HOW TO ADD TEXTFIELD IN ALERT DIALOG IN FLUTTER
Create Alert Dialog with TextFiled to write something AlertDialog with TextField(EditText) Here we learn Flutter dialog box with Textfiled
In this FLUTTER tutorial we are going to learn how create an alert dialog and add Textfiled in Alert Dialog with flutter
If we want to create an alert dialog with a single text field in Flutter, the basic code structure is relatively straightforward. The code to create an AlertDialog widget with a single TextField is very easy
What is an Alert Dialog?
Alert Dialog is a PopupBox will use to show small messages on Current widdow. This Alert Box can be of Warning/Info/Network alerts...
Read about Alert Dialog with Close Button Flutter
Read about Add Listview inside Dialog Box in flutter
Let's Start
Step 1: Create Flutter Application
Step 2: Create TextFieldAlertDialog dart file and add below code
import 'package:flutter/material.dart';
class TextFieldAlertDialog extends StatelessWidget {
TextEditingController _textFieldController = TextEditingController();
_displayDialog(BuildContext context) async {
return showDialog(
context: context,
builder: (context) {
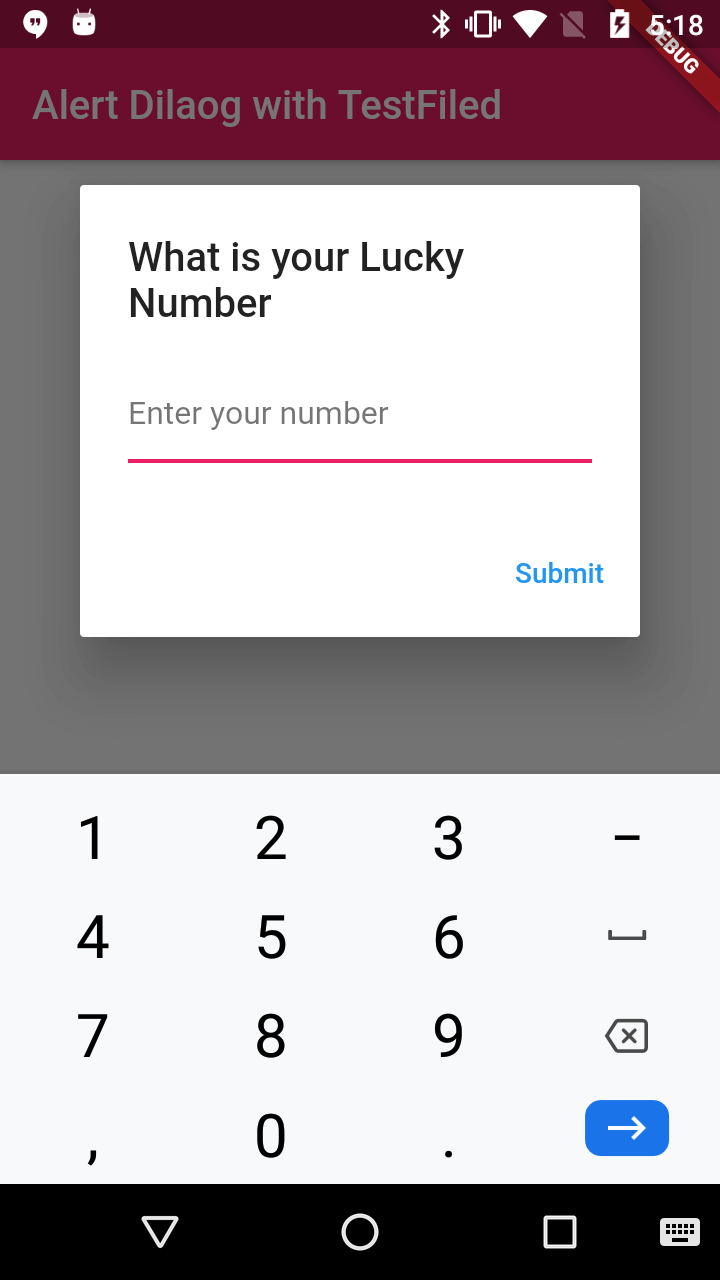
return AlertDialog(
title: Text('What is your Lucky Number'),
content: TextField(
controller: _textFieldController,
textInputAction: TextInputAction.go,
keyboardType: TextInputType.numberWithOptions(),
decoration: InputDecoration(hintText: "Enter your number"),
),
actions: <Widget>[
new FlatButton(
child: new Text('Submit'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
@override
Widget build(BuildContext context) {
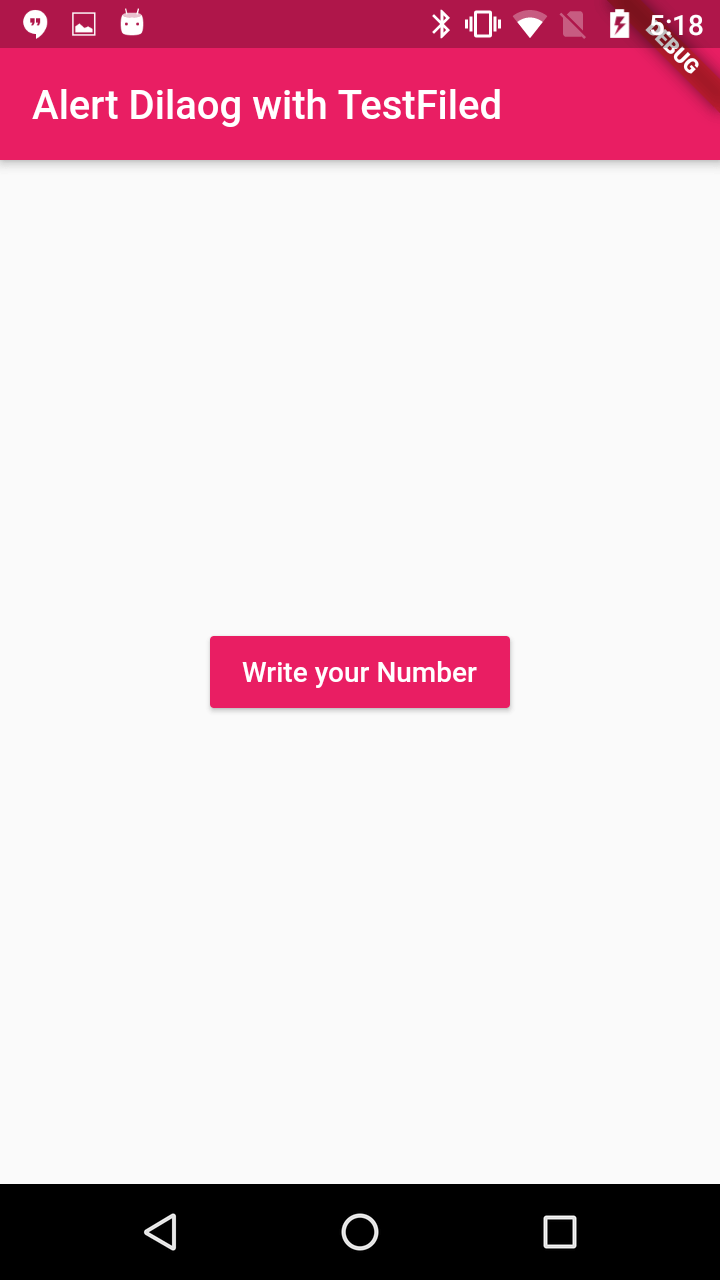
return Scaffold(
appBar: AppBar(
title: Text('Alert Dilaog with TestFiled'),
),
body: Center(
child: RaisedButton(
child: Text('Write your Number',style: TextStyle(color: Colors.white),),
color: Colors.pink,
onPressed: () => _displayDialog(context),
),
),
);
}
}
|
Step 3: Update main dart file with below code
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.pink
),
home: TextFieldAlertDialog(),
);
}
}
|
Step 4: Run application