How to show or hide widget in Flutter
How to show or hide widgets using Visibility in Flutter. Learn widget visibility control with tutorials on rrtutors.com. Start building today!
How to show or hide (visible/Invisible) widget in Flutter using Visibility Widget
There is a scenario we may get, make a widget only shown in certain conditions and hidden otherwise the condition fails. To make a widget show or hide in flutter by using Visibility widget.
If we want to show or hide a widget should be the child of Visibility widget. With in the constructor, we need to pass visibility option whose value is a boolean and is stored as state. Then, change the value in order to show or hide the child.
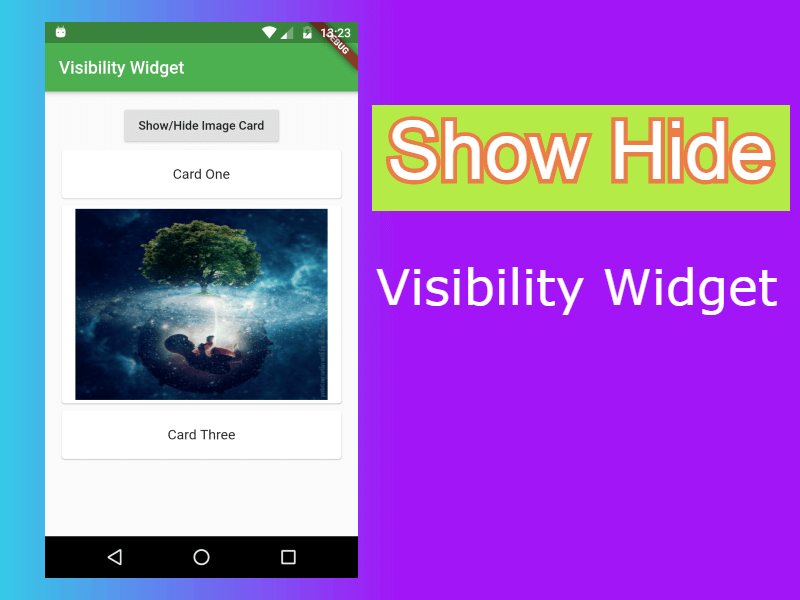
In this post , we are using three Card widgets. The Card Two is wrapped inside Visibility widget. On button event we are switching the value of the state between true and false
Visibility Widget
Visibility({
Key key,
@required this.child,
this.replacement = const SizedBox.shrink(),
this.visible = true,
this.maintainState = false,
this.maintainAnimation = false,
this.maintainSize = false,
this.maintainSemantics = false,
this.maintainInteractivity = false,
})
|

import 'package:flutter/material.dart';
void main() {
runApp(WidgetHideShowExample());
}
class WidgetHideShowExample extends StatefulWidget {
@override
_WidgetHideShowExampleState createState() {
return _WidgetHideShowExampleState();
}
}
class _WidgetHideShowExampleState extends State {
bool _isVisible = true;
void showToast() {
setState(() {
_isVisible = !_isVisible;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Visibility Widget',
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text('Visibility Widget'),
),
body: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RaisedButton(
child: Text('Show/Hide Image Card'),
onPressed: showToast,
),
Card(
child: new ListTile(
title: Center(
child: new Text('Card One'),
),
),
),
Visibility (
visible: _isVisible,
child: Card(
child: new ListTile(
title: Center(
child: Image.network("https://images.squarespace-cdn.com/content/v1/570459e701dbae8f24d0adf4/1485252322996-298AKOT1F6PSUM0PEMV3/ke17ZwdGBToddI8pDm48kJcninMfh5YbUqtSt15etf1Zw-zPPgdn4jUwVcJE1ZvWEtT5uBSRWt4vQZAgTJucoTqqXjS3CfNDSuuf31e0tVHL5HAQmxiMirwGMFDg56p-Tw1ZzCaJSatlMnbBgc-V5FtO8nJtk629tZGIWiyY3XQ/image-asset.png",width: double.infinity,height: 220,fit: BoxFit.fill,),
),
),
),
),
Card(
child: new ListTile(
title: Center(
child: new Text('Card Three'),
),
),
),
],
),
)
),
);
}
}
|