How to show date picker with Jetpack compose?
Create a Date Picker Dialog with Jetpack Compose and set min/max dates. Learn to handle date selection efficiently in your Compose app on RRTutors.
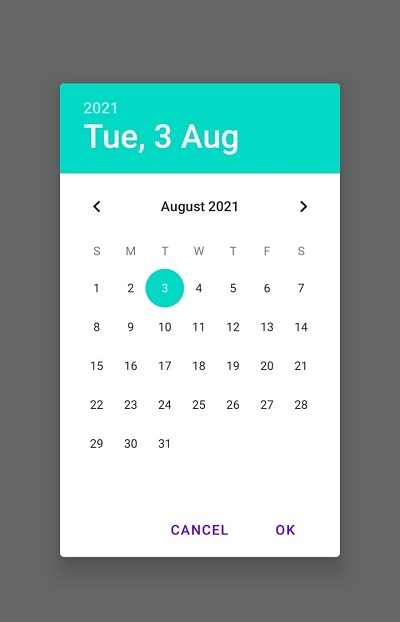
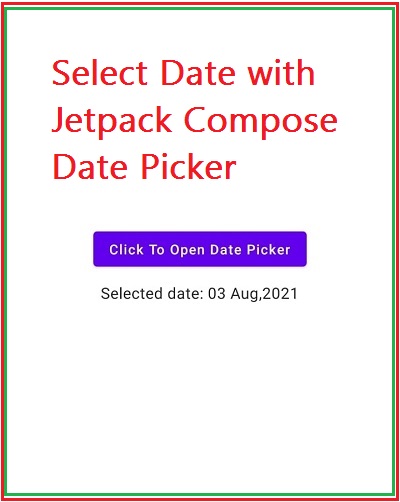
In this Jetpack compose tutorial we will learn how to show Date Picker in Android application with jetpack compose.
Date Picker allows you to select the date consisting of day, month and year in your custom user interface.
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Add Date Picker in MainActivity.kt
|
@Composable |
Images
|
|
|
|
|
|
Set miniDate and maxDate to date Picker with Compose
|
val day1=Calendar.getInstance() |
Full Code
|
package com.rrtutors.jetpackcomposeintro import android.app.DatePickerDialog class DatePickerCompose : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { val day1= Calendar.getInstance() |
Conclusion: In this jetpack compose tutorial we covered how to create date picker dialog and how set the min and max date for the dialog