DJango Application Lifecycle
Understanding the flow of the application is an important part of application development. Flow like when user hit a particular URL then, what action needs to be taken, what type of response we should give back to the user and all. There are many important stages that we should be aware of as Django Developer. Here are a few that will be discussing in this post.
- Client Request
- Web Server
- Url Route
- Views aka Business Logic
- Databases
- Template and Template Tags
First Let's understand the above points through a Simple Example
Let say you want to read some Django or Reactjs Article so what will be the first thing you will do is just open your browser and search for Django or Reactjs Articles and then finally you come across my blog. now you will see there are many articles on my blog and from there you will just click one of them to open up for reading
Now let's understand this process in Django way
Visited a good blog sachin chaurasiya's blog which means you have just requested my hosted server. now the server will look into the URL and if any path matches then it will go further to matching views aka business logic from there it will check if there is any database operation required then it will perform that operation and after performing the related operation control will go to templates (HTML pages) and template will use template tags to render dynamic data
from there it will check if there is any database operation required then it will perform that operation and after performing the related operation control will go to templates (HTML pages) and template will use template tags to render dynamic data
I hope Till here you have got some idea of how the Django application lifecycle work. Now, will discuss this in detail
Client (Browser)
To search Django or Reactjs article you had opened up your favorite browser. and there your search for the What is Django? after searching you get a bunch of websites or blogs URL which are talking about Django but you decided to go with my blogs. you did a great job
Web server (Nginx or Apache)
As soon as you hit my blog URL Web server has received your request and started processing it. from there control goes to WSGI
WSGI (Web Server Gateway Interface)
Basically, it is a specification or set of rules that describe how a web server communicates with web applications, and how web applications can be chained together to process one request. WSGI will process the request to Request Middleware
Request middleware
Before understanding, Request Middleware let's discuss what is `Middleware`?.
Middleware is nothing but a bunch of validation that request and response both should pass.
Request middleware will check if the request is passing all validation then control will go to the routing system or if the request is not passing all the validation will be rejected
Routing System
Now After getting the control routing system will check if any URL matches this request then send the control to the corresponding views aka business logic. and if no match then it will throw an error `404` 
Views
Views are just a function that contains the specific business logic and returns the response according to it. it will also responsible for database operation if requested and then returns data along with the response
Databases
If a request required any database operation then Database related code gets executed through ORM (Object-relational mapping). do not worry about ORM will talk about it in another article
Templates and Template Tags
In Django Html pages called templates returned as a response to the user request and if there is any data coming from the database then it will render with the help of Template tags.
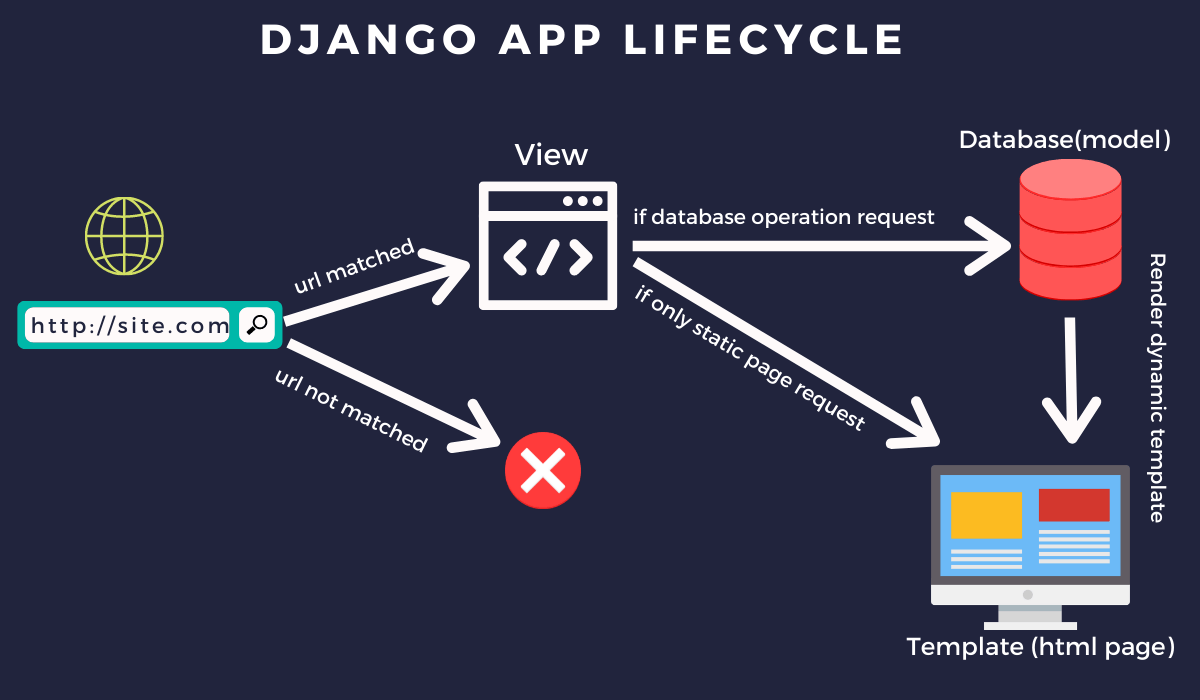
Given below Image is complete visualization of whatever I mentioned earlier
 |
There are many jargons that I have not talked about in this article to keep it simple and concise.
Thank You for Reading 