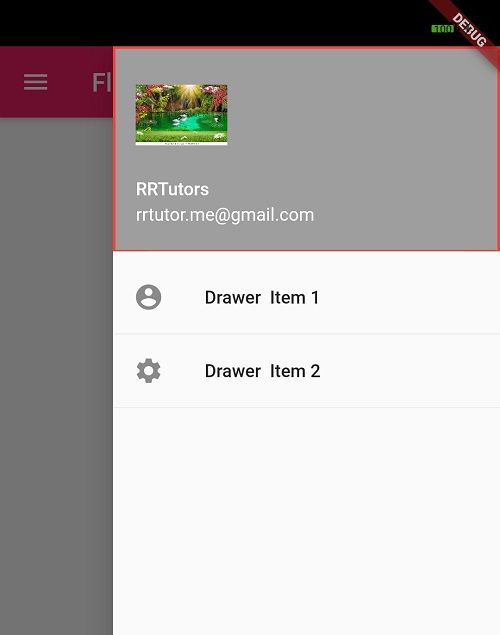
How to add Navigation Drawer from right side
To add Drawer to the scaffold widget we need to add drawer to endDrawer property
endDrawer: Drawer(
elevation: 20.0,
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(accountName: Text("RRTutors"),
accountEmail: Text("rrtutor.me@gmail.com",),
currentAccountPicture: Image.network("https://image.shutterstock.com/image-photo/3d-wallpaper-design-waterfall-sea-600w-1380925703.jpg"),
decoration: BoxDecoration(color: Colors.grey,
border: Border(bottom: BorderSide(width: 1,color: Colors.red),
top: BorderSide(width: 2,color: Colors.red),
right: BorderSide(width: 2,color: Colors.red),
left: BorderSide(width: 2,color: Colors.red),
)),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Drawer Item 1'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Drawer Item 2'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
)
],
)),
|
Complete code for Right and Left Drawer
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Drawer Example',
theme: ThemeData(
primarySwatch: Colors.pink,
),
home: SafeArea(
child: Scaffold(
appBar: AppBar(title:Text("Flutter Drawer Example")),
endDrawer: Drawer(
elevation: 20.0,
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(accountName: Text("RRTutors"),
accountEmail: Text("rrtutor.me@gmail.com",),
currentAccountPicture: Image.network("https://image.shutterstock.com/image-photo/3d-wallpaper-design-waterfall-sea-600w-1380925703.jpg"),
decoration: BoxDecoration(color: Colors.grey,
border: Border(bottom: BorderSide(width: 1,color: Colors.red),
top: BorderSide(width: 2,color: Colors.red),
right: BorderSide(width: 2,color: Colors.red),
left: BorderSide(width: 2,color: Colors.red),
)),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Drawer Item 1'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Drawer Item 2'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
)
],
)),
drawer: Drawer(
elevation: 20.0,
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(accountName: Text("RRTutors"),
accountEmail: Text("rrtutor.me@gmail.com",),
currentAccountPicture: Image.network("https://image.shutterstock.com/image-photo/3d-wallpaper-design-waterfall-sea-600w-1380925703.jpg"),
decoration: BoxDecoration(color: Colors.grey,
border: Border(bottom: BorderSide(width: 1,color: Colors.red),
top: BorderSide(width: 2,color: Colors.red),
right: BorderSide(width: 2,color: Colors.red),
left: BorderSide(width: 2,color: Colors.red),
)),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Drawer Item 1'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Drawer Item 2'),
onTap: () {
// This line code will close drawer programatically....
Navigator.pop(context);
},
),
Divider(
height: 2.0,
)
],
)),
),
),
);
}
}
|
 |