How do i display progress while loading url - Jetpack compose
Discover how to display URL loading progress in Jetpack Compose WebView using WebViewClient and WebChromeClient with detailed code examples.
In this jetpack compose tutorial series we will cover how to display progress while loading the webpage inside webview with jetpack compose. To handle the webpage loading status we will use WebViewClient class.
Let's get started:
Step1 : Create Jetpack compose project in Android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Now create a webview compose with Webview component
WebView(context).apply {
layoutParams = LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT
)
settings.javaScriptEnabled = true
loadUrl(url.value)
}
|
Step 4: Show Loading indicator while loading the webpage
To check the webpage loading status we will set the WebViewCilent to the webview component.
WebViewClient(){
override fun onPageStarted(
view: WebView, url: String,
favicon: Bitmap?) {
visibility.value = true
}
override fun onPageFinished(
view: WebView, url: String) {
visibility.value = false
}
}
|
WebViewClient contains methods like onPageStarted and onPageFinished. So we will handle the flag to page start and page end and we will show the loading indicator based on this value.
Step 5: Get the Page Loading Progress with Jetpack compose WebChromeClient class
WebChromeClient(){
override fun onProgressChanged(
view: WebView, newProgress: Int) {
progress.value = newProgress.toFloat()
}
}
|
WebChromeClient contians a method called onProgressChanged which will return progress status of the page load, with this progress status we will display the Webview URL page loading status .
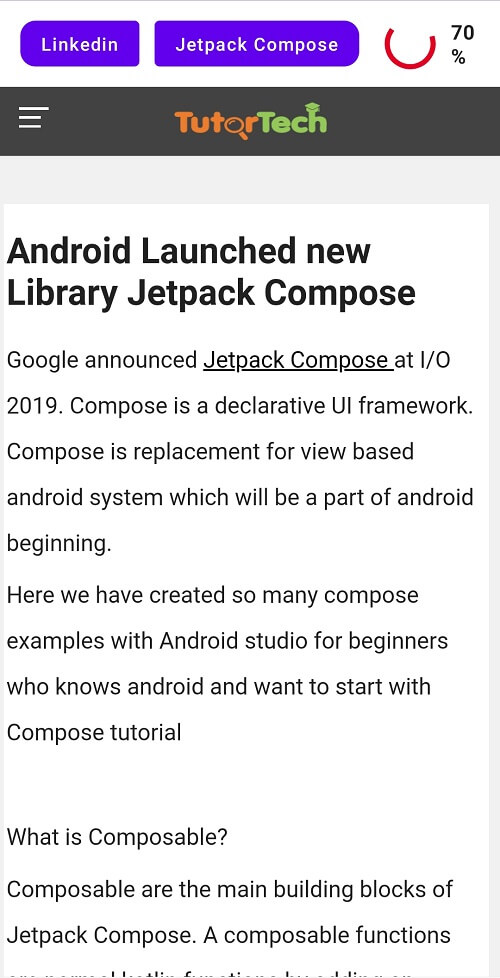
Step 5: Run application now you can see the loading progress on the top of the page
 |
Complete code for Display progress while loading the URL inside webview with Jetpack compose
package com.example.jetpack.widget import androidx.compose.runtime.Composable import android.graphics.Bitmap import android.webkit.WebChromeClient import android.webkit.WebView import android.webkit.WebViewClient import android.widget.LinearLayout import androidx.compose.foundation.layout.* import androidx.compose.foundation.shape.RoundedCornerShape import androidx.compose.material.* import androidx.compose.runtime.* import androidx.compose.ui.graphics.Color import androidx.compose.material.Text import androidx.compose.material.TopAppBar import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.draw.clip import androidx.compose.ui.text.font.FontWeight import androidx.compose.ui.unit.dp import androidx.compose.ui.viewinterop.AndroidView import kotlin.math.roundToInt @Composable fun WebviewCompose(){ val url = remember { mutableStateOf("https://rrtutors.com/Jetpack-Compose")} val visibility = remember { mutableStateOf(false)} val progress = remember { mutableStateOf(0.0F)} Box( modifier = Modifier.fillMaxSize(), ){ Column( horizontalAlignment = Alignment.CenterHorizontally ) { Row( modifier = Modifier .padding(8.dp), horizontalArrangement = Arrangement.spacedBy(12.dp), verticalAlignment = Alignment.CenterVertically ) { Row( modifier = Modifier .padding(8.dp) .clip(RoundedCornerShape(12.dp)) .wrapContentHeight(Alignment.CenterVertically), horizontalArrangement = Arrangement.spacedBy(12.dp), verticalAlignment = Alignment.CenterVertically ) { Button(onClick = { url.value = "https://in.linkedin.com/jobs/engineering-jobs-hyderabad?trk=homepage-basic_suggested-search&position=1&pageNum=0" }) { Text(text = "Linkedin") } Button(onClick = { url.value = "https://developer.android.com/jetpack/compose" }) { Text(text = "Jetpack Compose") } } if (visibility.value){ CircularProgressIndicator( color = Color(0xFFE30022) ) Text( text = "${progress.value.roundToInt()}%", fontWeight = FontWeight.Bold ) } } Box( modifier = Modifier .weight(2F) ) { AndroidView(factory = { context -> WebView(context).apply { layoutParams = LinearLayout.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT ) settings.javaScriptEnabled = true webViewClient = object: WebViewClient(){ override fun onPageStarted( view: WebView, url: String, favicon: Bitmap?) { visibility.value = true } override fun onPageFinished( view: WebView, url: String) { visibility.value = false } } // Set web view chrome client webChromeClient = object: WebChromeClient(){ override fun onProgressChanged( view: WebView, newProgress: Int) { progress.value = newProgress.toFloat() } } loadUrl(url.value) } },update = { it.loadUrl(url.value) }) } } } } |
Conclusion: In this jetpack compose tutorial we will covered how to load url inside webview compose and display progress while loading the webpage inside webview.