Charts in Jetpack compose - Create Line Chart with Jetpack compose
Learn how to create Line Charts using Jetpack Compose in Android. Simplify UI development with minimal code and powerful tools at rrtutors.com
In this Jetpack compose example, we will see how to create Line Chart using Jetpack Compose.Jetpack Compose is a cutting-edge toolkit for creating native Android user interfaces.It simplifies and accelerates UI development on Android by using minimal code, powerful tools, and explicit Kotlin APIs. Compose supports material design ideas. Many of its UI elements are built with material design in mind right out of the box.
Implementation
Step 1. Create a new Project in Android Studio.
|
File > New > New Project > Select (Empty Compose Activity) > Next > Enter Name (LineChartJetpack) > FINISH. |
After creating the new project, Android Studio starts Gradle and builds your project, which may take a few seconds.
Step 2. At first, Open MainActivity.kt file
First we will create a composable function of LineChart() in which we create a card and inside card we use Column, canvas for drawing lines and so on..
|
@Composable lineChartData().forEachIndexed { index, data -> for (i in 0 until points.size - 1) { |
Now we will create a function lineChartData() which holds the values in integer, this functions have static values.
|
private fun lineChartData() = listOf( |
Finally we will call our LineChart() function inside onCreate() function.
|
class MainActivity : ComponentActivity() { |
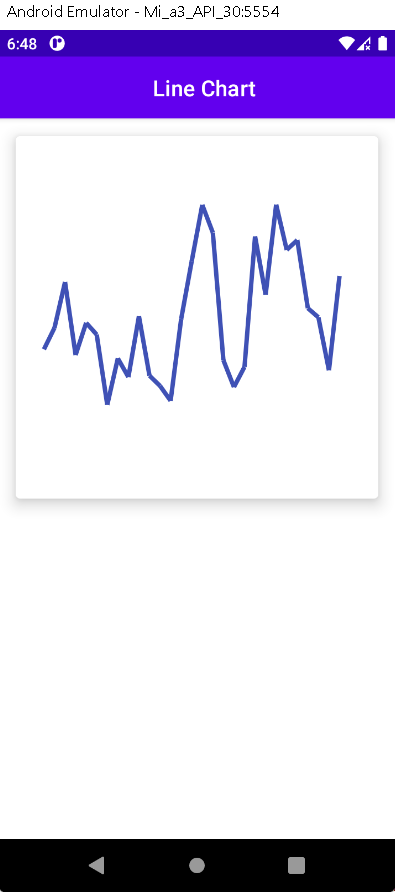
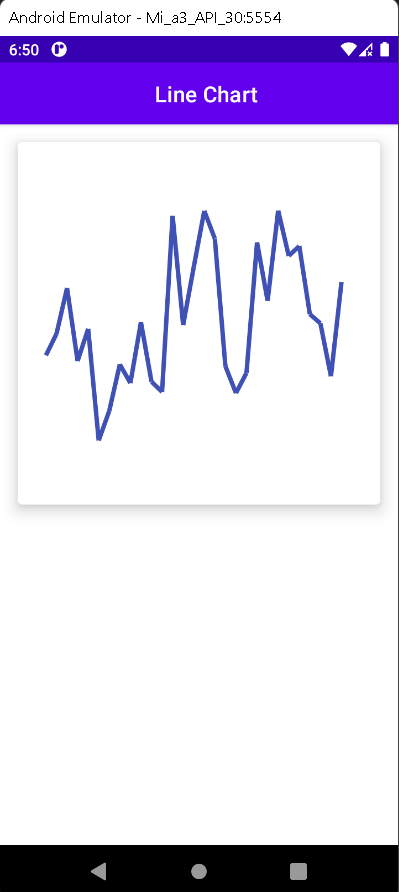
Step 3. Run the app in your emulator or real device and you will get the following output:
OUTPUT
 |
 |
Complete Source Code of Line Chart using Jetpack compose
MainActivity.kt file
|
import android.graphics.PointF class MainActivity : ComponentActivity() { //Static value @Composable lineChartData().forEachIndexed { index, data -> for (i in 0 until points.size - 1) { |
build.gradle(app) file
|
plugins { android { defaultConfig { testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" buildTypes { dependencies { implementation 'androidx.core:core-ktx:1.7.0' |
Theme.kt file
|
import androidx.compose.foundation.isSystemInDarkTheme private val DarkColorPalette = darkColors( private val LightColorPalette = lightColors( /* Other default colors to override @Composable MaterialTheme( |
Conclusion: In this article we have covered how to create Line Chart using JetPack Compose.
Jetpack compose Chart Examples