How to create gradient in Flutter
Create gradient colors in a Flutter application. Learn how to apply linear, radial, and sweep gradients for beautiful UI designs. Start now! | RRTutors
Flutter can be used used to create a great-looking UI. So, in today's video, we will see how you can create different Gradients in your application.
Let's start
Step 1: Create a new Flutter Application.
Step 2: For the gradient, we have to use the Container widget where we will have the BoxDecoration property which will allow us to create a gradient for our application.
for example:
|
Container( height: 300, width: 300, decoration: BoxDecoration( gradient: ), ), |
Now we have Different types of Gradients in Flutter
- SweepGradient: Creates a sweep gradient.
- LinearGradient: Creates a linear gradient.
- RadialGradius: Creates a radial gradient.
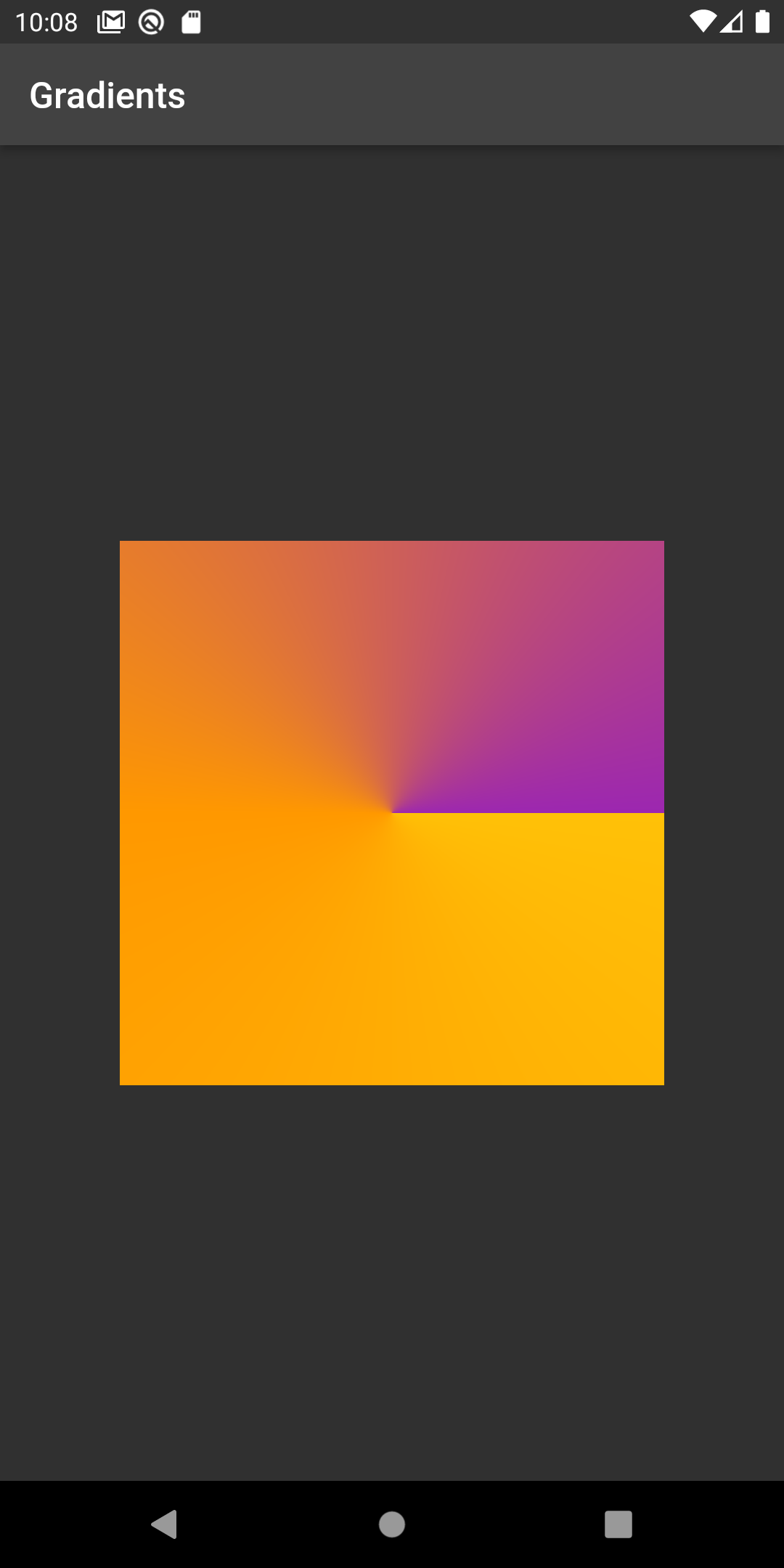
for Sweep Gradient you can use it like this
|
decoration: BoxDecoration( gradient: SweepGradient( colors: [Colors.green, Colors.lightBlue, Colors.red])), |
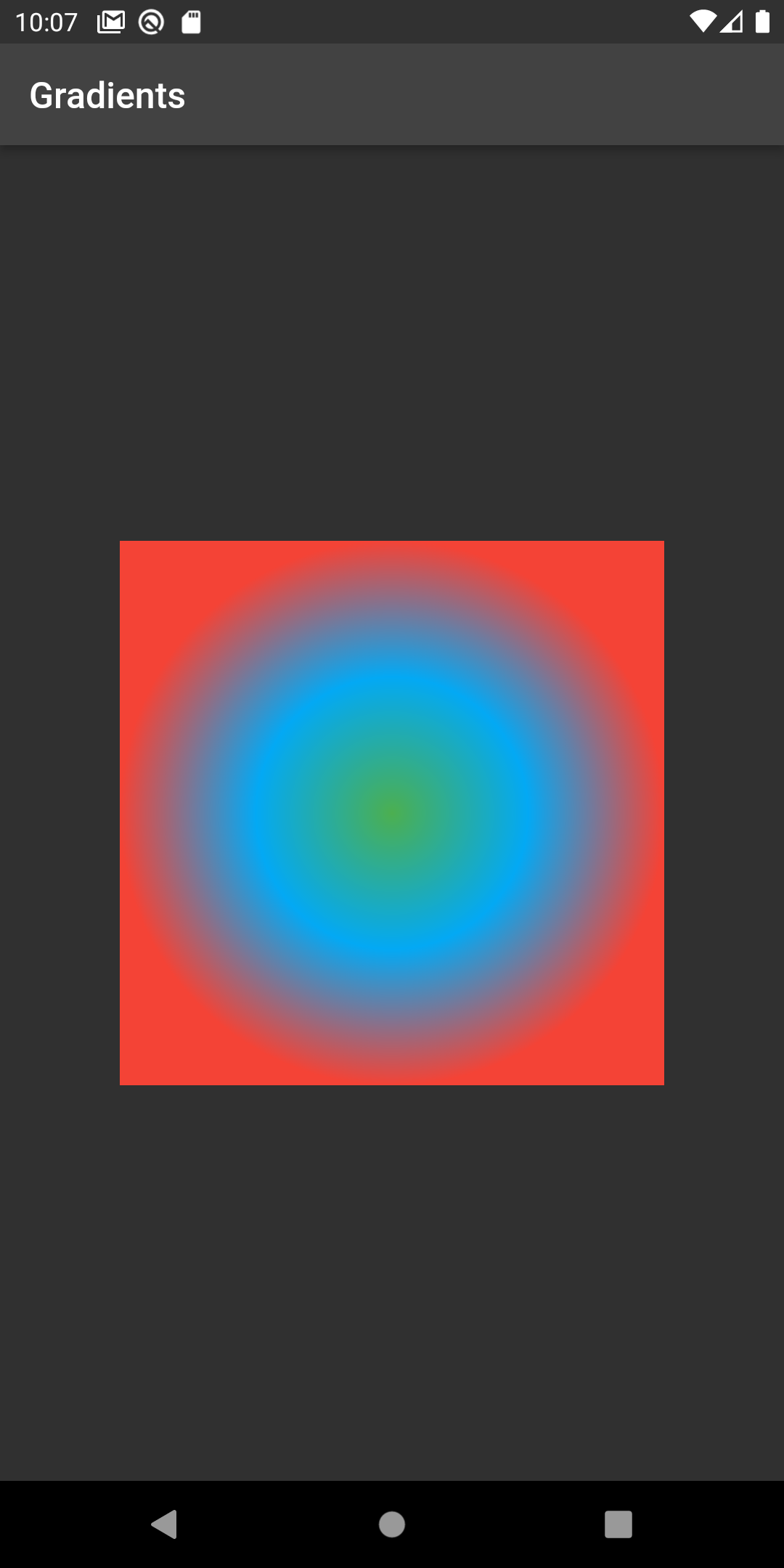
for Radial Gradient you can use it like this
|
decoration: BoxDecoration( gradient: RadialGradient( colors: [Colors.red, Colors.blue, Colors.green])), |
for Linear Gradient you can use it like this
|
decoration: BoxDecoration( gradient: LinearGradient( colors: [Colors.deepOrange, Colors.yellow.shade300])), |
Step 3: Now to Change the alignment of the gradients you can use AlignmentGeometry begin = Alignment.centerLeft, AlignmentGeometry end = Alignment.centerRight in the gradient property in BoxDecoration.
for example
|
decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.centerLeft, end: Alignment.centerRight, colors: [Colors.deepOrange, Colors.yellow.shade300])), |
Complete Example code to Create Gradient in Flutter
|
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:scroll_snap_list/scroll_snap_list.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Demo(), theme: ThemeData( brightness: Brightness.dark, ), ); } }
class Demo extends StatelessWidget { const Demo({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Gradients'), ), body: Center( child: Container( height: 300, width: 300, decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.centerLeft, end: Alignment.centerRight, colors: [Colors.deepOrange, Colors.yellow.shade300])), ), )); } } |
Output:
 |
 |
 |
Conclusion: In this way, we have learned how you can get different types of gradients in Flutter.