How to work with Shared Preferences in Android Studio using Kotlin.
Learn how to work with Shared Preferences in Android Studio using Kotlin for storing data persistently. Explore examples and best practices at RRTutors.
Last updated Dec 18, 2021 In this android example, we will see how to work with shared preferences in Android Studio by using Kotlin Language. SharedPreferences is an interface for accessing and updating preference data. It deals with objects that point to a file containing key-value pairs and provides methods for reading and writing them. SharedPreferences can be used to store basic types (Int, Float, Long, Boolean, String, and Set of Strings).
Implementation:
Step 1: Create a new Project in android studio.
| Go to File > New > New Project > Empty Activity > Next > Enter Name > Select Language Kotlin > Finish |
Step 2: Go to activity_main.xml file and add the following code
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
android:textColor="#101010"
android:textSize="25sp"/>
<EditText
android:id="@+id/edt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter a Text"
android:layout_margin="10dp"
android:textColor="#101010"/>
<Button
android:id="@+id/save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save"
android:layout_margin="10dp"/>
<Button
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show"
android:layout_margin="10dp"/>
</LinearLayout>
|
Step 3: Open MainActivity.kt file and add the following code.
|
lateinit var shared : SharedPreferences
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_spactivity)
shared = getSharedPreferences("Test" , Context.MODE_PRIVATE)
val save = findViewById(R.id.save)
val show = findViewById(R.id.show)
val edt = findViewById(R.id.edt)
val txt = findViewById(R.id.txt)
save.setOnClickListener {
val edit = shared.edit()
edit.putString("txt" , edt.text.toString())
Toast.makeText(this , "Data Saved" , Toast.LENGTH_SHORT).show()
edit.apply()
}
show.setOnClickListener {
txt.text = shared.getString("txt" , "No imported" )
Toast.makeText(this , shared.getString("txt" , "No imported" ) , Toast.LENGTH_SHORT).show()
}
}
|
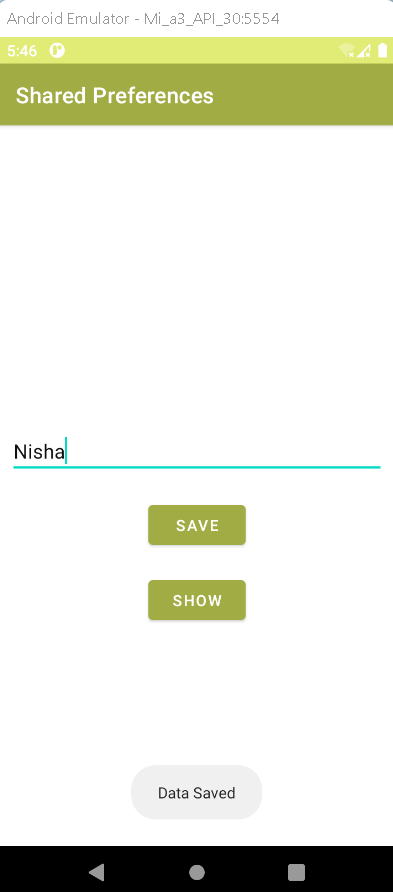
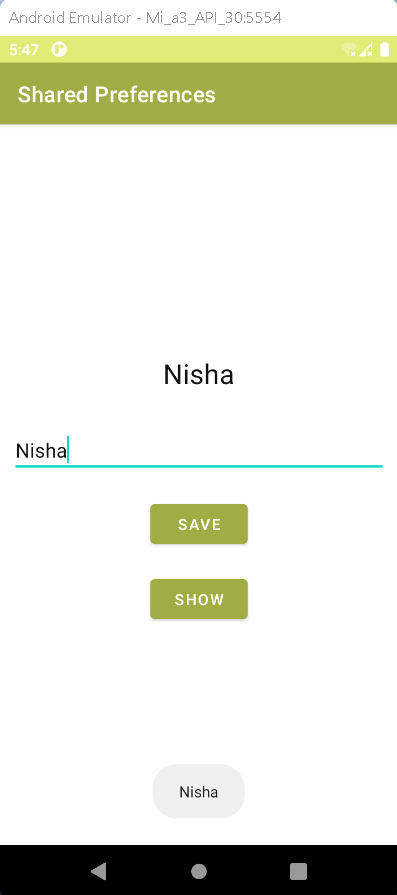
Step 4: Run the app on emulator or real device, you will get the output as given below
OUTPUT:
Complete Source Code of Shared Preferences Example :
activity_main.xml file
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
android:textColor="#101010"
android:textSize="25sp"/>
<EditText
android:id="@+id/edt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter a Text"
android:layout_margin="10dp"
android:textColor="#101010"/>
<Button
android:id="@+id/save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save"
android:layout_margin="10dp"/>
<Button
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show"
android:layout_margin="10dp"/>
</LinearLayout>
|
MainActivity.kt file
|
import android.content.Context
import android.content.SharedPreferences
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.*
class SPActivity : AppCompatActivity() {
lateinit var shared : SharedPreferences
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
shared = getSharedPreferences("Test" , Context.MODE_PRIVATE)
val save = findViewById(R.id.save)
val show = findViewById(R.id.show)
val edt = findViewById(R.id.edt)
val txt = findViewById(R.id.txt)
save.setOnClickListener {
val edit = shared.edit()
edit.putString("txt" , edt.text.toString())
Toast.makeText(this , "Data Saved" , Toast.LENGTH_SHORT).show()
edit.apply()
}
show.setOnClickListener {
txt.text = shared.getString("txt" , "No imported" )
Toast.makeText(this , shared.getString("txt" , "No imported" ) , Toast.LENGTH_SHORT).show()
}
}
}
|
Conclusion: In this article we have covered how to deal with Shared Preferences in Android Studio by using Kotlin Language.