Flutter - Using DraggableScrollableSheet Widget Examples
Learn how to use Flutter's DraggableScrollableSheet widget with examples. Follow our tutorial to implement scrollable sheets in your Flutter app with RRTutors.
In this post we are going to learn how to use DraggableScrollableSheet widget
Flutter has a widget called DraggableScrollableSheet. It's described as a container for a Scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. In this tutorial, you'll see some examples of how to use the widget.
Using DraggableScrollableSheet
Here's the constructor to use along with the default values for non-required arguments
|
const DraggableScrollableSheet({ |
Properties
Key key: The widget key, used to control if it should be replaced.double initialChildSize: The initial fractional value of the parent container's height.double minChildSize: The minimum fractional value of the parent container's height.double maxChildSize: The maximum fractional value of the parent container's height.double expand: Whether the widget should expand to fill the available space in its parent or not.ScrollableWidgetBuilder builder*: The builder for creating the child
Example
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
// This makes the visual density adapt to the platform that you run
// the app on. For desktop platforms, the controls will be smaller and
// closer together (more dense) than on mobile platforms.
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home:Material(
child: Stack(
children: <Widget>[
Positioned(
top: 0,
bottom: 150,
left: 0,
right: 0,
child: Container(
color: Color.fromARGB(100, 100, 100, 100),
child: Image.network(
'https://i.pinimg.com/originals/ca/76/0b/ca760b70976b52578da88e06973af542.jpg',
fit: BoxFit.fill,
),
),
),
DraggableScrollableSheet(
builder: (BuildContext context, ScrollController scrollController){
return Container(
color: Colors.white,
child: ListView.builder(
controller: scrollController,
itemCount: 20,
itemBuilder: (BuildContext context, int index){
return Container(
padding: EdgeInsets.all(5),
child: Card(child: ListTile(title : Text('Item $index'),)),
);
}),
);
},
)
],
),
)
);
}
}
|
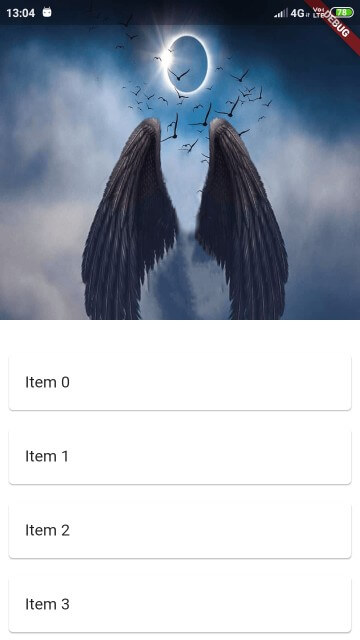
output