Flutter Share Text and Image to whatsapp
Flutter share feature, share text, image,video to whatsapp by pick image from gallery, record video option
In this flutter example we will implement flutter share Text and image to whatsapp. This flutter share example we will pick image from gallery and share to whatsapp by using flutter_share_me plugin.
- Share Image to whatsapp
- Share video to whatsapp
- Share text to whatsapp
So let's get started
Step 1: Create Flutter application
Step 2: Add required plugins to pubspec.yaml file
dependencies:
flutter:
sdk: flutter
flutter_share_me: ^1.2.0
image_picker:
|
Step 3: Import library files inside application dart file
import 'package:flutter_share_me/flutter_share_me.dart'; import 'package:image_picker/image_picker.dart'; |
Step 4: Implement flutter Pick image from Gallery using Image picker plugin
Future<void> pickImage() async {
final XFile? xFile = await picker.pickImage(source: ImageSource.gallery);
print(xFile);
file = File(xFile!.path);
setState(() {
videoEnable = false;
});
}
|
Similarly we can also pick video by record video
Future<void> pickVideo() async {
final XFile? xFile = await picker.pickVideo(source: ImageSource.camera);
print(xFile);
file = File(xFile!.path);
setState(() {
videoEnable = true;
});
}
|
Now implement flutter whatsapp share functionality
Future<void> onButtonTap(Share share) async {
String msg =
'';
String? response;
final FlutterShareMe flutterShareMe = FlutterShareMe();
switch (share) {
case Share.whatsapp:
if (file != null) {
response = await flutterShareMe.shareToWhatsApp(
imagePath: file!.path,
fileType: videoEnable ? FileType.video : FileType.image);
} else {
response = await flutterShareMe.shareToWhatsApp(msg: msg);
}
break;
case Share.whatsapp_business:
response = await flutterShareMe.shareToWhatsApp(msg: msg);
break;
case Share.whatsapp_personal:
response = await flutterShareMe.shareWhatsAppPersonalMessage(
message: msg, phoneNumber: 'phone-number-with-country-code');
break;
}
debugPrint(response);
}
|
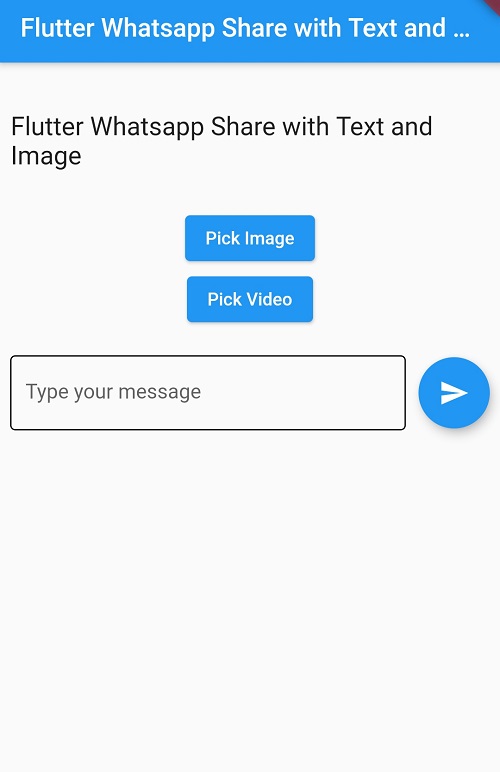
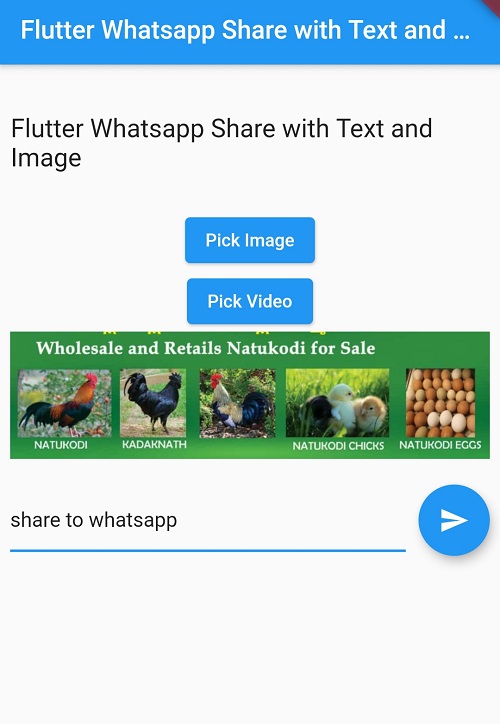
Step 5: Now run the application
 |
 |
Complete code for Flutter whatsapp text and Image share
import 'dart:io';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_share_me/flutter_share_me.dart';
import 'package:image_picker/image_picker.dart';
///sharing platform
enum Share {
whatsapp,
whatsapp_personal,
whatsapp_business,
}
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
File? file;
ImagePicker picker = ImagePicker();
bool videoEnable = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Whatsapp Share with Text and Image '),
),
body: Container(
width: double.infinity,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
const SizedBox(height: 30),
Text("Flutter Whatsapp Share with Text and Image ",style: TextStyle(fontSize: 20),),
const SizedBox(height: 30),
ElevatedButton(onPressed: pickImage, child: Text('Pick Image')),
ElevatedButton(onPressed: pickVideo, child: Text('Pick Video')),
(file==null)?Container():Image.file(file!, height: 100,width: double.infinity,fit: BoxFit.fitWidth,),
SizedBox(height: 20,),
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
child: TextField(
maxLines: 1,
decoration: InputDecoration(
hintText: "Type your message",
enabledBorder: OutlineInputBorder()
),
),
),
SizedBox(width:10),
FloatingActionButton(
child: Icon(Icons.send),
onPressed: () => onButtonTap(Share.whatsapp),
)
],
),
],
),
),
),
),
);
}
Future<void> pickImage() async {
final XFile? xFile = await picker.pickImage(source: ImageSource.gallery);
print(xFile);
file = File(xFile!.path);
setState(() {
videoEnable = false;
});
}
Future<void> pickVideo() async {
final XFile? xFile = await picker.pickVideo(source: ImageSource.camera);
print(xFile);
file = File(xFile!.path);
setState(() {
videoEnable = true;
});
}
Future<void> onButtonTap(Share share) async {
String msg =
'';
String? response;
final FlutterShareMe flutterShareMe = FlutterShareMe();
switch (share) {
case Share.whatsapp:
if (file != null) {
response = await flutterShareMe.shareToWhatsApp(
imagePath: file!.path,
fileType: videoEnable ? FileType.video : FileType.image);
} else {
response = await flutterShareMe.shareToWhatsApp(msg: msg);
}
break;
case Share.whatsapp_business:
response = await flutterShareMe.shareToWhatsApp(msg: msg);
break;
case Share.whatsapp_personal:
response = await flutterShareMe.shareWhatsAppPersonalMessage(
message: msg, phoneNumber: 'phone-number-with-country-code');
break;
}
debugPrint(response);
}
}
|
Conclusion: In this flutter example tutorial we covered how to share text and image to whatsapp with pick image or pick video options