Flutter Profile Page UI - How Do i Create Profile Page in Flutter - UI
How to design a ui for profile page using Flutter in android studio , In this tutorial we are building a flutter project with profile page UI, User Profile Page
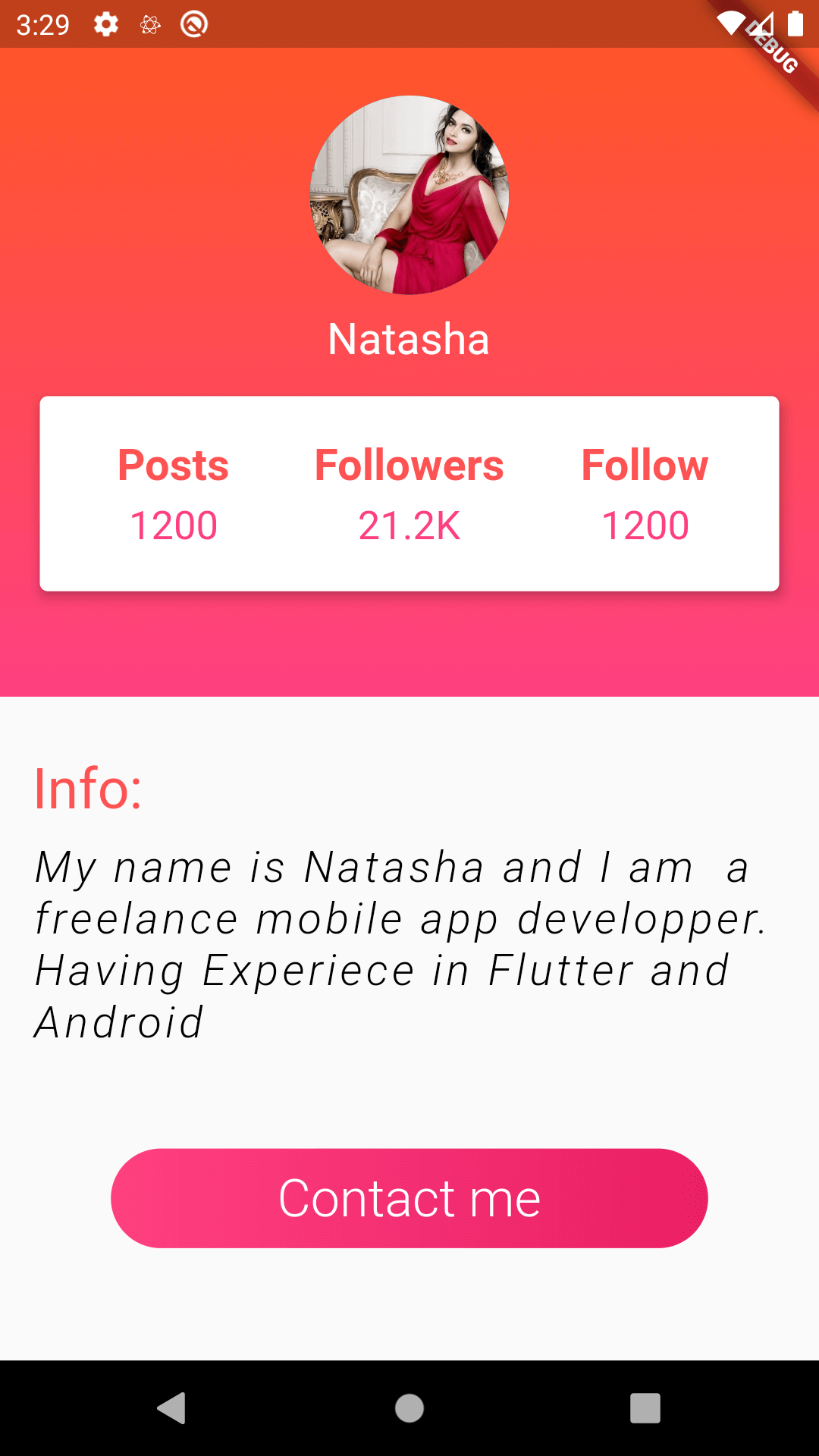
In this post, we are learning to Create a dynamic flutter Profile page. A quick sample app on how to implement a flutter profile page. This Flutt Profile page example we used CircleAvatar, Container,Card,Sizebox widgets. Make Container gradient decoration by decoration property.
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.deepOrange, Colors.pinkAccent]
)
)
|

Flutter Profile Page UI Design Using Flutter
Read Also
Flutter Profile Page Example 2 - Travel App Profile UI
class ProfileApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.deepOrange, Colors.pinkAccent]
)
),
child: Container(
width: double.infinity,
height: 350.0,
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
backgroundImage: NetworkImage(
"https://www.trendrr.net/wp-content/uploads/2017/06/Deepika-Padukone-1.jpg",
),
radius: 50.0,
),
SizedBox(
height: 10.0,
),
Text(
"Natasha",
style: TextStyle(
fontSize: 22.0,
color: Colors.white,
),
),
SizedBox(
height: 10.0,
),
Card(
margin: EdgeInsets.symmetric(horizontal: 20.0,vertical: 5.0),
clipBehavior: Clip.antiAlias,
color: Colors.white,
elevation: 5.0,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0,vertical: 22.0),
child: Row(
children: [
Expanded(
child: Column(
children: [
Text(
"Posts",
style: TextStyle(
color: Colors.redAccent,
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Text(
"1200",
style: TextStyle(
fontSize: 20.0,
color: Colors.pinkAccent,
),
)
],
),
),
Expanded(
child: Column(
children: [
Text(
"Followers",
style: TextStyle(
color: Colors.redAccent,
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Text(
"21.2K",
style: TextStyle(
fontSize: 20.0,
color: Colors.pinkAccent,
),
)
],
),
),
Expanded(
child: Column(
children: [
Text(
"Follow",
style: TextStyle(
color: Colors.redAccent,
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Text(
"1200",
style: TextStyle(
fontSize: 20.0,
color: Colors.pinkAccent,
),
)
],
),
),
],
),
),
)
],
),
),
)
),
Container(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 30.0,horizontal: 16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Info:",
style: TextStyle(
color: Colors.redAccent,
fontStyle: FontStyle.normal,
fontSize: 28.0
),
),
SizedBox(
height: 10.0,
),
Text('My name is Natasha and I am a freelance mobile app developper.\n'
'Having Experiece in Flutter and Android',
style: TextStyle(
fontSize: 22.0,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.w300,
color: Colors.black,
letterSpacing: 2.0,
),
),
],
),
),
),
SizedBox(
height: 20.0,
),
Container(
width: 300.00,
child: RaisedButton(
onPressed: (){},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(80.0)
),
elevation: 0.0,
padding: EdgeInsets.all(0.0),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.pink,Colors.pinkAccent]
),
borderRadius: BorderRadius.circular(30.0),
),
child: Container(
constraints: BoxConstraints(maxWidth: 300.0, minHeight: 50.0),
alignment: Alignment.center,
child: Text("Contact me",
style: TextStyle(color: Colors.white, fontSize: 26.0, fontWeight:FontWeight.w300),
),
),
)
),
),
],
),
);
}
}
|
Explaination of flutter widget used in the above code.
Flutter Card Class
A material design card. A card has slightly rounded corners and a shadow.
A card is a sheet of material used to represent some related information, for example, an album, a geographical location, a meal, contact details, etc.
SizedBox Widget Class
A box with a specified size.
If given a child, this widget forces its child to have a specific width and/or height.
In the above code, you can observe there is a tiny empty space in between call icon and phone number text
How to install flutter in android studio with First Flutter App Hello World