Show Webview URL & HTML Content in Android with Kotlin
Android Webview example: Learn how to load URLs and HTML content into a WebView in Android using Kotlin code for embedding web content within apps. | RRTutors
In this article, we will see how to create a webview and load url and html content by click on Button in Android Studio by using Kotlin Language.
WebView:
Android WebView is a view component that shows the application's web pages. The web pages are displayed using the WebKit engine. WebView's loadUrl() and loadData() functions are used to load and show web pages.
Implementation:
Hello, Developers!
Create a new Project in android studio.
|
Go to File > New > New Project > Empty Activity > Next > Enter Name > Select Language Kotlin > Finish |
Go to activity_web_view.xml file and add the following code
|
<LinearLayout xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" </LinearLayout> |
Add Internet Permission in AndroidManifest.xml file by add this code
<uses-permission android:name="android.permission.INTERNET" /> |
Open WebViewActivity.kt file and create instance of views by id which is available in activity_web_view.xml file.
|
val webview = findViewById(R.id.webView) |
There are different ways to load the web page in WebView such as:
> Load the HTML content as a string in the class (Add the following code in WebViewActivity.kt file).
| val htmlData: String = " | val mimeType: String = "text/html" val utfType: String = "UTF-8" webview.loadData(htmlData,mimeType,utfType) |
Create a variable url and paste the website link.
|
val url = "https://rrtutors.com/" |
After this, set onCLickEvent on Button and add the following code:
|
show.setOnClickListener{ } |
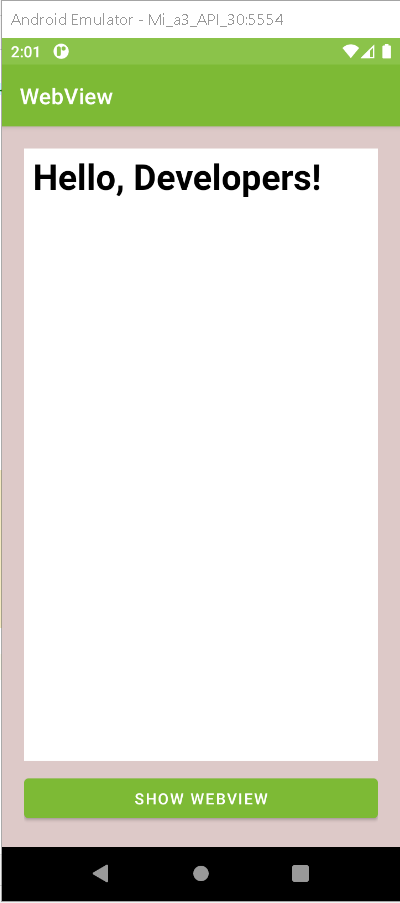
Run the app on emulator or real device, you will get the output as following:
Output of html content
 |
Output of Url Link in Webview
Complete Source Code of Android Webview Example
activity_web_view.xml file
|
<LinearLayout xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" |
WebViewActivity.kt file
Hello, Developers!
|
import androidx.appcompat.app.AppCompatActivity class WebViewActivity : AppCompatActivity() {
// Load Html content as a string // val htmlData: String = " |
"
// Load url data } |
Conclusion: We have covered how to load Web urls in Android webview and also load html content inside webview using kotlin code