How to Implement Pull To Refresh in Flutter?
In this tutorial, you'll build a mobile app featuring a PullToRefresh gesture using the Flutter SDK.
The Pull To Refresh feature lets user pull down a list of data to refresh the data. The “Pull-to-refresh” gesture was first introduced by Loren Brichter
In this post we will learn how to implement pull to refresh in Flutter.
In this post we are going to create two different ways of createing pull to refresh layout.
- RefreshIndicator
-
CupertinoSliverRefreshControl

Let's create Flutter application to implent Pull To refresh example
Pull to Refresh with RefreshIndicator
class PullToRerfresh extends StatefulWidget {
@override
_PullToRerfreshState createState() => _PullToRerfreshState();
}
class _PullToRerfreshState extends State {
List list;
var random;
var refreshKey = GlobalKey();
@override
void initState() {
list = List.generate(3, (i) => "Item $i");
super.initState();
random = Random();
refreshList();
}
Future refreshList() async {
refreshKey.currentState?.show(atTop: false);
await Future.delayed(Duration(seconds: 2));
setState(() {
list.addAll( List.generate(random.nextInt(10), (i) => "Item $i"));
});
return null;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Pull to refresh"),
),
body: RefreshIndicator(
key: refreshKey,
child: ListView.builder(
itemCount: list?.length,
itemBuilder: (context, i) => ListTile(
title: Text(list[i]),
),
),
onRefresh: refreshList,
),
);
}
}
|
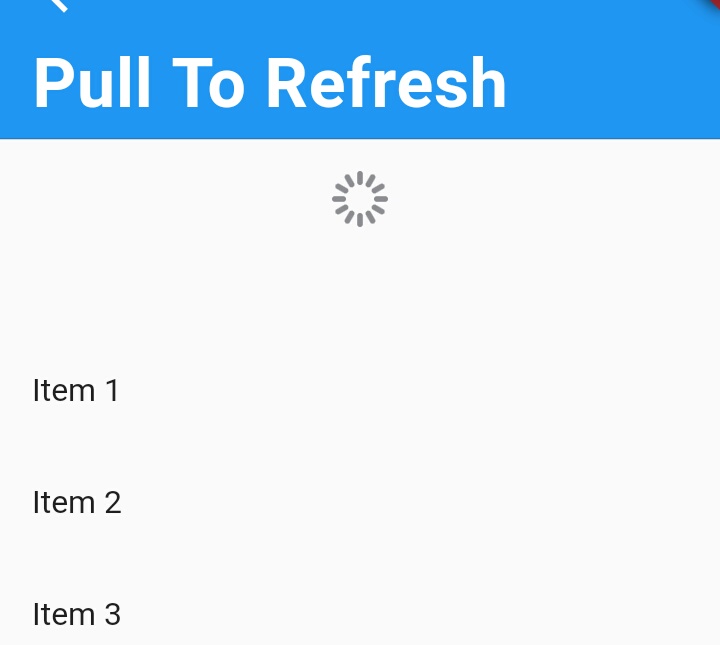
With CupertinoSliverRefreshControl
This CupertinoSliverRefreshControl will give the Native iOS Pull To Refresh Effect.
class CupertinoRefresh extends StatefulWidget{
@override
State createState() {
// TODO: implement createState
return _PullToRefreshDemoState();
}
}
class _PullToRefreshDemoState
extends State {
static const listCount = 20;
var randomList = List.generate(listCount, (i) => i + 1);
void _shuffleList() => randomList.shuffle(Random());
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: CustomScrollView(
physics: const BouncingScrollPhysics(
parent: AlwaysScrollableScrollPhysics(),
),
slivers: [
CupertinoSliverNavigationBar(
automaticallyImplyLeading: false,
backgroundColor: Colors.blue,
leading: InkWell(child: Icon(Icons.arrow_back,color: Colors.white,),onTap: (){
Navigator.pop(context);
},),
largeTitle: Text(
"Pull To Refresh",
style: TextStyle(color: Colors.white),
),
),
CupertinoSliverRefreshControl(
onRefresh: () {
return Future.delayed(const Duration(seconds: 1))
..then((_) {
if (mounted) {
setState(() => _shuffleList());
}
});
},
),
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
final String title ="Item ${randomList[index]}";
return ListTile(title: Text(title));
},
childCount: listCount,
),
),
],
),
),
);
}
}
|
Conclusion:
In this Pull To Refresh Example we will covered
- Display a dynamic list with a random number of items
- Each time you PullToRefresh the no of items will change in the list
Create Flutter application with DateTime Picker
Read Contacts from Mobile contacts in Flutter