How do I create pagination in Laravel PHP
Learn how to create Laravel pagination to display a limited number of entries per page, ensuring efficient data management in web applications at rrtutors.com.
Having a large number of entries or records displayed on one page may prove challenging. This is because a single web page can only contain a limited number of entries. This is why pagination is necessary. We are going to look at how to create Laravel pagination in this post.
Creating Pagination in Laravel PHP
Here are a few simple steps to create pagination in Laravel PHP:
Step 1: As a first step, we will create a new Laravel project. To do so, simply run the following command in your command prompt
|
composer create-project --prefer-dist laravel/laravel laravel6-pagination |
 |
Our Laravel project is ready. Let’s proceed to create a database and configuration steps;
Step 2: Run the following MySQL command to create a new MySQL database: CREATE DATABASE laravel6_pagination;
Now that our database is ready let's connect our Laravel application with the database.
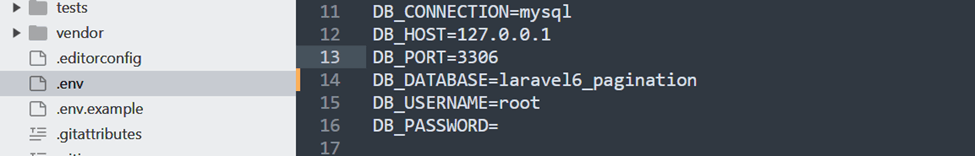
Step 3: Open your .env file and configure the database connection settings. Set your DB_CONNECTION, DB_HOST, DB_PORT, DB_DATABASE, DB_USERNAME, and DB_PASSWORD

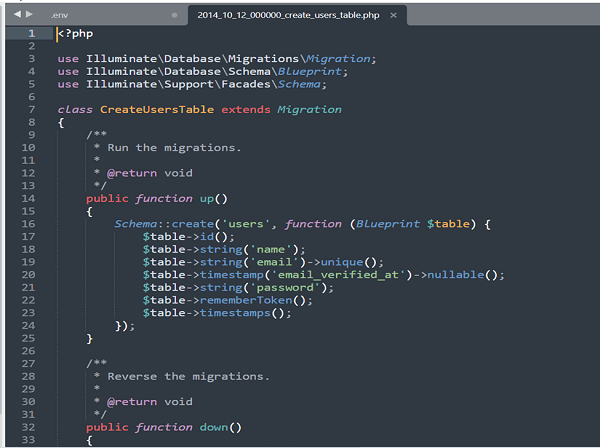
Step 4: Create a migration in Laravel for pagination. By default, laravel provides the migration file in the database/migrations; therefore, we don't have to modify it.

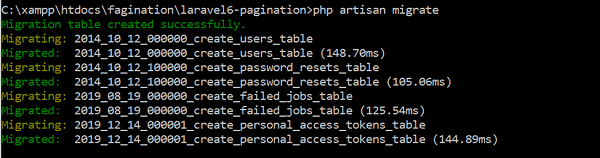
Step 5: To create a database table, you will need to migrate the table. Initiate the migration process using the command below:
|
php artisan migrate |

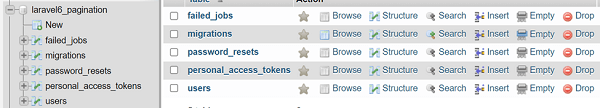
After the migration process is complete, a list of tables will be migrated in our database

Step 6: we already have our database tables ready, let’s insert some sample data. Laravel provides a Tinker factory method of generating the factory data. Run the following command to generate the dummy data: php artisan tinker and then User::factory()->count(100)->make();
Dummy data will be inserted into your database tables.
Step 7: To implement the Laravel pagination, just write the function below: php artisan make: controller UserController

A controller named UserController is created. Now, paste the following code below:
// UserController.php
|
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\User; class UserController extends Controller { public function index() { $users = User::all(); return view('user', compact('users')); } } |
This code fetches data from the user table in the database.
Step 5: Now, we need to create the route. Open your routes/web.php and paste the following code:
|
Route::get('users', 'UserController@index'); |
Step 6: we need to display the user data that we have fetched from the database. So, we need to create a new view, user.blade.php in the resources/views. Open the user.blade.php and paste the following code below:
|
<!doctype html> <html lang="en"> <head> <title>Pagination Example in Larvel 6</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-2 mb-3"> <div class="row"> <div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12"> <h4 class="text-center mb-5"> Pagination Example in Laravel 6 </h4> <table class="table table-striped mt-2"> <thead> <th> ID </th> <th> Name </th> <th> Email </th> <th> Created at </th> </thead> <tbody> @foreach($users as $user) <tr> <td> {{ $user->id }} </td> <td> {{ $user->name }} </td> <td> {{ $user->email }} </td> <td> {{ $user->created_at }} </td> </tr> @endforeach </tbody> </table> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> </body> </html> |
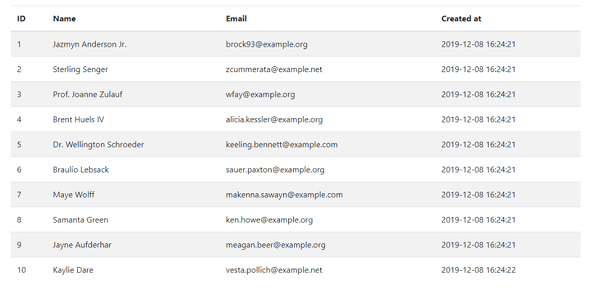
This code will display the fetched data from the database on our screen. Open the http://127.0.0.1:8000/users URL and the following fetched data will be displayed, however the displayed data does not have pagination.
Step 7: Now let's implement the Laravel pagination. To do this, we are going to replace our controller function with the following code below
|
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\User; class UserController extends Controller { public function index() { $users = User::paginate(10); return view('user', compact('users')); } } |
We have specified the number of records to be displayed 10 in the above code. From our web page, we can see ten rows of data displayed

We now need to add pagination, so let’s add the following line of code to make this functionality work
|
{{ $users->links() }} |
Our update user.blade.php code will look like:
|
<!doctype html> <html lang="en"> <head> <title>Pagination Example in Larvel 6</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-2 mb-3"> <div class="row"> <div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12"> <h4 class="text-center mb-5"> Pagination Example in Laravel 6 </h4> <table class="table table-striped mt-2"> <thead> <th> ID </th> <th> Name </th> <th> Email </th> <th> Created at </th> </thead> <tbody> @foreach($users as $user) <tr> <td> {{ $user->id }} </td> <td> {{ $user->name }} </td> <td> {{ $user->email }} </td> <td> {{ $user->created_at }} </td> </tr> @endforeach </tbody> </table> {{ $users->links() }} </div> </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> </body> </html> |
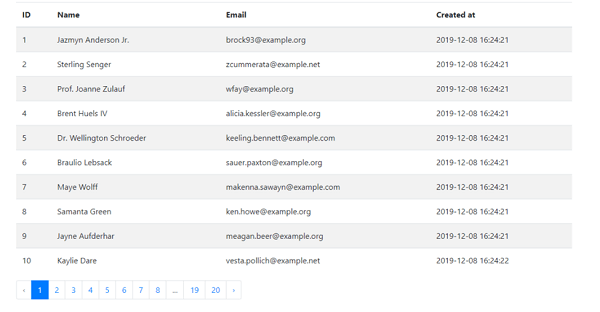
From webpage

That's it, and our pagination works perfectly well.