Simple Animation in Flutter
Published March 05, 2020
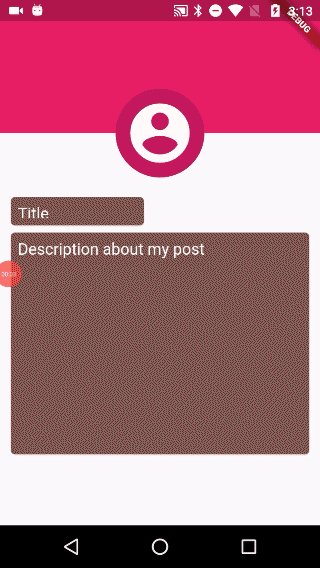
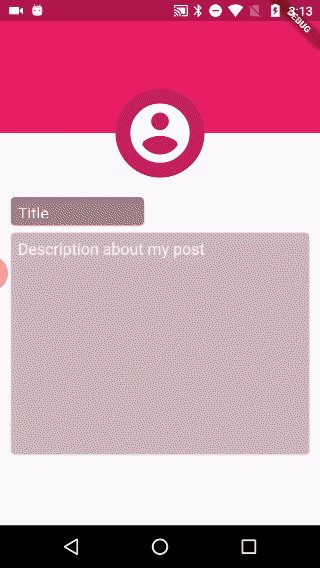
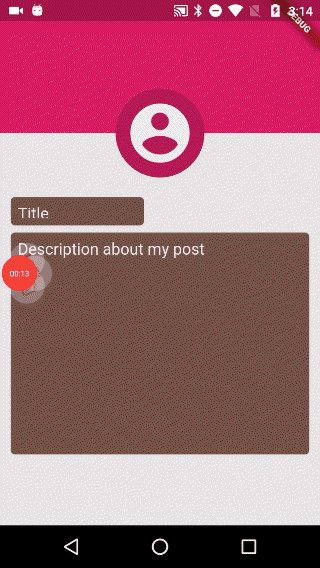
In this post we are going to create a Simple Animation in Flutter
Let's Start
Step 1: Create Flutter application
Step 2: Add dependencies
Update pubspec.yaml file with below plugin
dev_dependencies:
flutter_test:
sdk: flutter
simple_animations: ^1.1.1
|
Step 3: Create dart file and add below code
import 'package:flutter/material.dart';
import 'package:simple_animations/simple_animations.dart';
class StagardAnimation extends StatelessWidget {
StagardAnimation({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
topBar(),
HomePageContent(),
],
),
);
}
SizedBox topBar() {
return SizedBox(
height: 150,
child: Stack(
overflow: Overflow.visible,
children: <Widget>[
BlueBar(),
CircleAvatar(),
],
),
);
}
}
class BlueBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ControlledAnimation(
duration: Duration(milliseconds: 600),
tween: Tween<double>(begin: 0, end: 150),
builder: (context, animation) {
return Container(
height: animation,
width: double.infinity,
color: Colors.pink,
);
},
);
}
}
class CircleAvatar extends StatelessWidget {
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return ControlledAnimation(
duration: Duration(milliseconds: 600),
delay: Duration(milliseconds: (300 * 2).round()),
curve: Curves.elasticOut,
tween: Tween<double>(begin: 0, end: 1),
builder: (context, scaleValue) {
return Positioned(
top: 100,
left: size.width / 2 - 50,
child: Transform.scale(
scale: scaleValue,
alignment: Alignment.center,
child: blueCircle(),
),
);
},
);
}
Widget blueCircle() {
return Container(
height: 100,
width: 100,
child: Icon(Icons.account_circle, size: 80,color: Colors.white,),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(100),
color: Colors.pink.shade700,
),
);
}
}
class HomePageContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(12),
child: Column(
children: <Widget>[
largeWhitespace(),
titlePlaceholder(),
smallWhitespace(),
contentPlaceHolder(),
],
),
);
}
Widget titlePlaceholder() {
return ControlledAnimation(
duration: Duration(milliseconds: 600),
delay: Duration(milliseconds: (300 * 2.5).round()),
tween: Tween<double>(begin: 0, end: 1),
builder: (context, opacityValue) {
return Opacity(
opacity: opacityValue,
child: placeholderBox(32, 150, Alignment.centerLeft,"Title"),
);
},
);
}
Widget contentPlaceHolder() {
return ControlledAnimation(
duration: Duration(milliseconds: 600),
delay: Duration(milliseconds: (300 * 3).round()),
tween: Tween<double>(begin: 0, end: 1),
builder: (context, opacityValue) {
return Opacity(
opacity: opacityValue,
child: placeholderBox(250, double.infinity, Alignment.centerLeft,"Description about my post"),
);
},
);
}
Widget largeWhitespace() => SizedBox(height: 60);
Widget smallWhitespace() => SizedBox(height: 8);
Widget placeholderBox(double height, double width, Alignment alignment,String data) {
return Align(
alignment: alignment,
child: Container(
height: height,
width: width,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(data,style: TextStyle(color: Colors.white,fontSize: 18),),
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Colors.brown,
),
),
);
}
}
|
Step 4: Update main dart file
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
GlobalKey _scaffoldkey=new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.pink
),
home: Scaffold(
key: _scaffoldkey,
body: Center(
child: Container(
child: FlatButton(
color: Colors.pink,
child: Text("Animate",style: TextStyle(color: Colors.white,fontSize: 22),),
onPressed: (){
Navigator.push(_scaffoldkey.currentContext, MaterialPageRoute(builder: (context) {
return StagardAnimation();
},));
}),
),
),
),
);
}
}
|
Step 5: Run Application