Generate Signed APK with Android Studio
Build Release APK in Flutter| Generate signed APK and Android bundle for publishing apps. Follow this easy guide using Android Studio on rrtutors.com.
Hello Guys, In this post we will learn how to generate signed apk for flutter application with Android Studio. Create android app and build release apk with Android studio. We have different ways to build release apk for android applications, but in this post we will cover easiest way to create signed apk/appbundle for the flutter application with Android Studio. Generate Signed APK Android studio
To upload an android application into playstore it requires signed apk or signed appbundle. How to create Signed APK/Bundle with Android stuido
Let's get started
Step 1: Open Your Flutter Application in Android studio
Step 2: Open Android module in android studio
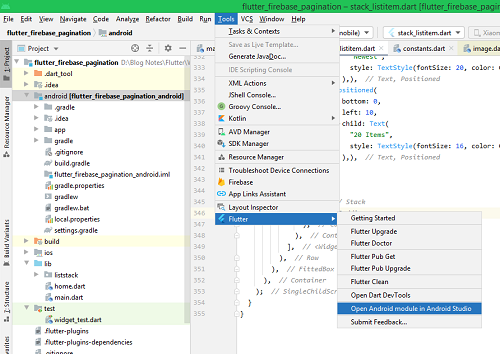
In Android Studio tab bar, Navigate towards Tools > Flutter > then Open Android module in android Studio
Check the Screenshot for reference

Step 3: Open Project in New Window
Step 4: Generate Signed Bundle/APK file
Now, we will have a new window for our application in android studio, where our flutter project android version has been opened.
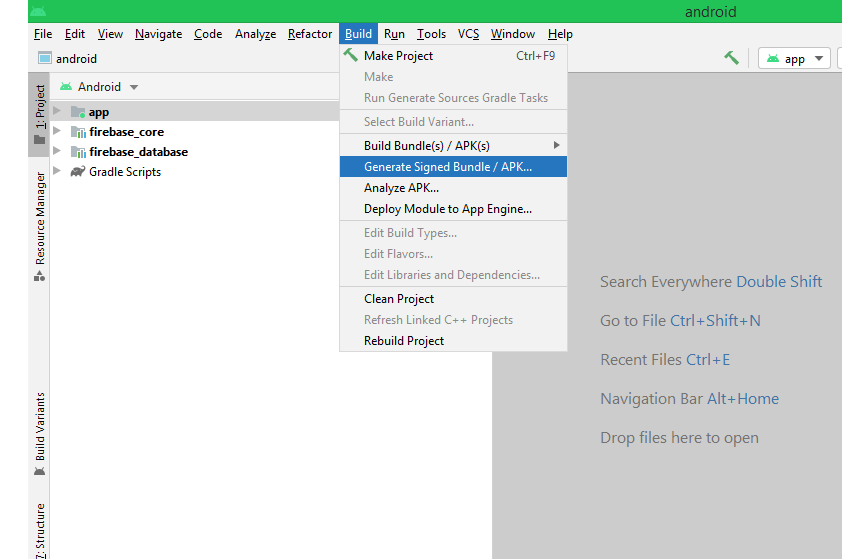
Click on Build > Generate Signed Bundle/APK

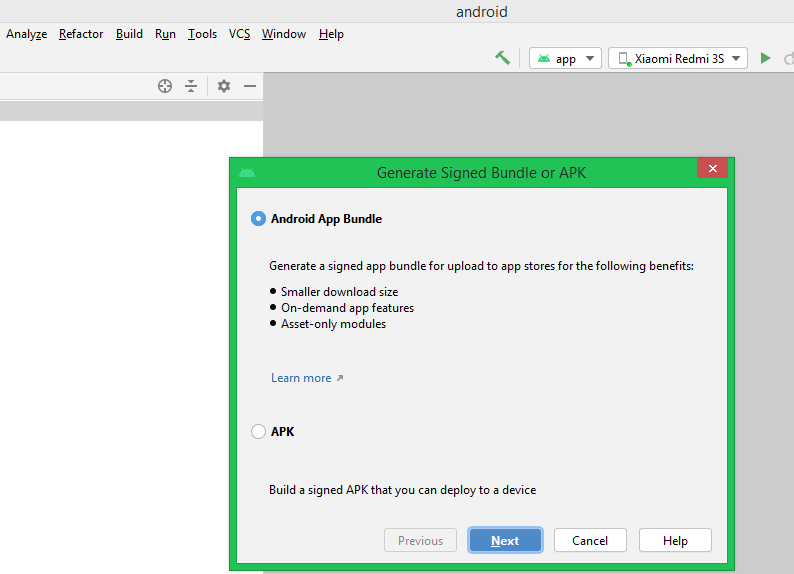
On Clicking on it will prompt one more window, where it will show two options
- Android AppBundle
- APK
we can choose any of one.
We know APK, then What is AppBundle?
An Android App Bundle is a publishing format that includes all your app’s compiled code and resources, and defers APK generation and signing to Google Play

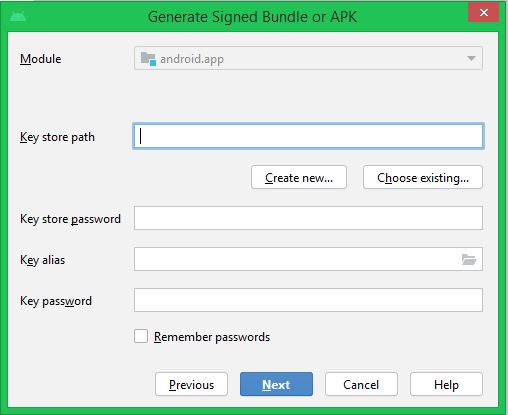
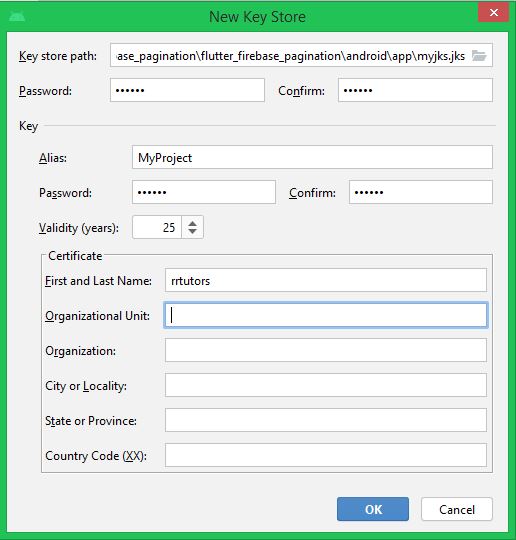
On Clicking on this it will prompt with new window, where we have to create a KeyStore file.
Read More about Keystore file and its use Android keystore system.
So now we need to create a new Keystore file
Step 5: Creating new key store path
Click on create new…

Here set a key store path there you want to create key store for your flutter project

Step 6: Configure signing in gradle
|
Open /android/app/build.gradle file |
And add below code on before buildtype block
|
|
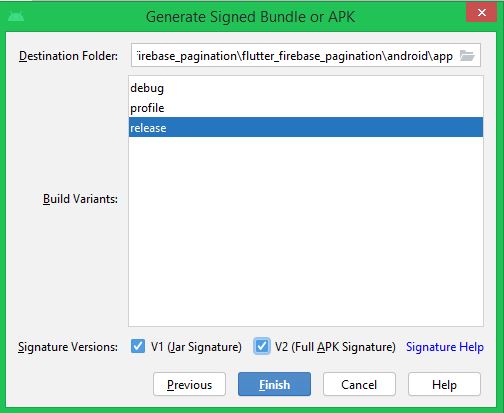
Step 7: Now select build variant as release

For Play store releasing we have to release other wise for internal testing or any other just select debug
Full Signed APK?
We have selected V2 (Full APK signature) to create full release version of my android flutter project
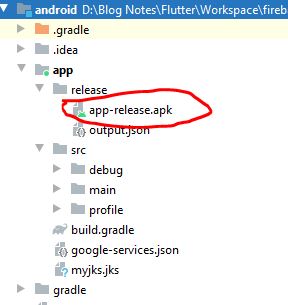
Step 8: After generating the APK it will save on the path release folder

Upload App to Playstore
[1] Sign up for Google Play Console.
[2] Create a new application and add Application Name.
[3] In the Store Listing section fill up the mandatory details, upload icons, screenshots, give proper categorization and content ratings.
[4] In the App releases section, add your app bundle to the production track and give a release name.
[5] Before you submit your app for review, fill up the other mandatory sections such as Content rating, App Content and Pricing & Distribution.
Once you submit your app for review it will be pending publication until your app gets reviewed
Tags: Build Release APK, flutter publish,flutter publish to play store,flutter release android,flutter release playstore,flutter install release apk
Related Topics
Uninstall APK Programatically in Android