Android Media Player - Play multiple videos using medai player
Last updated Dec 29, 2021 In this android example tutorial, we will see how to play multiple mp4 video files using Media Player in Android Studio using Kotlin language.
What is Media Player?
In Android, the MediaPlayer Class is used to play media files. Those are audio and video files, respectively. It can also be used to stream audio or video across the network.
Implementation:
Step 1: Create a new Project in android studio.
|
Go to File > New > New Project > Empty Activity > Next > Enter Name > Select Language Kotlin > Finish
|
Step 2: Open activity_main.xml file and add the recyclerview Widget.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> |
RecyclerView is a more flexible and adaptable variant of ListView and GridView. It is a container for presenting a huge number of data sets that may be scrolled very efficiently by keeping a restricted number of views.
Step3: Create a new xml file
|
app > res > layout > right-click > new > layout resource file > Enter file name (recycler_layout) > Ok.
|
Step 4: Open recycler_layout.xml file and add the following code.
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#F8B0C8"
android:id="@+id/ll"
android:orientation="horizontal"
android:padding="16dp">
<TextView
android:id="@+id/tvTitle"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="Video 1"
android:textSize="21sp"
android:textStyle="bold"></TextView>
</LinearLayout>
|
Step 5: Create a new Kotlin file (VideoModel) and add the following code
|
class VideoModel {
var videoUrl: String? = null
constructor(videoUrl: String) {
this.videoUrl = videoUrl
}
}
|
Step 6: Create a adapter kotlin class (VideoAdapter) and add the following kotlin code
|
class VideoAdapter(val requireContext: Context, val videoList: ArrayList) :
RecyclerView.Adapter() {
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val title = itemView.findViewById(R.id.tvTitle)
val layout = itemView.findViewById(R.id.ll)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(requireContext).inflate(R.layout.recycler_layout, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val video = videoList[position]
val no = position+1
holder.title.setText("Video " + no)
holder.layout.setOnClickListener {
// Using intent will go to another screen
val intent = Intent(requireContext, VideoActivity::class.java)
// putExtra is used for passing the data to the new activity and use key value pairs phenomenon.
intent.putExtra("videoUrl", video.videoUrl)
requireContext.startActivity(intent)
}
}
override fun getItemCount() = videoList.size
}
|
Step 7: Go to MainActivity.kt file
Initialize the recylerview and AudioAdapter class instance
|
lateinit var rv: RecyclerView
lateinit var adapter: VideoAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
rv = findViewById(R.id.rv)
// Used to set the recyclerview data in vertical direction
rv.layoutManager = LinearLayoutManager(this)
|
Create a new arrayList of VideoModel type
Add video url in List
|
list.add(VideoModel("http://techslides.com/demos/sample-videos/small.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/Sintel.mp4"))
|
Set list data in adapter and set adapter in recyclerView
|
adapter = VideoAdapter(this, list)
rv.adapter = adapter
|
Final Code of MainActivity.kt file
|
class MainActivity : AppCompatActivity() {
lateinit var rv: RecyclerView
lateinit var adapter: VideoAdapter
var list = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
rv = findViewById(R.id.rv)
rv.layoutManager = LinearLayoutManager(this)
loadVideos()
}
fun loadVideos() {
list.clear()
list.add(VideoModel("http://techslides.com/demos/sample-videos/small.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/Sintel.mp4"))
adapter = VideoAdapter(this, list)
rv.adapter = adapter
}
}
|
Step 8: Create new activity (VideoActivity) and add the VideoView widget in the activity_video.xml file
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true" /> |
The VideoView class in Android is used to display a video file. It can import images from a variety of sources (such as content providers or resources), determining its measurement from the video so that it can be utilised by any layout manager and offering display choices such as scaling and tinting.
Step 9: Open VideoActivity.kt file and add the following code:
|
class VideoActivity : AppCompatActivity() {
var videoUrl: String? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Used to make fullscreen activity
requestWindowFeature(Window.FEATURE_NO_TITLE)
window.setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN
)
// Hiding the action bar
supportActionBar!!.hide()
setContentView(R.layout.activity_video)
// VideoView instance created
val videoView = findViewById(R.id.videoView)
// Get string from adapter
videoUrl = intent.getStringExtra("videoUrl")
// Uri object to refer the
// resource from the videoUrl
val uri = Uri.parse(videoUrl);
// sets the resource from the
// videoUrl to the videoView
videoView.setVideoURI(uri);
// creating object of
// media controller class
val mediaController = MediaController(this);
// sets the anchor view
// anchor view for the videoView
mediaController.setAnchorView(videoView);
// sets the media player to the videoView
mediaController.setMediaPlayer(videoView);
// sets the media controller to the videoView
videoView.setMediaController(mediaController);
// starts the video
videoView.start();
}
}
|
Step 10: Final step, go to AndroidManifest.xml file and add the following permissions.
|
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
|
If you got any issue of type "Can't play the video..."
Please add the following line to resolve the issue
|
android:usesCleartextTraffic="true"
|
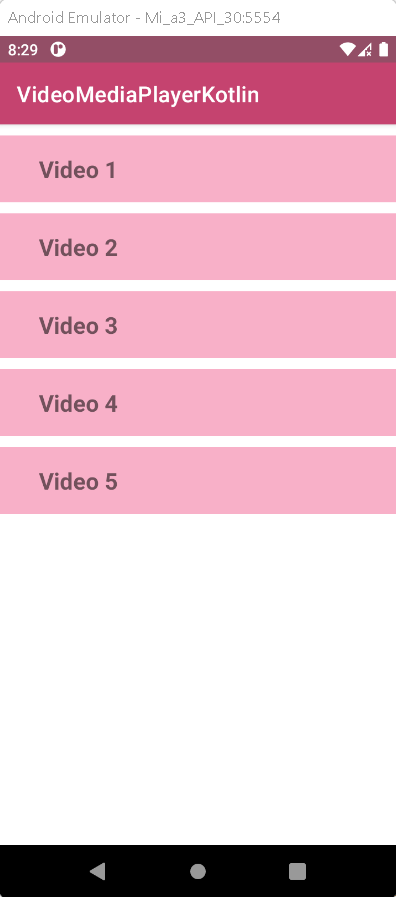
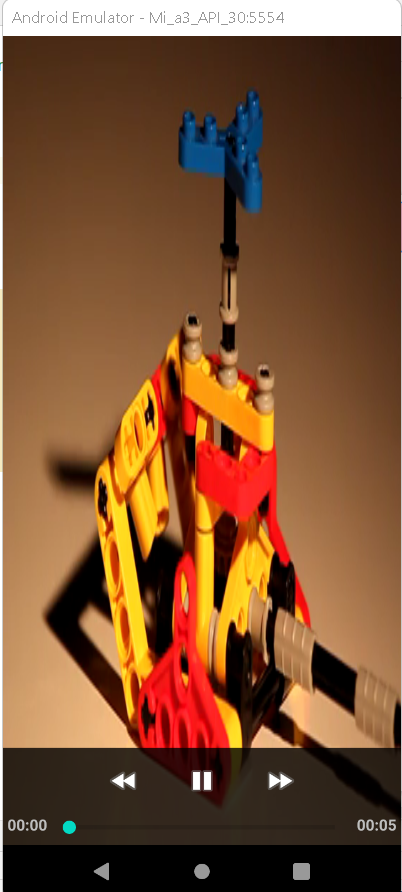
Step 11: Now run the app in your emulator or real device, you will get the given output
OUTPUT:
Complete Source Code of Video Media Player Example:
activity_main.xml file
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
|
MainActivity.kt file
|
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
lateinit var rv: RecyclerView
lateinit var adapter: VideoAdapter
var list = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
rv = findViewById(R.id.rv)
rv.layoutManager = LinearLayoutManager(this)
loadVideos()
}
fun loadVideos() {
list.clear()
list.add(VideoModel("http://techslides.com/demos/sample-videos/small.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"))
list.add(VideoModel("http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/Sintel.mp4"))
adapter = VideoAdapter(this, list)
rv.adapter = adapter
}
}
|
recycler_layout.xml file
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#F8B0C8"
android:id="@+id/ll"
android:orientation="horizontal"
android:padding="16dp">
<TextView
android:id="@+id/tvTitle"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="Video 1"
android:textSize="21sp"
android:textStyle="bold"></TextView>
</LinearLayout>
|
VideoModel.kt file
|
class VideoModel {
var videoUrl: String? = null
constructor(videoUrl: String) {
this.videoUrl = videoUrl
}
}
|
VideoAdapter.kt file
|
import android.content.Context
import android.content.Intent
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.*
import androidx.recyclerview.widget.RecyclerView
class VideoAdapter(val requireContext: Context, val videoList: ArrayList) :
RecyclerView.Adapter() {
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val title = itemView.findViewById(R.id.tvTitle)
val layout = itemView.findViewById(R.id.ll)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(requireContext).inflate(R.layout.recycler_layout, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val video = videoList[position]
val no = position+1
holder.title.setText("Video " + no)
holder.layout.setOnClickListener {
val intent = Intent(requireContext, VideoActivity::class.java)
intent.putExtra("videoUrl", video.videoUrl)
requireContext.startActivity(intent)
}
}
override fun getItemCount() = videoList.size
}
|
activity_video.xml file
|
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".VideoActivity">
<!-- adding VideoView to the layout -->
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>
|
VideoActivity.kt file
|
import android.net.Uri
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Window
import android.view.WindowManager
import android.widget.MediaController
import android.widget.VideoView
class VideoActivity : AppCompatActivity() {
var videoUrl: String? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Used to make fullscreen activity
requestWindowFeature(Window.FEATURE_NO_TITLE)
window.setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN
)
// Hiding the action bar
supportActionBar!!.hide()
setContentView(R.layout.activity_video)
// VideoView instance created
val videoView = findViewById(R.id.videoView)
// Get string from adapter
videoUrl = intent.getStringExtra("videoUrl")
// Uri object to refer the
// resource from the videoUrl
val uri = Uri.parse(videoUrl);
// sets the resource from the
// videoUrl to the videoView
videoView.setVideoURI(uri);
// creating object of
// media controller class
val mediaController = MediaController(this);
// sets the anchor view
// anchor view for the videoView
mediaController.setAnchorView(videoView);
// sets the media player to the videoView
mediaController.setMediaPlayer(videoView);
// sets the media controller to the videoView
videoView.setMediaController(mediaController);
// starts the video
videoView.start();
}
}
|
AndroidManifest.xml file
|
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.videomediaplayerkotlin">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:usesCleartextTraffic="true"
android:supportsRtl="true"
android:theme="@style/Theme.VideoMediaPlayerKotlin">
<activity
android:name=".VideoActivity"
android:exported="true" />
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
|
Conclusion: In this example we have covered how to play multiple mp4 videos using Media Player in Android Studio using Kotlin Language.