Flutter Alert Dialog with Close Button
Create and close alert dialogs in Flutter effortlessly. Follow this tutorial on rrtutors.com to implement user-friendly alert boxes in your application.
In this flutter dialog example we will cover how to create a dialog in flutter and how to add Close button to alert dialog in Flutter. How do i close alert dialog in flutter? How to Handle Dialog Close Button event in flutter?
What is an Alert Dialog?
Alert Dialog is a Popup Box will use to show small messages on Current window. This Alert Box can be of Warning/Info/Network alerts...
Read about How to add TextField in Alert Dialog in Flutter
In this we are creating a Customized Dialog buttons in Flutter. Below code will show you a Dialog Button class
class DialogButton extends StatelessWidget {
final Widget child;
final double width;
final double height;
final Color color;
final Color highlightColor;
final Color splashColor;
final Gradient gradient;
final BorderRadius radius;
final Function onPressed;
final BoxBorder border;
final EdgeInsets padding;
final EdgeInsets margin;
/// DialogButton constructor
DialogButton({
Key key,
@required this.child,
this.width,
this.height = 40.0,
this.color,
this.highlightColor,
this.splashColor,
this.gradient,
this.radius,
this.border,
this.padding = const EdgeInsets.only(left: 6, right: 6),
this.margin = const EdgeInsets.all(6),
@required this.onPressed,
}) : super(key: key);
/// Creates alert buttons based on constructor params
@override
Widget build(BuildContext context) {
return Container(
padding: padding,
margin: margin,
width: width,
height: height,
decoration: BoxDecoration(
color: color ?? Theme.of(context).accentColor,
gradient: gradient,
borderRadius: radius ?? BorderRadius.circular(6),
border: border ?? Border.all(color: Colors.transparent, width: 0)),
child: Material(
color: Colors.transparent,
child: InkWell(
highlightColor: highlightColor ?? Theme.of(context).highlightColor,
splashColor: splashColor ?? Theme.of(context).splashColor,
onTap: onPressed,
child: Center(
child: child,
),
),
),
);
}
}
|
Let's get started
Step 1: Create a Flutter application
Step 2: Create a dart file and below code
import 'package:flutter/material.dart';
class AlertDialogDemo extends StatelessWidget{
var buttonsRowDirection=1 ;//ROW DIRECTION
var buttonsColDirection=2 ;//COLOUMN DIRECTION
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: RaisedButton(
child: Text("Show Button"),
onPressed: (){
showGeneralDialog(
context: context,
pageBuilder: (BuildContext buildContext, Animation animation,
Animation secondaryAnimation) {
return _buildDialog(context);
}
);
},
),
),
);
}
// Returns alert default border style
ShapeBorder _defaultShape() {
return RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: BorderSide(
color: Colors.deepOrange,
),
);
}
_getCloseButton(context) {
return Padding(
padding: const EdgeInsets.fromLTRB(0, 10, 10, 0),
child: GestureDetector(
onTap: () {
},
child: Container(
alignment: FractionalOffset.topRight,
child: GestureDetector(child: Icon(Icons.clear,color: Colors.red,),
onTap: (){
Navigator.pop(context);
},),
),
),
);
}
_getRowButtons(context) {
return [
DialogButton(
child: Text(
"Continue",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
color: Color.fromRGBO(0, 179, 134, 1.0),
),
DialogButton(
child: Text(
"Cancel",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
gradient: LinearGradient(colors: [
Color.fromRGBO(116, 116, 191, 1.0),
Color.fromRGBO(52, 138, 199, 1.0)
]),
)
];
}
_getColButtons(context) {
return [
DialogButton(
child: Text(
"Continue",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
color: Color.fromRGBO(0, 179, 134, 1.0),
),
DialogButton(
child: Text(
"Cancel",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
gradient: LinearGradient(colors: [
Color.fromRGBO(116, 116, 191, 1.0),
Color.fromRGBO(52, 138, 199, 1.0)
]),
)
];
}
Widget _buildDialog(context) {
return AlertDialog(
backgroundColor:Colors.white,
shape: _defaultShape(),
insetPadding: EdgeInsets.all(8),
elevation: 10,
titlePadding: const EdgeInsets.all(0.0),
title: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_getCloseButton(context),
Padding(
padding: EdgeInsets.fromLTRB(
20,10, 20, 0),
child: Column(
children: [
Icon(Icons.warning_amber_sharp,size: 48,),
SizedBox(
height: 15,
),
Text(
"Alert with Close Button",
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w500,
fontStyle: FontStyle.normal),
textAlign: TextAlign.center,
),
SizedBox(
height: 10,
),
Text(
"Your Subscription Plan Expiered",
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal),
textAlign: TextAlign.center,
),
SizedBox(
height: 20,
),
],
),
)
],
),
),
),
contentPadding: EdgeInsets.all(8),
content: buttonsRowDirection==1
? Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: _getRowButtons(context),
)
: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: _getColButtons(context),
));
}
}
|
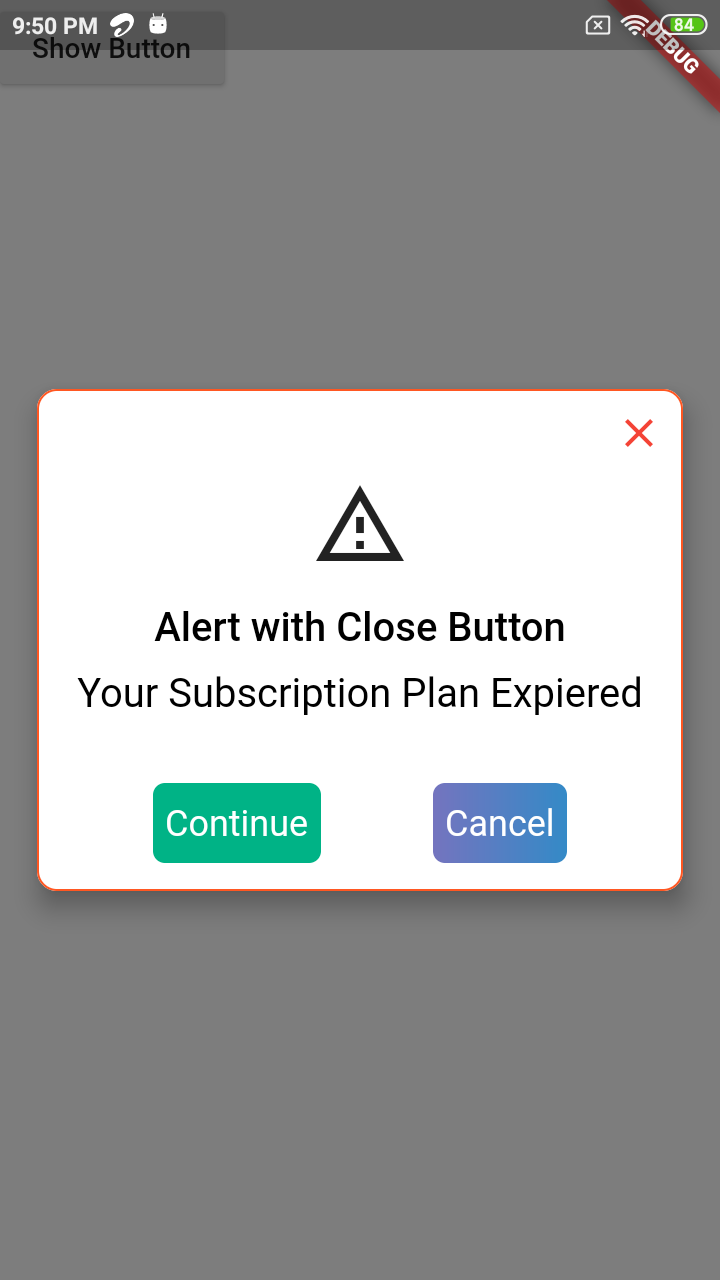
Step 3: Run application

Conclusion: In this flutter dialog example tutorial we learned how create an alert dialog with close button and handled events to close alert dialog in flutter. Based on Project requirement we can just replace our buttons/close icons to make customize alert dialog box.
Tags: Alert Dialog, Dialog Box, Dialog with Close Button, Create Flutter Dialog