How do i create Dismissible ListView in Flutter
Learn how to implement a dismissible ListView in Flutter to swipe and delete list items, like in the Gmail app. Check out the guide at RRTutors.
In this flutter example tutorial we will cover how to create dismissible Listview in flutter. Swipe to delete feature is most popular in mobile applications, app like gmail will use these feature.
To implement this feature we will use Dismissible widget.
Properties
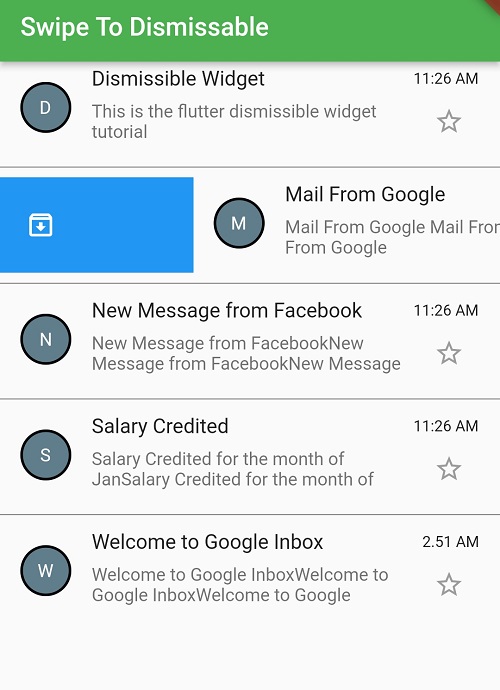
background – This widget is visible when you swipe left to right.
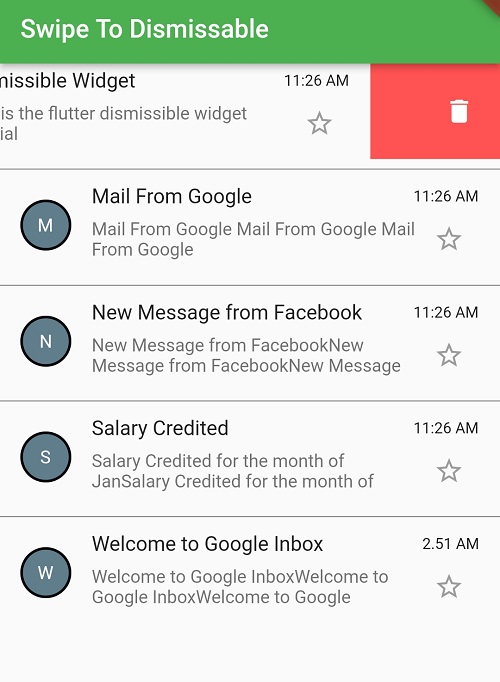
secondaryBackground – this widget will visible when you swipe right to left.
onDismissed – onDismissed method is called when the list item is swiped.
confirmDismiss: With this property we can ask user input for confirmation such as a dialog box prompting the user to delete or not
Let's implement Swipe delete in Flutter
Step 1: Create Flutter application in android studio
Step 2: Create a data class to store the inbox messages
class InBox { String title; String desc; String time; InBox({required this.title, required this.desc, required this.time}); } |
Step 3: Now create dummy data to set into the listview
List<InBox> mailList = [ InBox( title: "Dismissible Widget", desc: "This is the flutter dismissible widget tutorial", time: DateFormat('HH:mm a').format(DateTime.now())), InBox( title: "Mail From Google", desc: "Mail From Google Mail From Google Mail From Google", time: DateFormat('HH:mm a').format(DateTime.now())), InBox( title: "New Message from Facebook", desc: "New Message from FacebookNew Message from FacebookNew Message from FacebookNew Message from Facebook", time: DateFormat('HH:mm a').format(DateTime.now())), InBox( title: "Salary Credited", desc: "Salary Credited for the month of JanSalary Credited for the month of JanSalary Credited for the month of Jan", time: DateFormat('HH:mm a').format(DateTime.now())), InBox( title: "Welcome to Google Inbox", desc: "Welcome to Google InboxWelcome to Google InboxWelcome to Google InboxWelcome to Google Inbox", time: "2.51 AM"), ]; |
Step 4: Now Let create List Item UI which will contains title, description and time
class InBoxItem extends StatelessWidget { const InBoxItem({ required this.inbox, }); final InBox inbox; @override Widget build(BuildContext context) { return ListTile( leading: Container( height: 40, width: 40, decoration: BoxDecoration( borderRadius: BorderRadius.all(Radius.circular(22)), color: Colors.blueGrey, border: Border.all(width: 2) ), child: Center(child: Text("${inbox.title.substring(0,1).toUpperCase()}",style: TextStyle(color: Colors.white),)), ), title: Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [ Expanded( child: Text( "${inbox.title}", overflow: TextOverflow.ellipsis, maxLines: 1, ), ), Text( "${inbox.time}", style: TextStyle( fontSize: 12.0, ), ), ], ), subtitle: Row( children: [ Expanded( child: Text( "${inbox.desc}", maxLines: 2, ), ), IconButton( onPressed: () {}, icon: Icon( Icons.star_outline, color: Colors.grey, ), ), ], ), ); } } |
Step 5: Let add our dismissble widget to the UI
ListView.separated( itemCount: mailList.length, shrinkWrap: true, itemBuilder: (context, index) { return Dismissible( key: UniqueKey(), direction: DismissDirection.horizontal, onDismissed: (direction) { if (direction == DismissDirection.endToStart) { setState(() { mailList.removeAt(index); }); Scaffold.of(context).showSnackBar(SnackBar(content: Text('Message Deleted!') )); } else if (direction == DismissDirection.startToEnd) { Scaffold.of(context).showSnackBar(SnackBar(content: Text('Message Archived!') )); } }, background: Container( alignment: Alignment.centerLeft, padding: EdgeInsets.only(left: 20.0), color: Colors.blue, child: Icon(Icons.archive_outlined, color: Colors.white), ), secondaryBackground: Container( alignment: Alignment.centerRight, padding: EdgeInsets.only(right: 20.0), color: Colors.redAccent, child: Icon(Icons.delete, color: Colors.white), ), child: InBoxItem( inbox: mailList[index],), ); }, separatorBuilder: (BuildContext context, int index) { return Divider(color: Colors.black,); }, ), |
Step 6: Let run application and you can find the Swipe to dismissible behaviour in your application
 |
 |