How to read file from asset folder in Android Studio using Kotlin code
How to read a file from the assets folder in an Android application with Kotlin code. Learn file handling in Android with tutorials on rrtutors.com.
In this example, we will see how to read file from asset folder and set into android widgets components using the Kotlin language.
Here we start the implementation.
IMPLEMENTATION:
Step 1: Create a new Project in android studio.
|
Go to File > New > New Project > Empty Activity > Next > Enter Name > Select Language Kotlin > Finish |
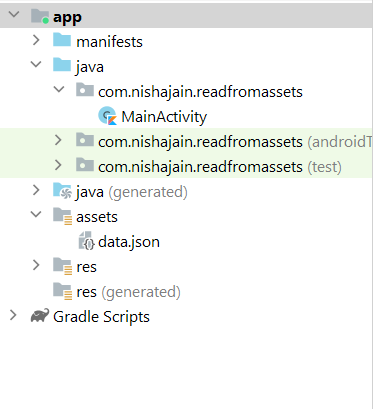
Step 2: Create a new assets folder by using
|
app > right-click > new > Folder > Assets Folder > FINISH. |
Step 3: Create a new file in Notepad and paste the following code.
|
[ |
and save it with name (data.json).
Step 4: Copy the file from your pc and paste inside Assets folder in Android Studio.
 |
Step 5: Now open the activity_main.xml file and add the following code.
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" <ScrollView <TextView </ScrollView> |
Step 6: Go to MainActivity.kt file and add the following code below setContentView(R.layout.activity_main.xml).
|
val data = readFromAsset() return data; |
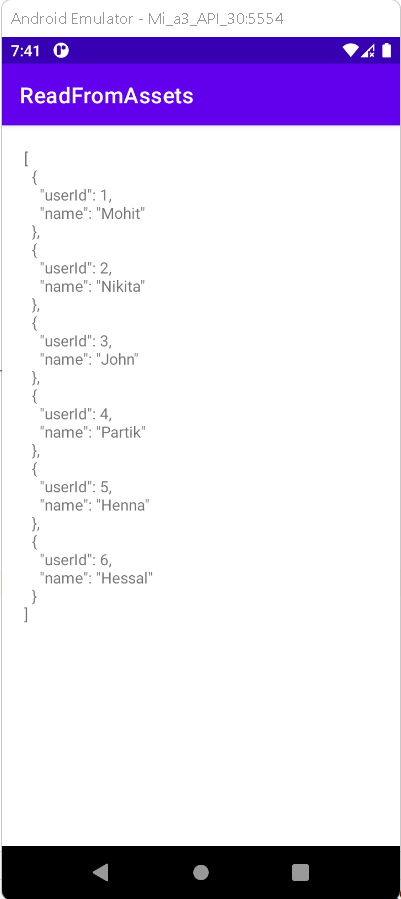
Step 7: Run the app in your emulator or real device, you will get the output as given below:
OUTPUT:
 |
Complete Source Code of Read files from Assets Example:
activity_main.xml file
|
<?xml version="1.0" encoding="utf-8"?> <ScrollView <TextView </ScrollView> |
MainActivity.kt file
|
import androidx.appcompat.app.AppCompatActivity class MainActivity : AppCompatActivity() { return data; |
Conclusion: We have covered the topic of how to read file from assets folder in Android Studio using Kotlin.