PIN Input Field in Flutter
Create a PIN input field in Flutter with customization options like styling, validation, secure entry. Follow our guide for implementation. Visit rrtutors.com.
Hello guys, in this post we are going to learn how to design PIN input fileds in Flutter.
With pin_code_fields: ^2.3.0+3 plugin we can achive this one
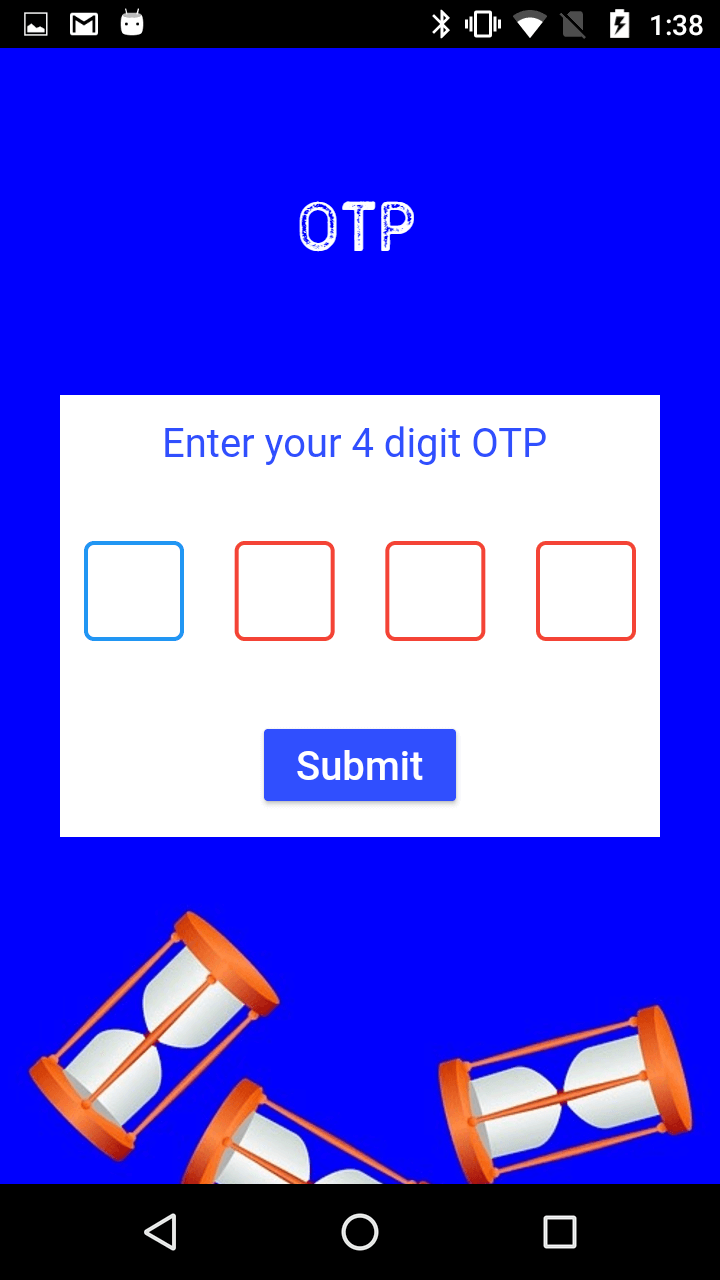
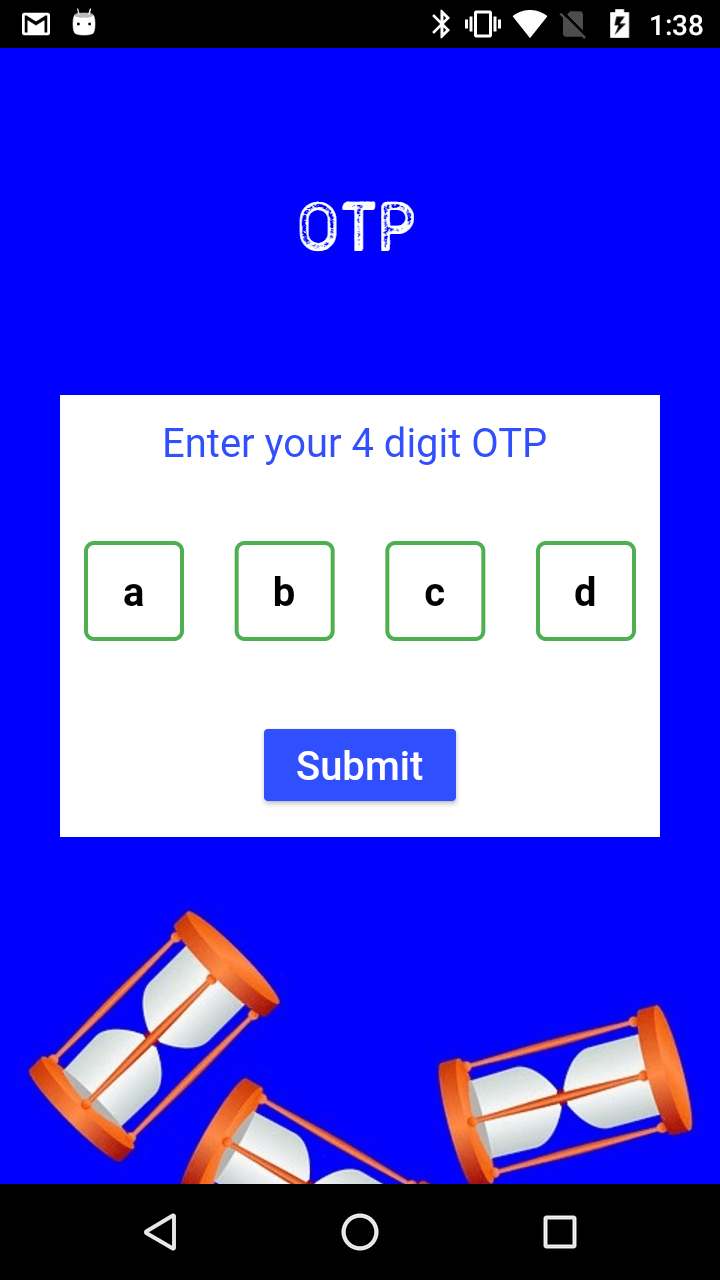
Lets check the Image below

Now we are going to design this
Lets check the code
Add pin_code_fields: ^2.3.0+3 in pubspec.yaml file under dev_dependencies
dev_dependencies:
pin_code_fields: ^2.3.0+3
|
import 'package:pin_code_fields/pin_code_fields.dart' in your dart file
|
import 'package:pin_code_fields/pin_code_fields.dart' |
Here i have used background image which is added inside assets folder with name backgrnd.png.
To access this image file in dart file we need to add this file path in pubspec.yaml file
assets:
- assets/backgrnd.png
|
Now lets add PinCodeTextField widget to our dart file where we are going to show the PIN fileds.
|
PinCodeTextField( ) |
Here we are going to use 4 digits PIN number.
By using the length property we can fix the PIN length.
Properties of PinCodeTextField
| Property | Default/Meaning |
length
|
@required, defines the length of the PIn
|
obsecureText
|
default value is false, if its true will hide the pin |
onCompleted
|
returns once all PIN fileds entered |
fieldHeight
|
define the height of the field |
fieldWidth
|
define the width of the field |
activeColor
|
Colors of the input fields which have inputs. Default is [Colors.green]
|
selectedColor
|
Color of the input field which is currently selected. Default is [Colors.blue]
|
inactiveColor
|
Colors of the input fields which don't have inputs. Default is [Colors.red]
|
enabled
|
Enable or disable the Field. Default is [true]
|
animationType
|
[AnimationType] for the text to appear in the pin code field. Default is [AnimationType.slide]
|
textInputType
|
[TextInputType] for the pin code fields. default is [TextInputType.visiblePassword]
|
autoFocus
|
If the pin code field should be autofocused or not. Default is [false]
|
controller
|
[TextEditingController] to control the text manually. Sets a default [TextEditingController()] object if none given
|
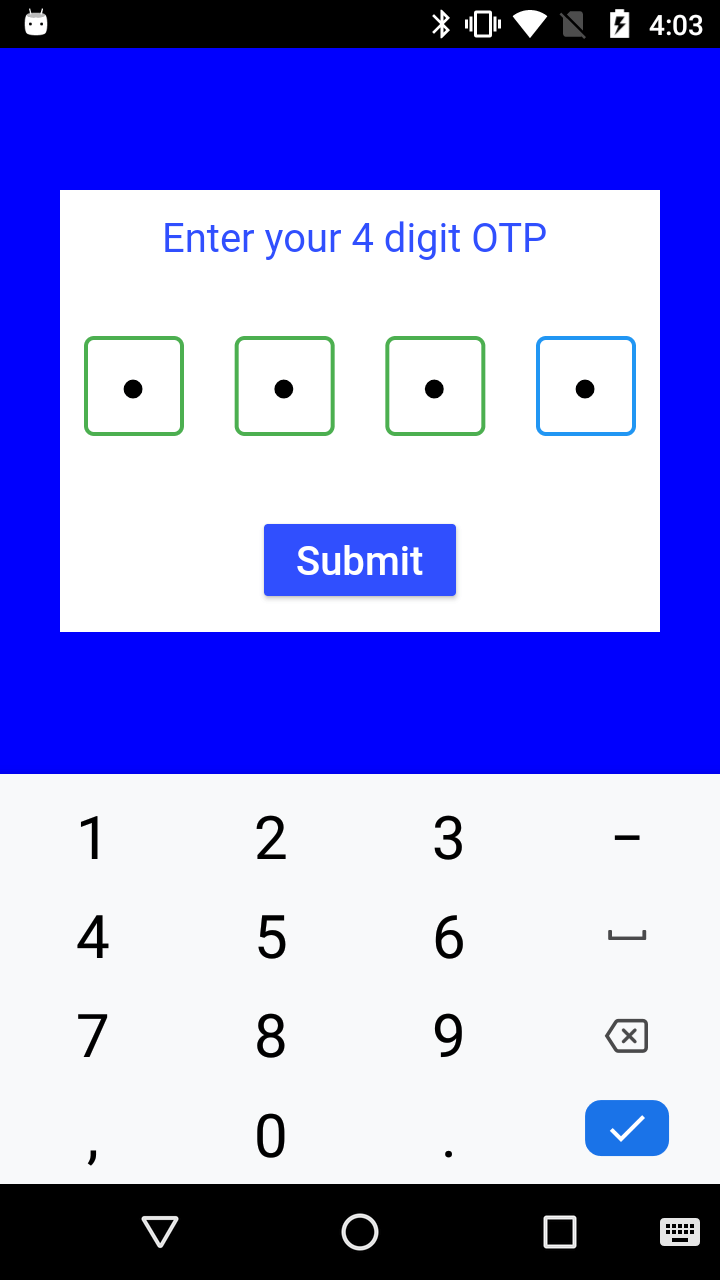
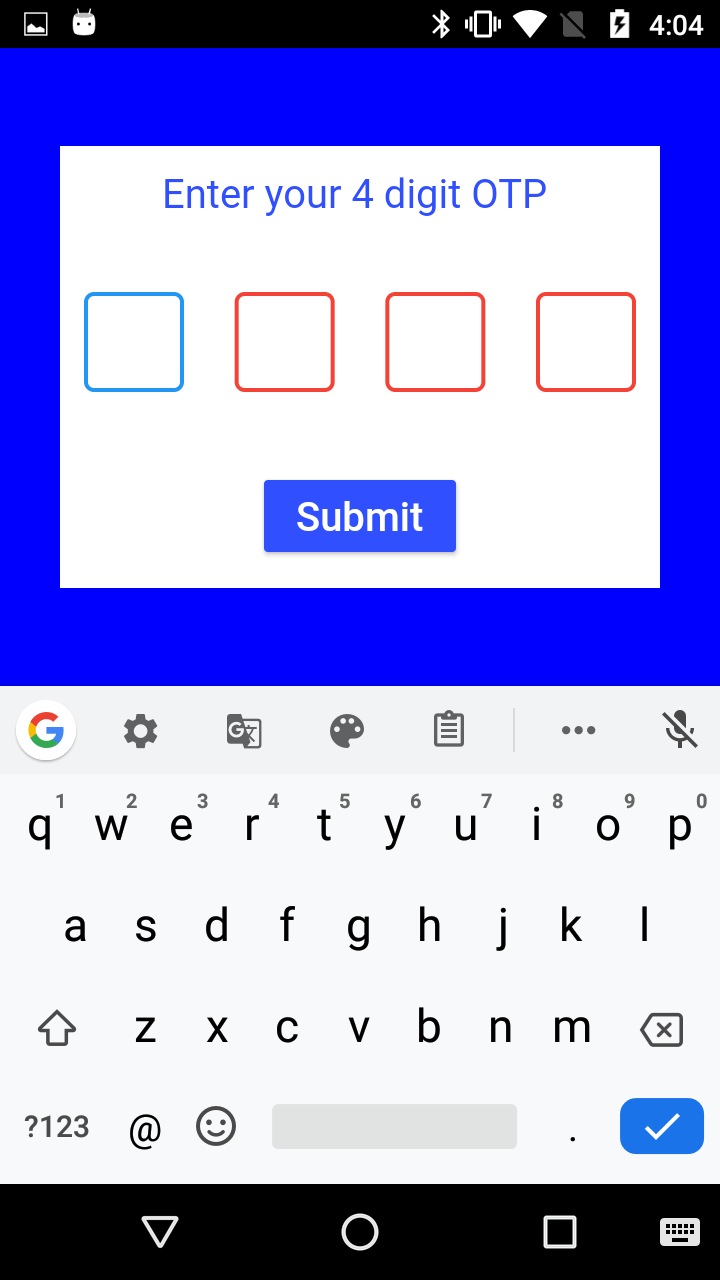
Open Number Keyboard and Text keybord
By using the textInputType we can achieve to show only numbers with signed/ decimal or Text keyboard.


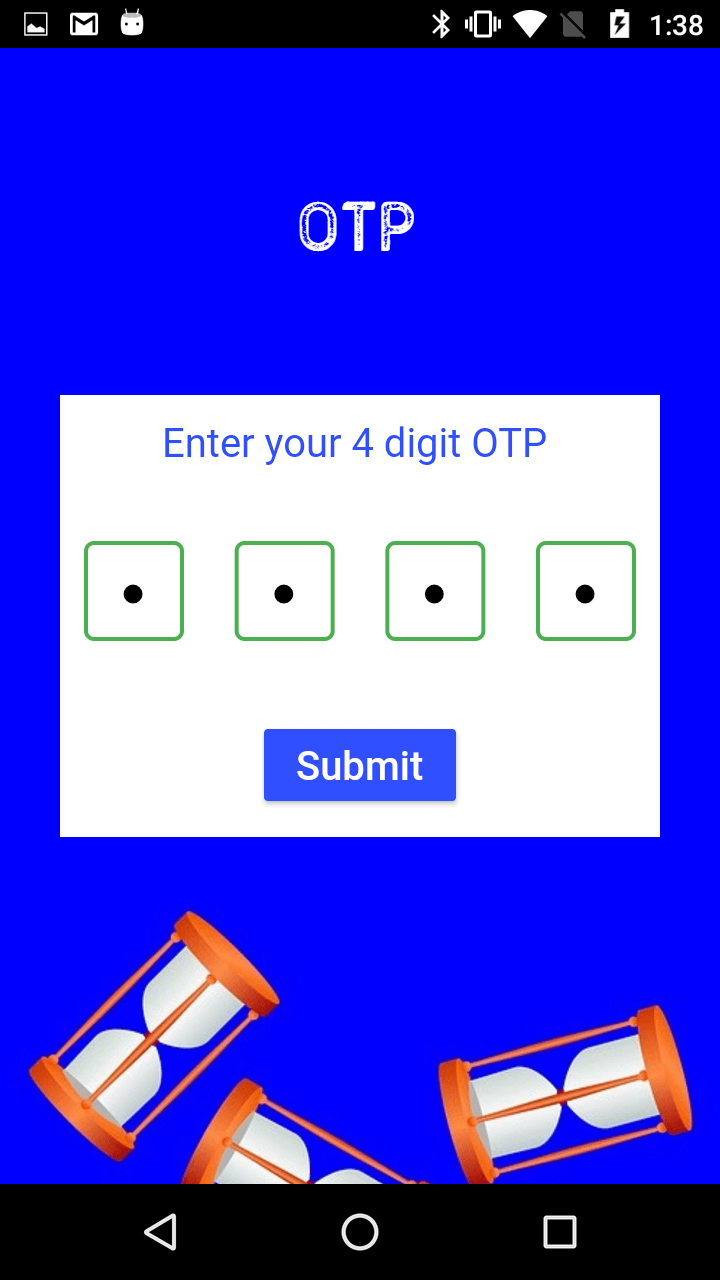
How to hide/show PIN value?
By using the obsecureText property we can achieve this.
obsecureText: true,
obsecureText: false,


Now Check Complete code
import 'package:flutter/material.dart';
import 'package:pin_code_fields/pin_code_fields.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var value;
@override
void initState() {
// TODO: implement initState
super.initState();
value="";
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return SafeArea(
child: Scaffold(
body: Container(
child: Stack(
children: <Widget>[
Positioned(child: Image.asset("assets/backgrnd.png",fit: BoxFit.fitHeight,),
left: 0,right: 0,)
,
Center(
child: Container(
width: 300,
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text("Enter your 4 digit OTP ",style: TextStyle(fontSize: 20,color: Colors.indigoAccent[700]),),
SizedBox(height: 30,),
PinCodeTextField(
onCompleted:(_value){
print("values entered $value");
value=_value;
},
textInputType: TextInputType.emailAddress,
length: 4,
obsecureText: true,
animationType: AnimationType.fade,
shape: PinCodeFieldShape.box,
animationDuration: Duration(milliseconds: 300),
borderRadius: BorderRadius.circular(5),
fieldHeight: 50,
fieldWidth:50,
),
SizedBox(height: 30,),
RaisedButton(
color:Colors.indigoAccent[700],
onPressed: (){
Scaffold.of(context).showSnackBar(SnackBar(content: Text("Entered PIN $value")));
},child: Text("Submit",style: TextStyle(fontSize: 20,color: Colors.white)),)
],
),
),
),
),
],
),
),
),
);
}
|