Travel App Profile Page | Flutter Profile Page Example 2
Build a travel app profile page UI with Flutter in Android Studio, creating a user profile page with stylish functional elements in this guide at rrtutors.com
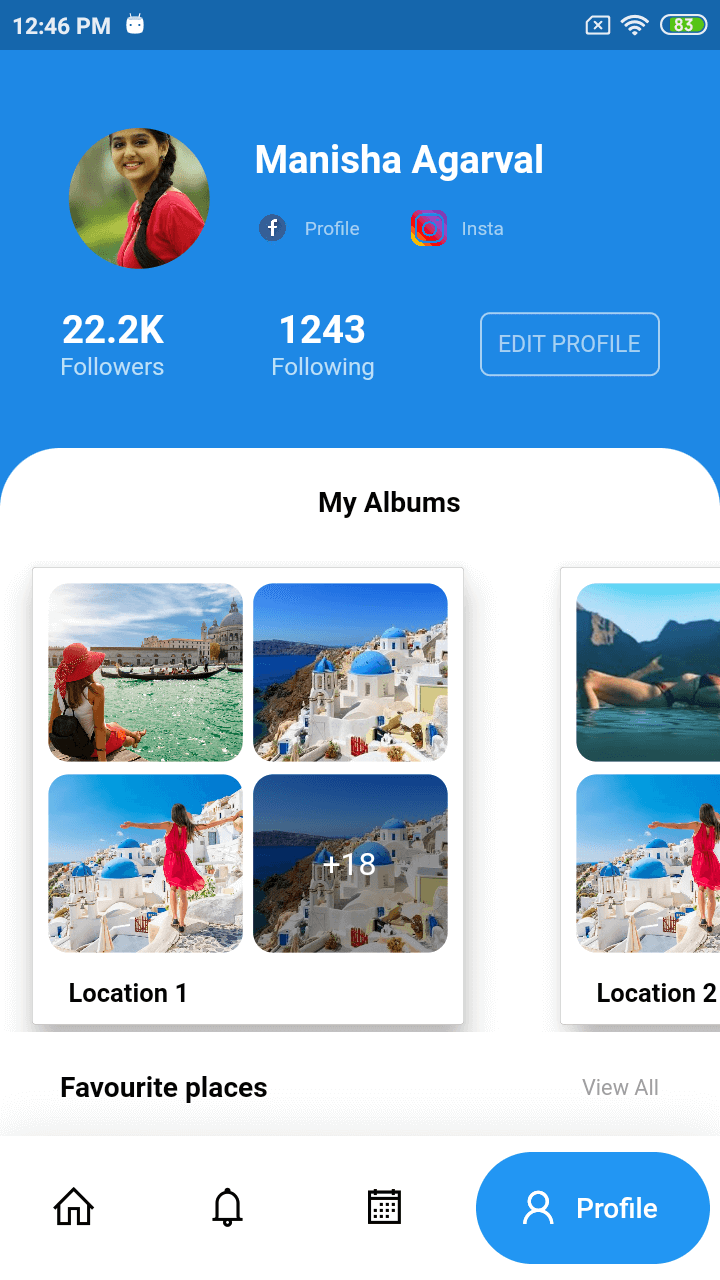
Free Profile Travel app Profile Page UI in the Flutter Application.
This Profile UI designed with Android studio. Minimal design by using below Flutter widgets
BoxDecoration,
SingleChildScrollView,
Container,
ClipRRect.
Also we have used google_nav widget to design the Animated BottomNavigationbar

Let's get started
Step 1: Create a Flutter application in Android studio
Step 2: Add required dependencies in pubspec.yaml file
dependencies:
flutter:
sdk: flutter
google_nav_bar: ^2.0.0
line_icons: ^0.2.0
|
Step 3: Create pages for NavigationBar Home,Notifications,MyTravel,ProfilePage.
Step 4: Update individual page with belowcode
main.dart
import 'package:flutter/material.dart';
import '../travel_app_profile_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) {
return OrientationBuilder(
builder: (context, orientation) {
SizeConfig().init(constraints, orientation);
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'HomeScreen App',
home: ProfileFirst(),
);
},
);
},
);
}
}
class ProfileFirst extends StatefulWidget {
ProfileFirst({Key key, this.title}) : super(key: key);
final String title;
@override
_ProfileFirstState createState() => _ProfileFirstState();
}
class _ProfileFirstState extends State<ProfileFirst> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffF8F8FA),
body: Stack(
overflow: Overflow.visible,
children: <Widget>[
Container(
color: Colors.blue[600],
height: 40 * SizeConfig.heightMultiplier,
child: Padding(
padding: EdgeInsets.only(left: 30.0, right: 30.0, top: 10 * SizeConfig.heightMultiplier),
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
height: 11 * SizeConfig.heightMultiplier,
width: 22 * SizeConfig.widthMultiplier,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage("https://i.pinimg.com/736x/f9/81/d6/f981d67d2ab128e21f0ae278082d0426.jpg"))
),
),
SizedBox(width: 5 * SizeConfig.widthMultiplier,),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("Manisha Agarval", style: TextStyle(
color: Colors.white,
fontSize: 3 * SizeConfig.textMultiplier,
fontWeight: FontWeight.bold
),),
SizedBox(height: 1 * SizeConfig.heightMultiplier,),
Row(
children: <Widget>[
Row(
children: <Widget>[
Image.network(
"https://icons-for-free.com/iconfiles/png/512/fb+icon-1320183899414660008.png",
height: 5 * SizeConfig.heightMultiplier,
width: 5 * SizeConfig.widthMultiplier,
),
SizedBox(width: 2 * SizeConfig.widthMultiplier,),
Text("Profile", style: TextStyle(
color: Colors.white60,
fontSize: 1.5 * SizeConfig.textMultiplier,
),),
],
),
SizedBox(width: 7 * SizeConfig.widthMultiplier,),
Row(
children: <Widget>[
Image.network(
"https://upload.wikimedia.org/wikipedia/commons/thumb/5/58/Instagram-Icon.png/1025px-Instagram-Icon.png",
height: 5 * SizeConfig.heightMultiplier,
width: 5 * SizeConfig.widthMultiplier,
),
SizedBox(width: 2 * SizeConfig.widthMultiplier,),
Text("Insta", style: TextStyle(
color: Colors.white60,
fontSize: 1.5 * SizeConfig.textMultiplier,
),),
],
)
],
)
],
)
],
),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Column(
children: <Widget>[
Text("22.2K", style: TextStyle(
color: Colors.white,
fontSize: 3 * SizeConfig.textMultiplier,
fontWeight: FontWeight.bold
),),
Text("Followers", style: TextStyle(
color: Colors.white70,
fontSize: 1.9 * SizeConfig.textMultiplier,
),),
],
),
Column(
children: <Widget>[
Text("1243", style: TextStyle(
color: Colors.white,
fontSize: 3 * SizeConfig.textMultiplier,
fontWeight: FontWeight.bold
),),
Text("Following", style: TextStyle(
color: Colors.white70,
fontSize: 1.9 * SizeConfig.textMultiplier,
),),
],
),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white60),
borderRadius: BorderRadius.circular(5.0),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("EDIT PROFILE", style: TextStyle(
color: Colors.white60,
fontSize: 1.8 * SizeConfig.textMultiplier
),),
),
),
],
),
],
),
),
),
Padding(
padding: EdgeInsets.only(top: 35 * SizeConfig.heightMultiplier),
child: Container(
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(30.0),
topLeft: Radius.circular(30.0),
)
),
child: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.only(left: 20,right: 20),
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 30.0, top: 3 * SizeConfig.heightMultiplier),
child: Text("My Albums", style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 2.2 * SizeConfig.textMultiplier
),),
),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
Container(
height: 37 * SizeConfig.heightMultiplier,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
_myAlbumCard("https://static.toiimg.com/photo/msid-76420833,width-96,height-65.cms", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "https://images.theconversation.com/files/271810/original/file-20190430-136810-yhoyzj.jpg?ixlib=rb-1.1.0&q=45&auto=format&w=754&fit=clip", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "+18", "Location 1"),
_myAlbumCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQHVjpMi4RjrVqjy5zgSlXB0D558-ARM7-aAg&usqp=CAU", "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQJcT3Klpy3YpnUc8T3A5Cu4-ikzgDWxFLfzw&usqp=CAU", "https://images.theconversation.com/files/271810/original/file-20190430-136810-yhoyzj.jpg?ixlib=rb-1.1.0&q=45&auto=format&w=754&fit=clip", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "+248", "Location 2"),
_myAlbumCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTzq5OMXCKBCkIYtC8O5J-GYSGH06IGapK0fQ&usqp=CAU", "https://mydivinevacation.com/wp-content/uploads/2019/01/Romantic-Travel.jpg", "https://images.theconversation.com/files/271810/original/file-20190430-136810-yhoyzj.jpg?ixlib=rb-1.1.0&q=45&auto=format&w=754&fit=clip", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "+118", "Location 3"),
// _myAlbumCard("assets/travelsix.png", "assets/travelthree.png", "assets/travelfour.png", "assets/travelfive.png", "+18", "Hill Lake Tourism"),
// _myAlbumCard("assets/travelfive.png", "assets/travelsix.png", "assets/traveltwo.png", "assets/travelone.png", "+1288", "The Grand Canyon"),
SizedBox(width: 10 * SizeConfig.widthMultiplier,),
],
),
),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
Padding(
padding: EdgeInsets.only(left: 30.0, right: 30.0),
child: Row(
children: <Widget>[
Text("Favourite places", style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 2.2 * SizeConfig.textMultiplier
),),
Spacer(),
Text("View All", style: TextStyle(
color: Colors.grey,
fontSize: 1.7 * SizeConfig.textMultiplier
),),
],
),
),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
Container(
height: 20 * SizeConfig.heightMultiplier,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
_favoriteCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRmiNYJz_0aKz92YhqV2mckEi_TktSVJtI_VQ&usqp=CAU"),
_favoriteCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcShg0PCdhfH4L7qOHiCruP81hDrF80pIHFRwA&usqp=CAU"),
_favoriteCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTBIIFXubuk_u_QPIMY4VmTAaupePAm54SwvA&usqp=CAU"),
SizedBox(width: 10 * SizeConfig.widthMultiplier,)
],
),
),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
Container(
height: 37 * SizeConfig.heightMultiplier,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
_myAlbumCard("https://static.toiimg.com/photo/msid-76420833,width-96,height-65.cms", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "https://images.theconversation.com/files/271810/original/file-20190430-136810-yhoyzj.jpg?ixlib=rb-1.1.0&q=45&auto=format&w=754&fit=clip", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "+18", "Location 1"),
_myAlbumCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQHVjpMi4RjrVqjy5zgSlXB0D558-ARM7-aAg&usqp=CAU", "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQJcT3Klpy3YpnUc8T3A5Cu4-ikzgDWxFLfzw&usqp=CAU", "https://images.theconversation.com/files/271810/original/file-20190430-136810-yhoyzj.jpg?ixlib=rb-1.1.0&q=45&auto=format&w=754&fit=clip", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "+248", "Location 2"),
_myAlbumCard("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTzq5OMXCKBCkIYtC8O5J-GYSGH06IGapK0fQ&usqp=CAU", "https://mydivinevacation.com/wp-content/uploads/2019/01/Romantic-Travel.jpg", "https://images.theconversation.com/files/271810/original/file-20190430-136810-yhoyzj.jpg?ixlib=rb-1.1.0&q=45&auto=format&w=754&fit=clip", "https://travel.usnews.com/static-travel/images/destinations/73/gettyimages-462922955_445x280.jpg", "+118", "Location 3"),
// _myAlbumCard("assets/travelsix.png", "assets/travelthree.png", "assets/travelfour.png", "assets/travelfive.png", "+18", "Hill Lake Tourism"),
// _myAlbumCard("assets/travelfive.png", "assets/travelsix.png", "assets/traveltwo.png", "assets/travelone.png", "+1288", "The Grand Canyon"),
SizedBox(width: 10 * SizeConfig.widthMultiplier,),
],
),
),
SizedBox(height: 3 * SizeConfig.heightMultiplier,),
],
),
),
),
),
)
],
),
);
}
_myAlbumCard(String asset1, String asset2, String asset3, String asset4, String more, String name) {
return Padding(
padding: const EdgeInsets.only(left: 40.0),
child: Card(
elevation: 12,
child: Container(
height: 2.3*SizeConfig.imageSizeMultiplier,
width: 60 * SizeConfig.widthMultiplier,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(2.0),
border: Border.all(color: Colors.grey, width: 0.2)
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(asset1, height: 27 * SizeConfig.imageSizeMultiplier, width: 27 * SizeConfig.imageSizeMultiplier, fit: BoxFit.cover,),
),
Spacer(),
ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(asset2, height: 27 * SizeConfig.imageSizeMultiplier, width: 27 * SizeConfig.imageSizeMultiplier, fit: BoxFit.cover,),
),
],
),
),
SizedBox(height: 1 * SizeConfig.heightMultiplier,),
Expanded(
child: Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(asset3, height: 27 * SizeConfig.imageSizeMultiplier, width: 27 * SizeConfig.imageSizeMultiplier, fit: BoxFit.cover,),
),
Spacer(),
Stack(
overflow: Overflow.visible,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(asset4, height: 27 * SizeConfig.imageSizeMultiplier, width: 27 * SizeConfig.imageSizeMultiplier, fit: BoxFit.cover,),
),
Positioned(
child: Container(
height: 27 * SizeConfig.imageSizeMultiplier,
width: 27 * SizeConfig.imageSizeMultiplier,
decoration: BoxDecoration(
color: Colors.black38,
borderRadius: BorderRadius.circular(10.0)
),
child: Center(
child: Text(more, style: TextStyle(
color: Colors.white,
fontSize: 2.5 * SizeConfig.textMultiplier,
),),
),
),
)
],
),
],
),
),
Padding(
padding: EdgeInsets.only(left: 10.0, top: 2 * SizeConfig.heightMultiplier),
child: Text(name, style: TextStyle(
color: Colors.black,
fontSize: 2 * SizeConfig.textMultiplier,
fontWeight: FontWeight.bold
),),
)
],
),
),
),
),
);
}
_favoriteCard(String s) {
return Padding(
padding: const EdgeInsets.only(left: 40.0),
child: Card(
elevation: 4,
child: ClipRRect(
borderRadius: BorderRadius.circular(2.0),
child: Image.network(s, height: 20 * SizeConfig.heightMultiplier, width: 70 * SizeConfig.widthMultiplier, fit: BoxFit.cover,),
),
),
);
}
}
|
home.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: Home(),
);
}
}
class Home extends StatefulWidget {
Home({Key key, this.title}) : super(key: key);
final String title;
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white70,
appBar: AppBar(title: Text("Home"),),
body: Container(
height: double.infinity,
width: double.infinity,
child: Center(
child: Card(elevation:12,child: Image.network("https://breakinginthehabit.files.wordpress.com/2016/11/romance-box-1b75442dcb3e05ccbc614455b5ac2670.jpg",width:300,height:300)),
),
),
);
}
}
|
travelpage.dart
import 'package:flutter/material.dart';
import '../travel_app_profile_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) {
return OrientationBuilder(
builder: (context, orientation) {
SizeConfig().init(constraints, orientation);
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'HomeScreen App',
home: ProfileSecond(),
);
},
);
},
);
}
}
class ProfileSecond extends StatefulWidget {
ProfileSecond({Key key, this.title}) : super(key: key);
final String title;
@override
_ProfileSecondState createState() => _ProfileSecondState();
}
class _ProfileSecondState extends State<ProfileSecond> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white70,
appBar: AppBar(title: Text("Home"),),
body: Container(
height: double.infinity,
width: double.infinity,
child: Center(
child: Card(elevation:12,child: Image.network("https://i.pinimg.com/originals/b5/09/ed/b509ed5f657b87def2424e990badd2d6.jpg",width:300,height:300)),
),
),
);
}
}
|
profilepage.dart
import 'package:flutter/material.dart';
import 'package:flutter_photo_view/profile/home.dart';
import 'package:flutter_photo_view/profile/profile_2.dart';
import 'package:flutter_photo_view/profile/profilestart.dart';
import 'package:google_nav_bar/google_nav_bar.dart';
import 'package:line_icons/line_icons.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) {
return OrientationBuilder(
builder: (context, orientation) {
SizeConfig().init(constraints, orientation);
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'HomeScreen App',
home: ProfileHome(),
);
},
);
},
);
}
}
class ProfileHome extends StatefulWidget {
ProfileHome({Key key, this.title}) : super(key: key);
final String title;
@override
_ProfileHomeState createState() => _ProfileHomeState();
}
class _ProfileHomeState extends State<ProfileHome> with SingleTickerProviderStateMixin{
int _selectedIndex = 0;
List<Widget> _widgetOptions = <Widget>[
Home(),
Home(),
ProfileSecond(),
ProfileFirst(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: Container(
decoration: BoxDecoration(color: Colors.white, boxShadow: [
BoxShadow(blurRadius: 20, color: Colors.black.withOpacity(.1))
]),
child: SafeArea(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0, vertical: 8),
child: GNav(
gap: 6,
activeColor: Colors.white,
iconSize: 24,
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 8),
duration: Duration(milliseconds: 800),
tabBackgroundColor: Colors.blue,
tabs: [
GButton(
icon: LineIcons.home,
text: 'Home',
),
GButton(
icon: LineIcons.bell,
text: 'Notifications',
),
GButton(
icon: LineIcons.calendar,
text: 'Trips',
),
GButton(
icon: LineIcons.user,
text: 'Profile',
),
],
selectedIndex: _selectedIndex,
onTabChange: (index) {
setState(() {
_selectedIndex = index;
});
}),
),
),
),
);
}
}
class SizeConfig {
static double _screenWidth;
static double _screenHeight;
static double _blockSizeHorizontal = 0;
static double _blockSizeVertical = 0;
static double textMultiplier;
static double imageSizeMultiplier;
static double heightMultiplier;
static double widthMultiplier;
static bool isPortrait = true;
static bool isMobilePortrait = false;
void init(BoxConstraints constraints, Orientation orientation) {
if (orientation == Orientation.portrait) {
_screenWidth = constraints.maxWidth;
_screenHeight = constraints.maxHeight;
isPortrait = true;
if (_screenWidth < 450) {
isMobilePortrait = true;
}
} else {
_screenWidth = constraints.maxHeight;
_screenHeight = constraints.maxWidth;
isPortrait = false;
isMobilePortrait = false;
}
_blockSizeHorizontal = _screenWidth / 100;
_blockSizeVertical = _screenHeight / 100;
textMultiplier = _blockSizeVertical;
imageSizeMultiplier = _blockSizeHorizontal;
heightMultiplier = _blockSizeVertical;
widthMultiplier = _blockSizeHorizontal;
print(_blockSizeHorizontal);
print(_blockSizeVertical);
}
}
|
Also Read
Flutter Profile Page Example - 1