Jetpack Compose Horizontal Listview with LazyRow Component
Jetpack Compose listview - Create Horizontal Listview with LazyRow widget. Reverse Listview example
In this Jetpack compose we will cover how to create Horizontal Listview with Jetpack compose. To display list of items, compose library provided two widgets LazyColumn and LazyRow. LazyColumn will use to display list of items in Vertical scroll direction. Learn about how to display Vertical Listview in Jetpack Compose. where as, to display Horizontal Listview we will use LazyRow compose function.
Here are the common Attributes of LazyRow compose function
- modifier - Apply modifier to current layout
- state - The State object used to control the list's state
- reverseLayout - This is a boolean value which will used to display items in reverse order. If it true will display in reverse order.
- horizontalArrangement - Set alignment of items on horizontal direction
- verticalAlignment - Set alignment of items on vertical direction
- userScrollEnabled - Scroll option to allow for user
- content - This property will be used to set content to display list of items
Lets get started to Create Horizontal Listview with Compose
Step 1: Create Compose application using Android studio. To create new Jetpack project in Android studio please refer how to create first Project in Android studio using Jetpack compose
Step 2: Add Image Loading dependencies
In this example we are showing List of Programming languages which contains Title and Image, we are loading images from internet, To load images we are using methods rememberAsyncImagePainter() painter which will be implemented from coil image loading library.
Let add coil dependency in build.gradle file
|
implementation("io.coil-kt:coil-compose:2.2.0") |
Step 3: Add Internet Permission in Manifest file
|
<uses-permission android:name="android.permission.INTERNET"/> |
Step 4: Create Data class which will holds the data (Title and Image)
|
data class Platform(val title:String, val icon:String) |
Step 5: Let create List of platforms data
|
val platformList = ArrayList<Platform>() |
Step 6: Now Create List Item compose function which contains Text and Image compose widgets
In this we are show image from URL, refer How to show Image in Jetpack compose from url
Step 7: Let design Items which will display the Title and Image. In this we are show image from URL, refer How to show Image in Jetpack compose from url
|
Card(elevation = 8.dp, modifier = Modifier.padding(8.dp)) { // on below line we are adding content
|
Step 8: Add List data to LazyRow() compose function
|
LazyRow(modifier = Modifier items(platforms, itemContent = { item -> Card(elevation = 8.dp, modifier = Modifier.padding(8.dp)) { // on below line we are adding content
|
Step 9: To Display Horizontal Listview in reverse order we will set the reverseLayout property value to true. this will display the items in reverse order.
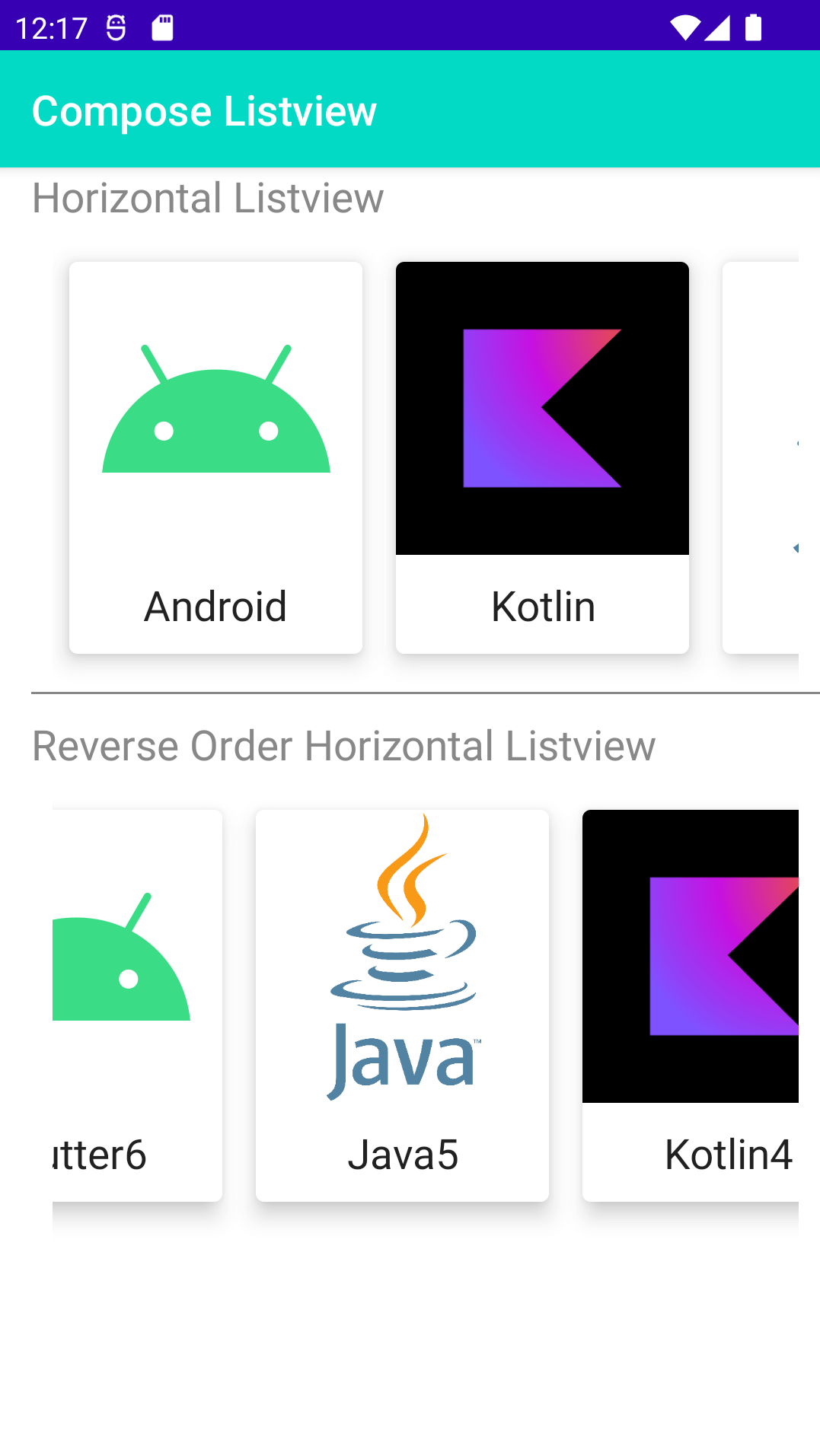
Step 10: Let run application you will see the below output on the device/emulator

Complete code for Horizontal Listview with compose application
|
package com.example.compose_horizontal_listview import android.os.Bundle class MainActivity : ComponentActivity() { setContent { ) { Column ( } @OptIn(ExperimentalUnitApi::class)
items(platforms, itemContent = { item -> Card(elevation = 8.dp, modifier = Modifier.padding(8.dp)) { // on below line we are adding content
@Preview(showBackground = true) } |
Conclusion: In this Compose example we covered how to create Horizontal Listview with LazyRow compose and how to display list data in reverse order.