How to pick image from gallery through jetpack compose in Android?
Learn how to capture an image from the gallery and display it using Jetpack Compose with RRTutors. Master image selection and display in Android apps.
In this Jetpack compose tutorial we will learn how to pick image from gallery using Jetpack compose in Android application.
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
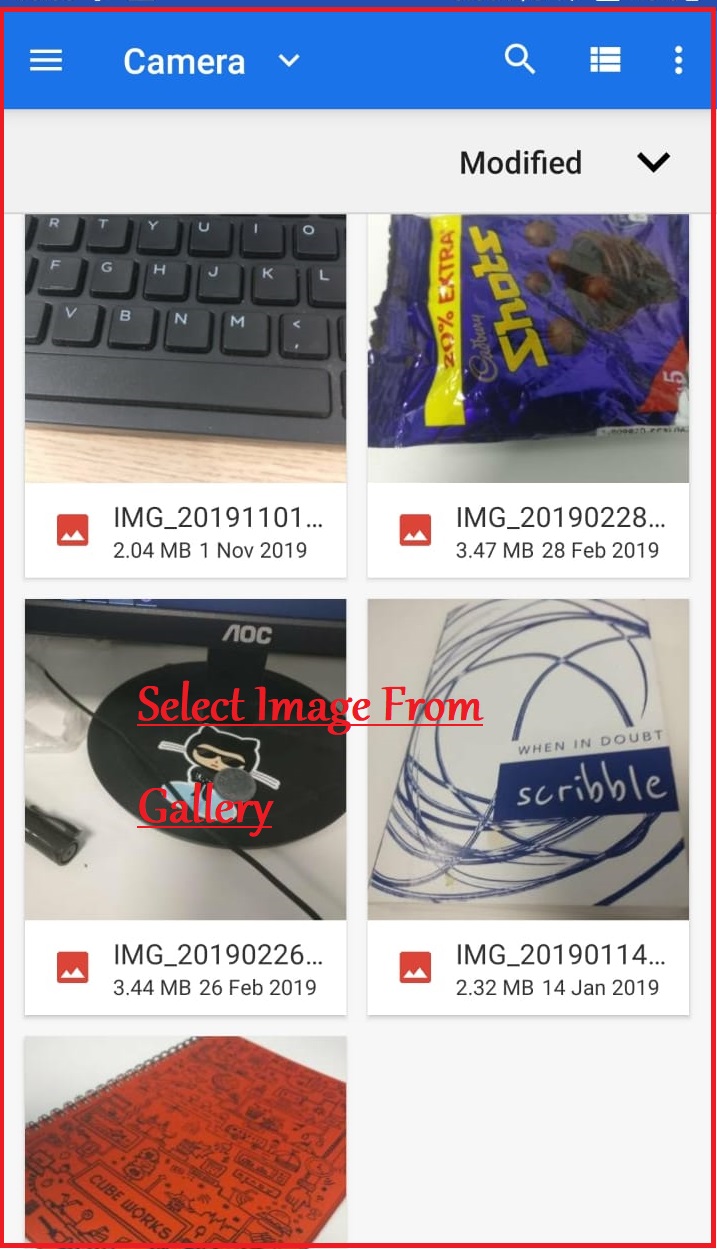
Lets start with picking image from gallery
Add one button, on click which we are going to select an image from gallery
Column(
modifier = Modifier.padding(16.dp), content = {
Button(onClick = {
//here we are going to add logic for picking image
}, content = {
Text(text = "Select Image From Gallery")
})
})
|
 |
Get the context
val context = LocalContext.current |
Add a remember say imageData which will store the selected image URI
val imageData = remember { mutableStateOf(null) }
|
Add rememberLauncherForActivityResult which will register a request to start an activity from result which will create a record in the registry.
val launcher =
rememberLauncherForActivityResult(ActivityResultContracts.GetContent()) {
imageData.value = it
}
|
launch the activity on button click
Button(onClick = {
//here we are going to add logic for picking image
launcher.launch(
"image/*"
)
}, content = {
Text(text = "Select Image From Gallery")
})
|
 |
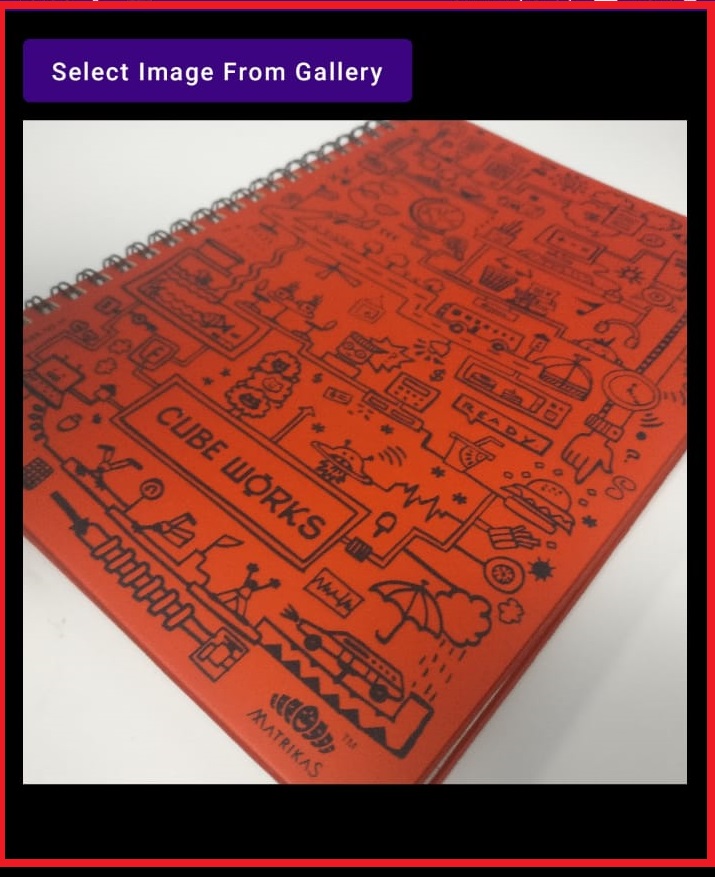
let's display the image after selecting
imageData.let {
val bitmap = remember { mutableStateOf(null) }
val uri = it.value
if (uri != null) {
if (Build.VERSION.SDK_INT < 28) {
bitmap.value = MediaStore.Images
.Media.getBitmap(context.contentResolver, uri)
} else {
val source = ImageDecoder
.createSource(context.contentResolver, uri)
bitmap.value = ImageDecoder.decodeBitmap(source)
}
bitmap.value?.let { btm ->
Image(
bitmap = btm.asImageBitmap(),
contentDescription = null,
modifier = Modifier.size(400.dp)
)
}
}
}
|
Display image from Gallery with jetpack compose
 |
Complete example code for Pick image from gallery with Jetpack compose
package com.example.jetpack import android.graphics.Bitmap import android.graphics.ImageDecoder import android.net.Uri import android.os.Build import android.os.Bundle import android.provider.MediaStore import android.view.WindowManager import androidx.activity.ComponentActivity import androidx.activity.compose.rememberLauncherForActivityResult import androidx.activity.compose.setContent import androidx.activity.result.contract.ActivityResultContracts import androidx.compose.foundation.Image import androidx.compose.foundation.layout.* import androidx.compose.material.Button import androidx.compose.material.Scaffold import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.asImageBitmap import androidx.compose.ui.platform.LocalContext import androidx.compose.ui.tooling.preview.Preview import androidx.compose.ui.unit.dp import com.example.jetpack.ui.theme.JetPackTheme class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE) setContent { PickImageFromGallery() } } } @Composable fun PickImageFromGallery() { JetPackTheme(darkTheme = true) { Scaffold(content = { val imageData = remember { mutableStateOf(null) } val context = LocalContext.current val launcher = rememberLauncherForActivityResult(ActivityResultContracts.GetContent()) { imageData.value = it } Column( modifier = Modifier.padding(16.dp), content = { Button(onClick = { launcher.launch( "image/*" ) }, content = { Text(text = "Select Image From Gallery") }) imageData.let { val bitmap = remember { mutableStateOf(null) } val uri = it.value if (uri != null) { if (Build.VERSION.SDK_INT < 28) { bitmap.value = MediaStore.Images .Media.getBitmap(context.contentResolver, uri) } else { val source = ImageDecoder .createSource(context.contentResolver, uri) bitmap.value = ImageDecoder.decodeBitmap(source) } bitmap.value?.let { btm -> Image( bitmap = btm.asImageBitmap(), contentDescription = null, modifier = Modifier.size(400.dp) ) } } } }) }) } } @Preview(showBackground = true) @Composable fun DefaultPreview() { PickImageFromGallery() } |
Conclusion: We have covered pick image from gallery with jetpack compose and display image into imageview.