Fix Dialog Fragment Scroll Issue in Android Studio - RRutors
Learn how to show a simple Dialog Fragment in Android, handle back button events, and display it in full-screen mode with ScrollView inside at rrtutors.com.
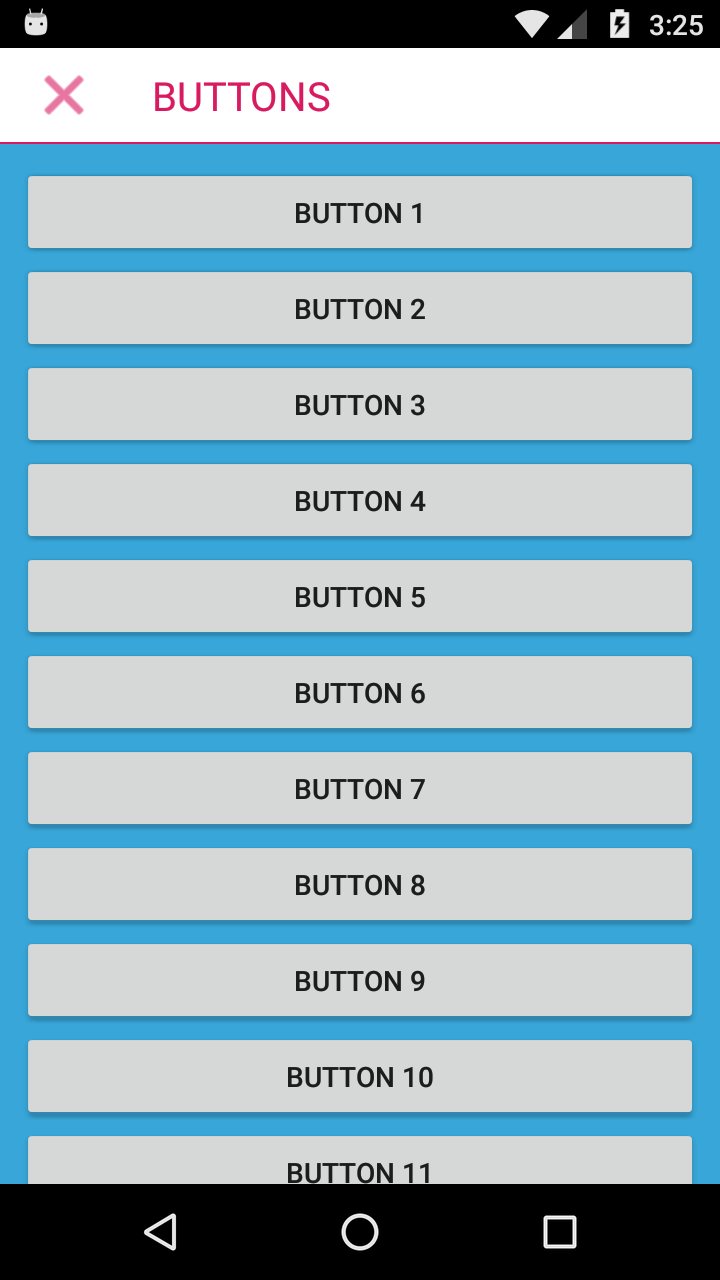
Sometimes Android projects require to show ScrollView inside a dialog. This ScrollView contains different widgets like Buttons, TextView, and many more widgets.
Here we are showing the Dialog with DialogFragment class.
We will cover
- Show DialogFragement
- Show Full-Screen Dialog
- Handle Back Button Event for Fragment
- Handle scroll view doesn't scroll issue
Let's get started
Step 1: Create an Android project with Android studio.
step 2: Create a class and extends it with DialogFragment class
public class FragmentDialogEx extends DialogFragment {
public FragmentDialogEx() {
// Required empty public constructor
}
public static FragmentDialogEx newInstance() {
return new FragmentDialogEx();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layout_dialog_fragment, container, false);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDismiss(DialogInterface dialog) {
super.onDismiss(dialog);
}
}
|
Show DialogFragement
Now to show DialogFragment we need to use create the DialogFragment instance and apply the show() method.
FragmentDialogEx doubtFilterFragmentDialog =
FragmentDialogEx.newInstance();
doubtFilterFragmentDialog.show(getSupportFragmentManager(),
"Show Filters");
|
Show Full-Screen Dialog
To show Dialog in the full-screen mode we need to add LayoutParams to the Dialog window
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(root);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.WHITE));
dialog.getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
|
Handle Back Button Event for Fragment
When the Dialog is Showing on the same screen and we want to dismiss dialog on back button pressed instead of finish the activity we need to override DialogFragment onBackPressed() method
Dialog dialog = new Dialog(getActivity(),getTheme()){
@Override
public void onBackPressed() {
dismiss();
}
};
|
Handle scroll view doesn't scroll issue
Some time Fragment dialog with scroll view doesn't scroll
to resolve this issue we need to do the same thing as with activities by adjusting windowSoftInputMode in the dialog theme
We should set a custom theme for our fragment dialog by inheriting the current android dialog and adding the windowSoftInputMode option
|
Create dialog with
|

|
FragmentDialog Complete Example
MainActivity
package com.example.dialogfragment;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showDialog(View view) {
FragmentDialogEx doubtFilterFragmentDialog =
FragmentDialogEx.newInstance(false);
doubtFilterFragmentDialog.show(getSupportFragmentManager(),
"Show Dialog");
}
public void showDialogFull(View view) {
FragmentDialogEx doubtFilterFragmentDialog =
FragmentDialogEx.newInstance(true);
doubtFilterFragmentDialog.show(getSupportFragmentManager(),
"Show Dialog Full Screen");
}
}
|
FragmentDialogEx
package com.example.dialogfragment;
import android.app.Dialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import androidx.annotation.Nullable;
import androidx.fragment.app.DialogFragment;
public class FragmentDialogEx extends DialogFragment {
static boolean isFull;
public FragmentDialogEx() {
// Required empty public constructor
}
public static FragmentDialogEx newInstance(boolean isFulls) {
isFull=isFulls;
return new FragmentDialogEx();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layout_dialog_fragment, container, false);
ImageView _back_filter=view.findViewById(R.id._back_filter);
_back_filter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
return view;
}
@Override
public Dialog onCreateDialog(final Bundle savedInstanceState) {
// creating the fullscreen dialog
final Dialog dialog = new Dialog(getActivity(),getTheme()){
@Override
public void onBackPressed() {
dismiss();
}
};
if(isFull) {
// the content
final RelativeLayout root = new RelativeLayout(getActivity());
root.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(root);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.WHITE));
dialog.getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
}
return dialog;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDismiss(DialogInterface dialog) {
super.onDismiss(dialog);
}
}
|
layout_fragment_dialg.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="horizontal"
android:gravity="center_vertical"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/_back_filter"
android:layout_width="wrap_content"
android:src="@android:drawable/ic_menu_close_clear_cancel"
android:tint="@color/colorAccent"
android:paddingRight="8dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="match_parent"
android:layout_weight="1"
android:text="Buttons"
android:textAllCaps="true"
android:textSize="20sp"
android:paddingLeft="20dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:textColor="@color/colorAccent"
android:layout_height="wrap_content" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/colorPrimary"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:background="#38A6D8"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 2" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 3" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 4" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 5" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 6" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 7" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 8" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 9" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 10" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 11" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 12" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 13" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 14" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 15" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 16" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 17" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 18" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 19" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button 20" />
</LinearLayout>
</ScrollView>
</LinearLayout>
|
Conclusion: We have learned how to show simple FragmentDialog in Android. Handle Back Button events to dismiss the Dialog, Show Dialog in Full-Screen Mode, Show Scrollview inside Dialog Android.
5 Easy steps to setup Retrofit in Android App with Kotlin