Kotlin Country Code Picker in Login template with Constraint Layout
Implement a country code picker with Kotlin inside a constraint layout with RRTutors. Learn how to build UI elements for country selection in Android apps.
In many mobile applications there will be an option to show country codes/Internation phone codes in the registration form. In this example we are going to implement a country code picker with kotlin program. For this example we are using CountryCode Picker library. In this android example we are going to create simple Login screen template with Constraint Layout with in Android studio.
 |
Let's get started
Step 1: Create Android project.
Step 2: Add required depedencies for country code in pubspec.yaml file
implementation "com.hbb20:ccp:2.2.2" |
Step 3: Here we are going to create sample Login screen with Constraint layout
What is Android constraint layout?
The Layout Editor uses constraints to determine the position of a UI element within the layout. A constraint indicates a alignment to other view, the parent layout. We can create the constraints manually
So our xml file will be like below,
?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FAFAFA">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ScrollView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="60dp"
android:scrollbars="none"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp"
app:layout_constraintVertical_weight="0.79">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/button_two_button"
android:layout_width="295dp"
android:layout_height="46dp"
android:layout_marginTop="40dp"
android:background="@color/colorAccent"
android:gravity="center"
android:text="Login"
android:textColor="#FFFFFF"
android:textSize="13sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/inputs_constraint_layout"
tools:layout_editor_absoluteX="40dp"
tools:layout_editor_absoluteY="336dp"/>
<Button
android:id="@+id/don_thave_an_accoun_button"
android:layout_width="193dp"
android:layout_height="20dp"
android:layout_marginTop="58dp"
android:background="?attr/selectableItemBackground"
android:gravity="center"
android:text="@string/don_t_have_an_account_sign_up"
android:textColor="#454C66"
android:textSize="13sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_two_button"
tools:layout_editor_absoluteX="91dp"
tools:layout_editor_absoluteY="440dp"/>
<TextView
android:id="@+id/welcom_back_log_in_text_view"
android:layout_width="295dp"
android:layout_height="wrap_content"
android:layout_marginTop="-4dp"
android:gravity="start"
android:lineSpacingMultiplier="1.5"
android:text="@string/welcome"
android:textColor="#19224C"
android:textSize="20sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="40dp"
tools:layout_editor_absoluteY="-5dp"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/inputs_constraint_layout"
android:layout_width="295dp"
android:layout_height="173dp"
android:layout_marginTop="68dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/welcom_back_log_in_text_view"
tools:layout_editor_absoluteX="40dp"
tools:layout_editor_absoluteY="123dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c1"
android:layout_width="0dp"
android:layout_height="77dp"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp">
<TextView
android:id="@+id/email_address_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="-1dp"
android:alpha="0.64"
android:gravity="start"
android:lineSpacingMultiplier="1.25"
android:text="Mobile Number"
android:textColor="#454C66"
android:textSize="13sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="-2dp"/>
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginTop="9dp"
android:background="#F5F6F6"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/email_address_text_view"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="27dp"/>
<EditText
android:layout_width="260dp"
android:layout_height="18dp"
android:layout_marginStart="20dp"
android:layout_marginTop="23dp"
android:background="#00000000"
android:gravity="start|center_vertical"
android:hint="9879879879"
android:inputType="number"
android:maxLines="1"
android:textColor="#19224C"
android:textColorHint="#D0D1D5"
android:textSize="15sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/email_address_text_view"
tools:layout_editor_absoluteX="20dp"
tools:layout_editor_absoluteY="41dp"
android:layout_marginLeft="20dp" />
androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="77dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="96dp">
<TextView
android:id="@+id/country_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="-1dp"
android:alpha="0.64"
android:gravity="start"
android:lineSpacingMultiplier="1.25"
android:text="Country"
android:textColor="#454C66"
android:textSize="13sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="-2dp"/>
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginTop="9dp"
android:background="#F5F6F6"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/country_text_view"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="27dp"/>
<com.hbb20.CountryCodePicker
app:ccp_hintExampleNumber="true"
android:minWidth="220dp"
android:id="@+id/country_code_picker"
android:clickable="true"
android:focusable="true"
android:layout_marginStart="20dp"
android:layout_marginTop="23dp"
android:gravity="start|center_vertical"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/country_text_view"
tools:layout_editor_absoluteX="19dp"
tools:layout_editor_absoluteY="48dp"
android:layout_marginLeft="19dp"
android:layout_width="246dp"
android:layout_height="wrap_content"
>
com.hbb20.CountryCodePicker>
androidx.constraintlayout.widget.ConstraintLayout>
androidx.constraintlayout.widget.ConstraintLayout>
androidx.constraintlayout.widget.ConstraintLayout>
ScrollView>
androidx.constraintlayout.widget.ConstraintLayout>
<Button
android:id="@+id/button_button"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@color/design_default_color_primary"
android:gravity="center"
android:text="Login with Facebook"
android:textColor="#fff"
android:textSize="13sp"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="592dp"/>
RelativeLayout>
|
Step 4: Now imflate picker view inside Activity class
To set default country code we will use the below code
country_code_picker.setDefaultCountryUsingNameCode("IN")
|
To handle selected country and codes we need to implement activity with CountryCodePicker.OnCountryChangeListener
override fun onCountrySelected() {
countryCode=country_code_picker!!.selectedCountryCode
countryName=country_code_picker!!.selectedCountryName
Toast.makeText(this,"Country Code : ${ countryCode } and Country Name: ${countryName}"+countryCode,Toast.LENGTH_SHORT).show()
}
|
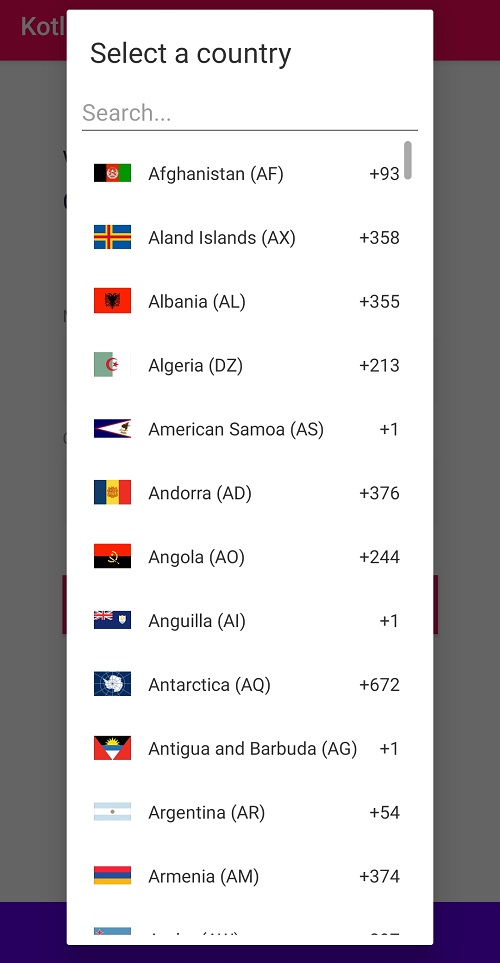
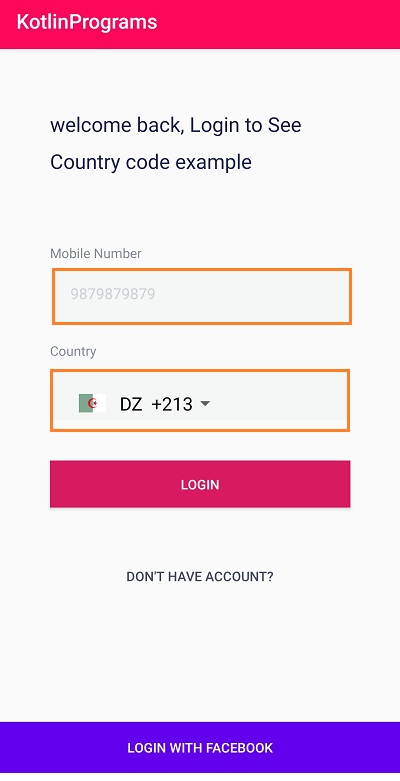
Step 5: Now the application in emulator and real device
 |
Complete code
package com.rrtutors.kotlinprograms
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.SeekBar
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
seek_bar.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(seekBar: SeekBar, i: Int, b: Boolean) {
// Display the current progress of SeekBar
text_view.text = "Progress : $i"
}
override fun onStartTrackingTouch(seekBar: SeekBar) {
// Do something
Toast.makeText(applicationContext,"start tracking",Toast.LENGTH_SHORT).show()
}
override fun onStopTrackingTouch(seekBar: SeekBar) {
// Do something
Toast.makeText(applicationContext,"stop tracking",Toast.LENGTH_SHORT).show()
}
})
}
}
|
Conclusion: At the end of this example we covered how to implement country code picker with kotlin and we created sample login screen template using Constraint layout