Image Picker Flutter - Pick Image From Gallery or Camera
Import images from the camera or gallery in Flutter with ease. Learn how to handle image selection and display with this tutorial on rrtutors.com.
If we are going to create a Flutter application that is accessing the camera to take a picture or using the gallery to pick an image then in this tutorial we are going to learn how to access Camera or Gallery in a flutter application.
In this Image Picker Example, we are going to use ImagePicker dependency to access the camera/gallery. You can read also How to Capture Video from camera in flutter
dev_dependencies: image_picker: ^0.8.3+3
|
How to capture Image from Camera?
To capture an image from the camera first we need to create ImagePicker instance
This ImagePicker contains method getImage() will return Image File.
To get from Camera we need to pass the ImageSource.camera parameter to this getImage().
 |
void _openCamera(BuildContext context) async{
final pickedFile = await ImagePicker().getImage(
source: ImageSource.camera ,
);
setState(() {
imageFile = pickedFile!;
});
Navigator.pop(context);
}
|
we don't know how much time will it take to capture the image from the camera, so we are written this method inside the future method.
similarly to pick an image from the gallery we need to pass ImageSource.gallery as a parameter.
void _openGallery(BuildContext context) async{
final pickedFile = await ImagePicker().getImage(
source: ImageSource.gallery ,
);
setState(() {
imageFile = pickedFile!;
});
Navigator.pop(context);
}
|
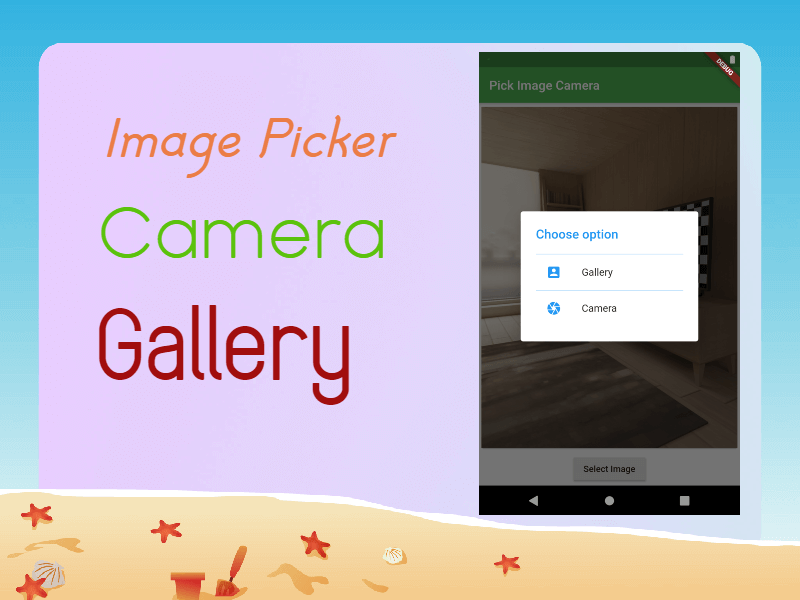
In this example, we are showing the Camera and Gallery options in the Dialog when tapping on Button.
Show Dialog In a flutter
With the showDialog() widget we are showing the dialog by returns AlertDialog widget
Future<void>_showChoiceDialog(BuildContext context)
{
return showDialog(context: context,builder: (BuildContext context){
return AlertDialog(
title: Text("Choose option",style: TextStyle(color: Colors.blue),),
content: SingleChildScrollView(
child: ListBody(
children: [
Divider(height: 1,color: Colors.blue,),
ListTile(
onTap: (){
_openGallery(context);
},
title: Text("Gallery"),
leading: Icon(Icons.account_box,color: Colors.blue,),
),
Divider(height: 1,color: Colors.blue,),
ListTile(
onTap: (){
_openCamera(context);
},
title: Text("Camera"),
leading: Icon(Icons.camera,color: Colors.blue,),
),
],
),
),);
});
}
|
How to close Dialog in flutter?
To close the dialog in flutter we will use Navigator to dismiss the dialog.
Navigator.pop(context); |
Example for Pick Image in Flutter
import 'dart:ffi';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
class CameraWidget extends StatefulWidget{
@override
State createState() {
// TODO: implement createState
return CameraWidgetState();
}
}
class CameraWidgetState extends State{
PickedFile? imageFile=null;
Future<void>_showChoiceDialog(BuildContext context)
{
return showDialog(context: context,builder: (BuildContext context){
return AlertDialog(
title: Text("Choose option",style: TextStyle(color: Colors.blue),),
content: SingleChildScrollView(
child: ListBody(
children: [
Divider(height: 1,color: Colors.blue,),
ListTile(
onTap: (){
_openGallery(context);
},
title: Text("Gallery"),
leading: Icon(Icons.account_box,color: Colors.blue,),
),
Divider(height: 1,color: Colors.blue,),
ListTile(
onTap: (){
_openCamera(context);
},
title: Text("Camera"),
leading: Icon(Icons.camera,color: Colors.blue,),
),
],
),
),);
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Pick Image Camera"),
backgroundColor: Colors.green,
),
body: Center(
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Card(
child:( imageFile==null)?Text("Choose Image"): Image.file( File( imageFile!.path)),
),
MaterialButton(
textColor: Colors.white,
color: Colors.pink,
onPressed: (){
_showChoiceDialog(context);
},
child: Text("Select Image"),
)
],
),
),
),
);
}
void _openGallery(BuildContext context) async{
final pickedFile = await ImagePicker().getImage(
source: ImageSource.gallery ,
);
setState(() {
imageFile = pickedFile!;
});
Navigator.pop(context);
}
void _openCamera(BuildContext context) async{
final pickedFile = await ImagePicker().getImage(
source: ImageSource.camera ,
);
setState(() {
imageFile = pickedFile!;
});
Navigator.pop(context);
}
}
|
Conclusion: In this flutter example tutorial we covered how to pick image from gallery and display it on screen
Read More about flutter examples
Custom Rating Dialog, Dialog with TextFiled
How to create gradient in flutter example
How to create Glass morphisma effect in flutter