Flutter - How can draw route on google map between two locations?
Draw Route in Google Maps| Learn to draw routes between two markers in Google Maps with step-by-step JavaScript implementation on rrtutors.com.
Hello, guys today we are going to learn how to draw a route path between two locations on Google Maps.
If you don't know how to load GoogleMap read my
Integrate Google maps in Flutter


To achieve this we need to add the below dependencies to pubspec.yaml file
GoogleMaps:
Load the Google Maps on to the screen
Provider:
To manage the State
GeoLocator:
To Fetch the Address from the Position
Google Webservices:
To Fetch the Route
Follow These steps
Step 1: Create AppState Class & Put ChangeProvider in Main File
appstate.dart
|
class AppState extends ChangeNotifier{ |
main.dart
|
void main() { @override primarySwatch: Colors.blue, |
Step 2: Design the UI with Text Fields and Maps
landingpage.dart
|
class LandingPage extends StatefulWidget{ } class LandingPageState extends State child: Material( ); getInoutDecoration(hint,icon) } |
To Handle state changes we need to create AppState instance here
final appState=Provider.of(context);
This will handle the Entire app changes and update the state based on values.
I have updated the AppState class like below
Step 3: Write Logic to Fetch the Address and get Ploy Lines between Locations
|
import 'package:flutter/material.dart'; import 'package:geolocator/geolocator.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; //To Handle Text fileds data //To Get the Marker Psotions GoogleMapController get mapController => _mapController; Locationpath _locationPath = Locationpath(); // Handle the CameraMove Position // Fetch the User Current location // To Request Route path to Goolge Webservice // Add marker to markers set and update Map on Marker do { /*adding to previous value as done in encoding */ print(lList.toString()); return lList; |
locationpath.dart
|
import 'package:google_maps_flutter/google_maps_flutter.dart'; |
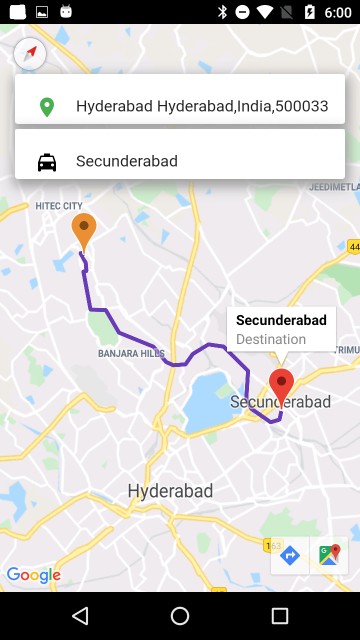
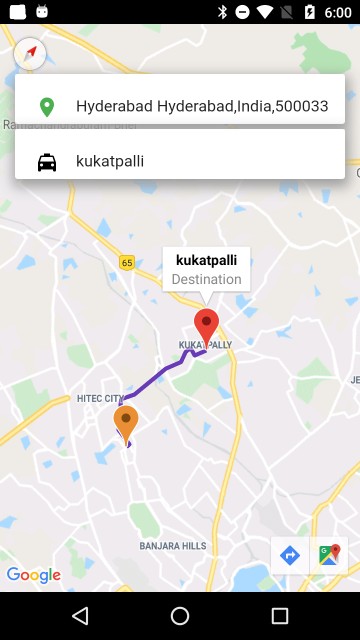
Run App, The Current location will be shown in Source Text Field, then enter Destination address in Destination Text Field and hit keyboard go button, it will fetch the Route path and display the Route between two markers.
Show Multiple Markers on Google Maps in Flutter