How to create Row Layout with Jetpack Compose?
Create a Linear Layout horizontally with Jetpack Compose in Android. Learn how to arrange UI components efficiently in a horizontal layout. Check it out!
In this Jetpack compose tutorial we will learn How to create Row Layout in Android application using Jetpack Compose.
In general Row component will arrange the child items one by one as horizontal way. each child resides side by side. this Row component is similar to Linear Layout with horizontal orientation

Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Simple example
import android.graphics.Color
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
})
|
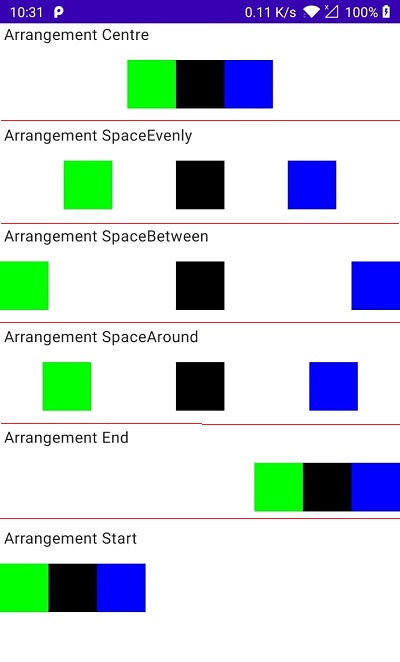
Arrangement Center
This property place the children such that they are as close as possible to the middle of the main axis
import android.graphics.Color
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.Center,modifier = Modifier.fillMaxWidth())
|
Arrangement Space Evenly
This Property arrange the children with spaced evenly across the main axis, add free space before the first child and after the last child.
import android.graphics.Color
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.SpaceEvenly,modifier = Modifier.fillMaxWidth())
|
Arrangement Space Between
This property will arrange the children in away that they are spaced evenly across the main axis, without free space before the first child or after the last child.
import android.graphics.Color
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.SpaceBetween,modifier = Modifier.fillMaxWidth())
|
Arrangement Space Around
This property arrange the children in away that spaced evenly across the main axis
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.SpaceAround,modifier = Modifier.fillMaxWidth())
|
Arrangement End
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.End,modifier = Modifier.fillMaxWidth())
|
Arrangement Start
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.Start,modifier = Modifier.fillMaxWidth())
|
Full code
package com.example.jetpack
import android.os.Bundle
import android.view.WindowManager
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.jetpack.ui.theme.JetPackTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE)
setContent {
MaterialTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
RowLayoutDemo()
}
}
}
}
}
@Composable
fun RowLayoutDemo() {
Column(modifier = Modifier.fillMaxSize()) {
Text(" Arrangement Centre")
Spacer(modifier = Modifier.padding(8.dp))
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.Center,modifier = Modifier.fillMaxWidth())
Spacer(modifier = Modifier.padding(8.dp))
Text(" Arrangement SpaceEvenly")
Spacer(modifier = Modifier.padding(8.dp))
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.SpaceEvenly,modifier = Modifier.fillMaxWidth())
Spacer(modifier = Modifier.padding(8.dp))
Text(" Arrangement SpaceBetween")
Spacer(modifier = Modifier.padding(8.dp))
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.SpaceBetween,modifier = Modifier.fillMaxWidth())
Spacer(modifier = Modifier.padding(8.dp))
Text(" Arrangement SpaceAround")
Spacer(modifier = Modifier.padding(8.dp))
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.SpaceAround,modifier = Modifier.fillMaxWidth())
Spacer(modifier = Modifier.padding(8.dp))
Text(" Arrangement End")
Spacer(modifier = Modifier.padding(8.dp))
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.End,modifier = Modifier.fillMaxWidth())
Spacer(modifier = Modifier.padding(8.dp))
Text(" Arrangement Start")
Spacer(modifier = Modifier.padding(8.dp))
Row(content = {
Box(
modifier = Modifier
.background(color = Color.Green)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Black)
.height(50.dp)
.width(50.dp)
)
Box(
modifier = Modifier
.background(color = Color.Blue)
.height(50.dp)
.width(50.dp)
)
}, horizontalArrangement = Arrangement.Start,modifier = Modifier.fillMaxWidth())
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
JetPackTheme {
RowLayoutDemo()
}
}
|
Image

Conclusion: This Compose Tutorial we learned how to create Row layout in different ways by applying the child item position