Listview inside Listview in Flutter Tutorial - Nested Listview
Check out our guide to implementing a nested List View in Flutter with code examples. Learn how to display nested data structures in a clear and organized way. Click now
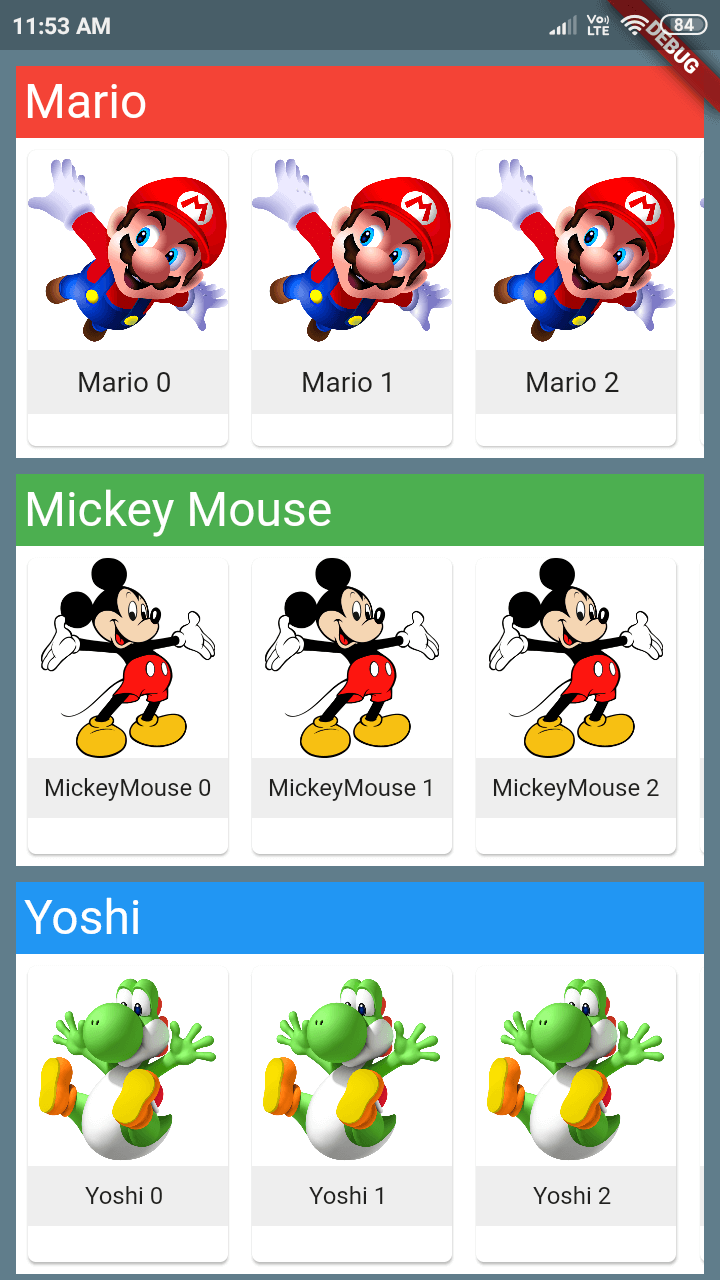
In this post we are going to Learn how to Listview inside Listview. This listview inside listview is called nested listview. In this flutter listview tutorial we are adding Listview inside another Listview, also we are going to implement scroll listview in horizontal and vertical directions.
In this Flutter listview programmin tutorial we will implementing is
- Listview Inside Listview
- Listview with Horizontal Scrolling
- Listview with Vertical Scrolling
Snackbar Without Scaffold in Flutter - Snackbar Styles
Listview Inside Listview
ListView(
shrinkWrap: true,
children: [
Container(
width: double.infinity,
padding: EdgeInsets.all(4),
color: Colors.red,
margin: EdgeInsets.only(left: 8,top: 8,right: 8),
child: Text("Mario",style: TextStyle(fontSize: 24,color: Colors.white),)),
Container(
color: Colors.white,
margin: EdgeInsets.only(left: 8,right: 8),
height: 160,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://purepng.com/public/uploads/large/purepng.com-mariomariofictional-charactervideo-gamefranchisenintendodesigner-1701528634653vywuz.png",width: 100,height: 100,),
Container(
width: 100,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("Mario $index ")),
))
],
),
),
);
}),
),
] ) |
Listview with Horizontal Scrolling
To Scroll Listview Horizontally we need to add scrollDirection: Axis.horizontal
ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://purepng.com/public/uploads/large/purepng.com-mariomariofictional-charactervideo-gamefranchisenintendodesigner-1701528634653vywuz.png",width: 100,height: 100,),
Container(
width: 100,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("Mario $index ")),
))
],
),
),
);
})
|
Listview with Vertical Scrolling
To add Vertical Scrolling we need to add scrollDirection: Axis.vertical

Nested Listview Example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class NestedLIstview extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
body: ListView(
shrinkWrap: true,
children: [
Container(
width: double.infinity,
padding: EdgeInsets.all(4),
color: Colors.red,
margin: EdgeInsets.only(left: 8,top: 8,right: 8),
child: Text("Mario",style: TextStyle(fontSize: 24,color: Colors.white),)),
Container(
color: Colors.white,
margin: EdgeInsets.only(left: 8,right: 8),
height: 160,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://purepng.com/public/uploads/large/purepng.com-mariomariofictional-charactervideo-gamefranchisenintendodesigner-1701528634653vywuz.png",width: 100,height: 100,),
Container(
width: 100,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("Mario $index ")),
))
],
),
),
);
}),
),
Container(
width: double.infinity,
padding: EdgeInsets.all(4),
color: Colors.green,
margin: EdgeInsets.only(left: 8,top: 8,right: 8),
child: Text("Mickey Mouse",style: TextStyle(fontSize: 24,color: Colors.white),)),
Container(
color: Colors.white,
margin: EdgeInsets.only(left: 8,right: 8),
height: 160,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://freepngimg.com/thumb/cartoon/4-2-cartoon-transparent.png",width: 100,height: 100,),
Container(
width: 100,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("MickeyMouse $index ",style: TextStyle(fontSize: 12),)),
))
],
),
),
);
}),
),
Container(
width: double.infinity,
padding: EdgeInsets.all(4),
color: Colors.blue,
margin: EdgeInsets.only(left: 8,top: 8,right: 8),
child: Text("Yoshi",style: TextStyle(fontSize: 24,color: Colors.white),)),
Container(
color: Colors.white,
margin: EdgeInsets.only(left: 8,right: 8),
height: 160,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://freepngimg.com/thumb/yoshi/21749-5-yoshi-file.png",width: 100,height: 100,),
Container(
width: 100,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("Yoshi $index ",style: TextStyle(fontSize: 12),)),
))
],
),
),
);
}),
),
Container(
width: double.infinity,
padding: EdgeInsets.all(4),
color: Colors.green,
margin: EdgeInsets.only(left: 8,top: 8,right: 8),
child: Text("Mickey Mouse",style: TextStyle(fontSize: 24,color: Colors.white),)),
Container(
color: Colors.white,
margin: EdgeInsets.only(left: 8,right: 8),
height: 400,
child: ListView.builder(
physics: ClampingScrollPhysics(),
scrollDirection: Axis.vertical,
itemCount: 10,
shrinkWrap: true,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://freepngimg.com/thumb/cartoon/4-2-cartoon-transparent.png",width: 300,height: 300,),
Container(
width: double.infinity,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("MickeyMouse $index ",style: TextStyle(fontSize: 12),)),
))
],
),
),
);
}),
),
Container(
width: double.infinity,
padding: EdgeInsets.all(4),
color: Colors.blue,
margin: EdgeInsets.only(left: 8,top: 8,right: 8),
child: Text("Yoshi",style: TextStyle(fontSize: 24,color: Colors.white),)),
Container(
color: Colors.white,
margin: EdgeInsets.only(left: 8,right: 8),
height: 160,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(2.0),
child: Card(
child: Column(
children: [
Image.network("https://freepngimg.com/thumb/yoshi/21749-5-yoshi-file.png",width: 100,height: 100,),
Container(
width: 100,
color: Colors.grey[200],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text("Yoshi $index ",style: TextStyle(fontSize: 12),)),
))
],
),
),
);
}),
),
],
),
),
);
}
}
|
Conclustion: That's here we implemented listview inside listview and scroll listview in horizontal and vertical directions.
Tags: NestedListview, Listview inside Listview