Charts in Jetpack compose - Create Pie Chart with Jetpack compose
Learn how to create a pie chart in Jetpack Compose, a cutting-edge toolkit for building native Android UIs with minimal code and powerful tools at rrtutors.com
In this example, we will see how to create Pie Chart using Jetpack Compose.Jetpack Compose is a cutting-edge toolkit for creating native Android user interfaces.It simplifies and accelerates UI development on Android by using minimal code,
powerful tools, and explicit Kotlin APIs. Compose supports material design ideas. Many of its UI elements are built with material design in mind right out of the box.
Implementation
Step 1. Create a new Project in Android Studio.
|
File > New > New Project > Select (Empty Compose Activity) > Next > Enter Name (PieChartJetpack) > FINISH. |
After creating the new project, Android Studio starts Gradle and builds your project, which may take a few seconds.
Step 2. At first, Open MainActivity.kt file
First we will create a composable function of PieChart() in which we use Canvas for displaying chart, create color list, point list, animate chart UI and so on..
|
@Composable |
Now we will create a function getPositionFromAngle() which will help to get position by clicking on chart
|
private fun getPositionFromAngle( |
Finally we will call our PieChart() function inside onCreate() function, we will use scaffold and TopAppBar for display the title in action bar.
|
class MainActivity : ComponentActivity() { |
Complete code for Pie Chart in Jetpack compose
|
import android.os.Bundle class MainActivity : ComponentActivity() { private fun getPositionFromAngle( @Composable |
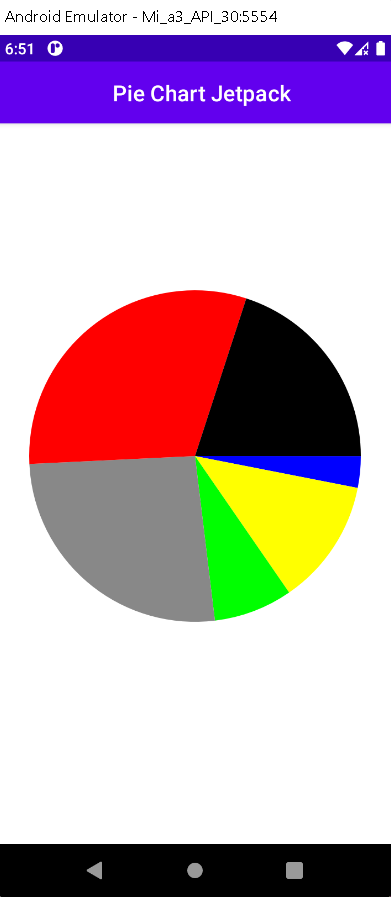
Step 3. Run the app in your emulator or real device and you will get the following output:
OUTPUT
 |
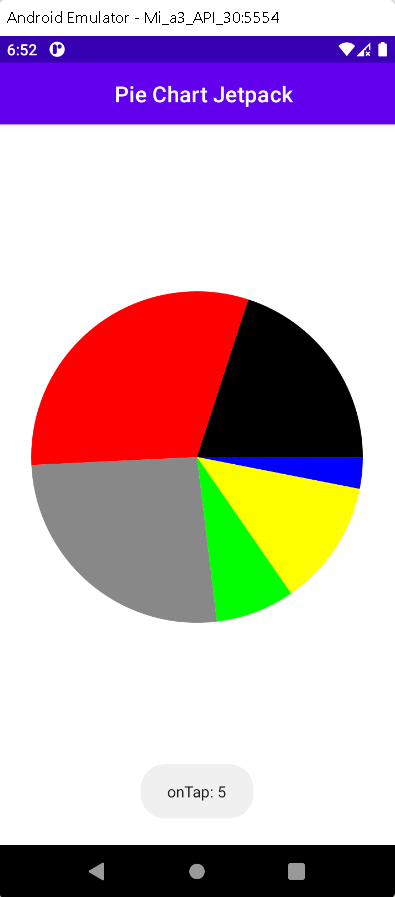
When Tap on Red Space
 |
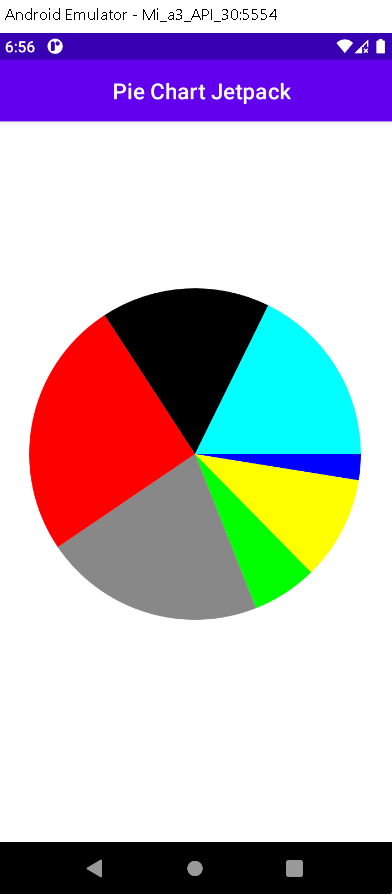
Added One more angle
 |
Conclusion: In this article we have covered how to create Pie Chart using JetPack Compose and handle click event on chart
Jetpack compose Chart Examples