How do i show Snackbar in Flutter
Overcome the "Scaffold.of() called with context that does not contain a Scaffold" error in Flutter. Follow this guide to resolve the exception at rrtutors.com.
How to Notify users for Error Messages, Warning Messages, or other quick information in Flutter application. Flutter provided a widget called Snackbar widget, which is used to show Quick information/messages to users on the current screen.
A SnackBar is an alert that is shown to the user and that remains visible on the screen for a predetermined time and automatically disappears from the screen after this time.
As a general rule, a SnackBar is displayed at the bottom of the screen and can be accompanied by an informational message and a button, if necessary, that triggers an associated event.
These types of messages are widely used on occasions, such as when an item is deleted from a list and we want to show a message to the user that said deletion has been carried out and we give the option to undo the action and restore the deleted item.
This exists for example in the Gmail app when we delete an email from our inbox
In this post we cover
1) How to fix Scaffold.of() called with a context that does not contain a Scaffold show exception
2) Show snackbar with flushbar plugin.
Before going to use this first check the default Snackbar.
What is Snackbar?
Snackbar is a window to show on the current screen with small messages like Error messages, Warning Messages...
|
SnackBar({ |
Create Simple Snackbar Window on Current Screen
|
class MyScaffoldWindow extends StatelessWidget { void showDefaultSnackbar(BuildContext context) { |
While running the above code we may get an exception Scaffold.of() called with a context that does not contain a Scaffold.
No Scaffold ancestor could be found starting from the context that was passed to Scaffold.of()
To overcome the exception we need to update the above code inside Nested Class
|
import 'package:flutter/material.dart';
class MyScaffoldWindow extends StatelessWidget { void showDefaultSnackbar(BuildContext context) { |
This means we are writing more lines of code to show simple Snackbar.
To overcome this we are going to show Snackbar with Flushbar plugin
Let's Create Snackbar with Flushbar plugin
Add Flushbar plugin
|
dependencies: |
Import Flushbar on your widget by
|
import 'package:flushbar/flushbar.dart'; |
Use the below code to show Snackbar without Scaffold
|
showSnackbarWithFlushbar(BuildContext context) { |
Flushbar solve all of the problems of the default Snackbar
Apply Styles for Snackbar
|
showInfoFlushbar(BuildContext context) { |
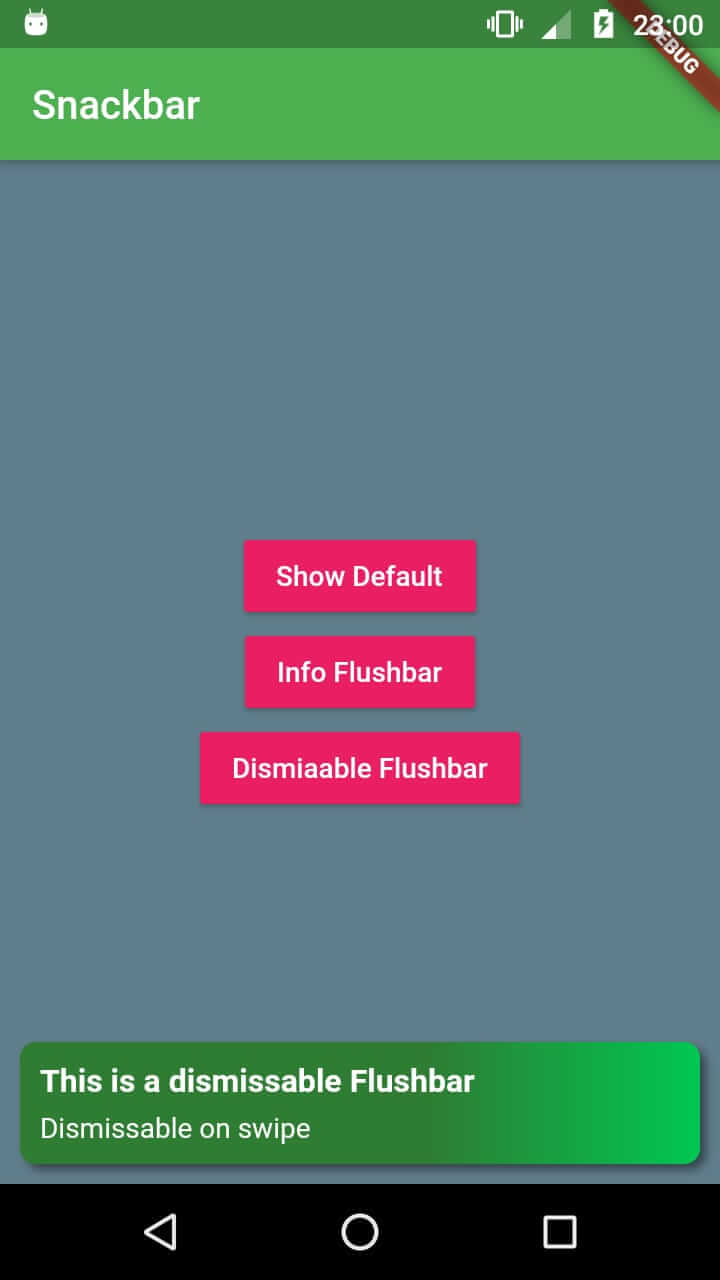
Dismiss Sanckbar on Swipe
|
showDismissableFlushbar(BuildContext context) { borderRadius: 8, |
 |
How to display Snackbar Infinite
Conclusion: In this post we covered what is snackbar and how show snackbar in fltter application and fixed issue of snackbar deprecated