How to show Snackbar using Jetpack compose
Master the Snackbar feature in Android to briefly display messages at the screen's bottom, indicating successful or failed actions to users - RRTutors.
In this Jetpack compose tutorial we will learn how to show Snackbar using Jetpack compose in Android application.
Snackbar basically breifly show the tex message in the bottom of the screen. Snack inform user that an action has been performed successfully or an action has been failed.They can appear temporarily in the bottom of the screen or can been shown Indefinite.
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Here we are going to show Snack bar in 3 ways
In First Approach we will use simple approach to show and hide snackbar using remember state
@Composable
fun SimpleSnackbar(show: Boolean, dismiss: () -> Unit) {
ConstraintLayout(
modifier = Modifier
.fillMaxSize()
) {
val (snackbar) = createRefs()
if (show) {
Snackbar(content = {
Text(text = "Snackbar")
}, modifier = Modifier
.padding(horizontal = 16.dp)
.constrainAs(snackbar) {
bottom.linkTo(parent.bottom, margin = 16.dp)
start.linkTo(parent.start, margin = 16.dp)
end.linkTo(parent.end, margin = 16.dp)
}, action = {
Text(text = "Dismiss", modifier = Modifier.clickable(onClick = {
dismiss()
}))
})
}
}
}
|
Lets add button to show Snackbar
@Composable
fun SnackBarDemo1() {
JetPackTheme(
) {
val scaffoldState = rememberScaffoldState()
Scaffold(
scaffoldState = scaffoldState,
modifier = Modifier.fillMaxSize(),
content = {
Column(
modifier = Modifier.fillMaxSize()
) {
Text(text = "Simple snackbar", modifier = Modifier.padding(8.dp))
val showSnackbar = remember { mutableStateOf(false) }
Button(onClick = {
showSnackbar.value = true
}, modifier = Modifier.padding(8.dp)) {
Text(text = "Click to show snackbar")
}
SimpleSnackbar(show = showSnackbar.value, dismiss = {
showSnackbar.value = false
})
}
}, topBar = {
TopAppBar(
title = { Text("Snack Bar Demo") }
)
}
)
}
}
|
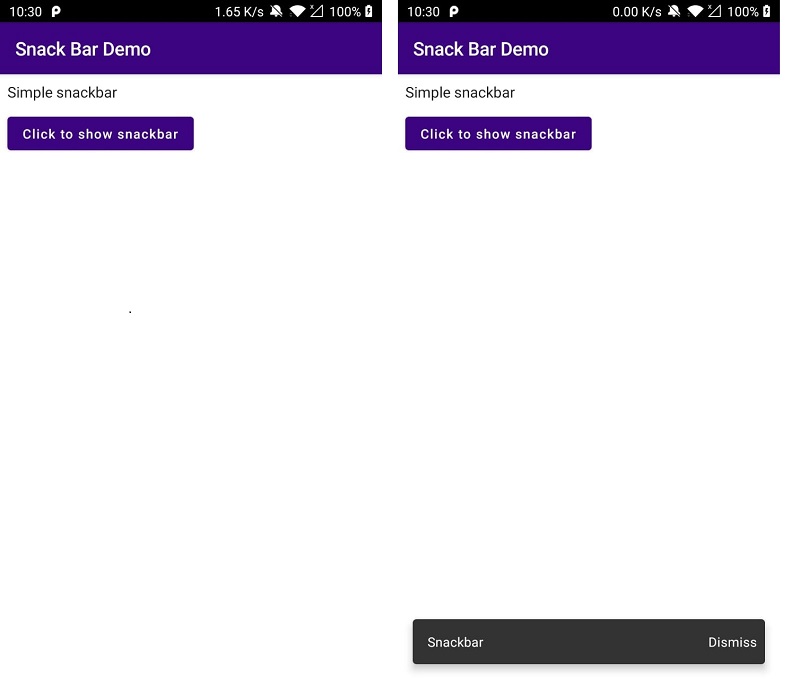
On button click snack bar will show and on clicking dismiss button of snack bar , snack bar will be hide
Image
 |
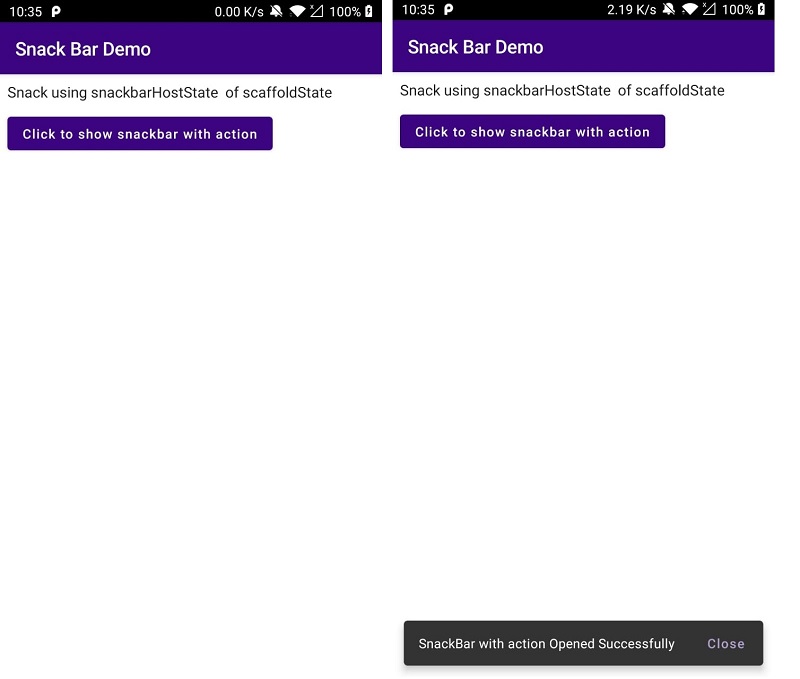
In Second Approach we are going to using snackbarHostState of scaffoldState where snacBarHostState is an instance of SnackbarHostState which can be used to show Snackbars inside of the Scaffold
@Composable
fun SnackBarDemo2() {
JetPackTheme(
) {
val scaffoldState = rememberScaffoldState()
val coroutineScope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
modifier = Modifier.fillMaxSize(),
content = {
Column(
modifier = Modifier.fillMaxSize()
) {
Text(
text = "Snack using snackbarHostState of scaffoldState",
modifier = Modifier.padding(8.dp)
)
Button(onClick = {
coroutineScope.launch {
val snackbarResult = scaffoldState.snackbarHostState.showSnackbar(
message = "SnackBar with action Opened Successfully",
duration = SnackbarDuration.Indefinite,
actionLabel = "Close"
)
if (snackbarResult == SnackbarResult.ActionPerformed) {
scaffoldState.snackbarHostState.currentSnackbarData?.dismiss()
}
}
}, modifier = Modifier.padding(8.dp)) {
Text(text = "Click to show snackbar with action")
}
}
}, topBar = {
TopAppBar(
title = { Text("Snack Bar Demo") }
)
}
)
}
}
|
Image
 |
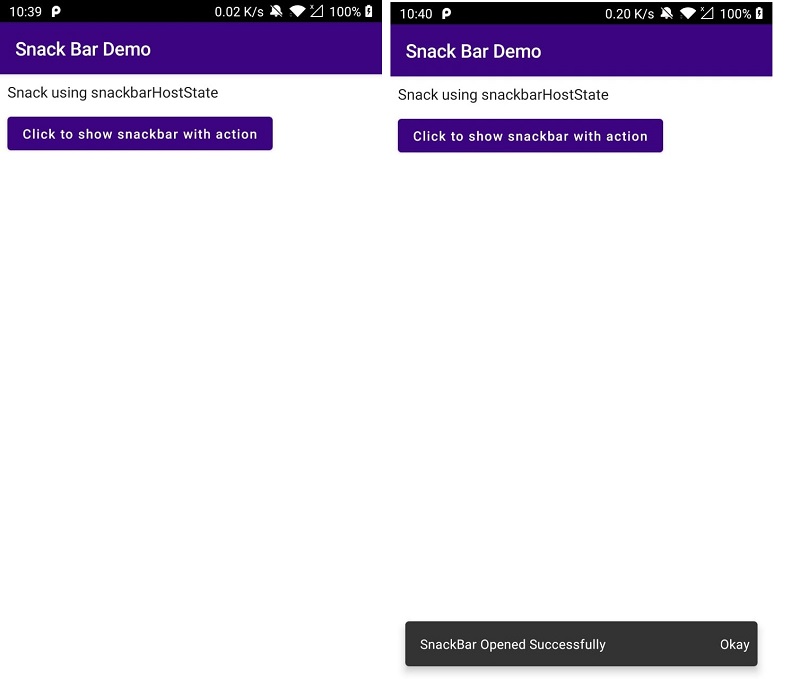
In 3rd approach we are going to use SnackbarHost which will the below parameters
hostState - state of snackbarHost to read and show Snackbars accordingly
modifier - modifier for this component
snackbar - instance of a Snackbar which can be shown based on the SnackbarData provided as a param
@Composable
fun SnackBarDemo3() {
JetPackTheme(
) {
val coroutineScope = rememberCoroutineScope()
Scaffold(
modifier = Modifier.fillMaxSize(),
content = {
Column(
modifier = Modifier.fillMaxSize()
) {
Text(
text = "Snack using snackbarHostState",
modifier = Modifier.padding(8.dp)
)
val snackbarHostState = remember {
SnackbarHostState()
}
Button(onClick = {
coroutineScope.launch {
snackbarHostState.showSnackbar(
message = "SnackBar Opened Successfully",
duration = SnackbarDuration.Indefinite,
actionLabel = "Okay"
)
}
}, modifier = Modifier.padding(8.dp)) {
Text(text = "Click to show snackbar with action")
}
SnackbarWithSnackbarHostState(snackbarHostState)
}
}, topBar = {
TopAppBar(
title = { Text("Snack Bar Demo") }
)
}
)
}
}
@Composable
fun SnackbarWithSnackbarHostState(snackbarHostState: SnackbarHostState) {
ConstraintLayout(
modifier = Modifier
.fillMaxSize()
) {
val (snackbar) = createRefs()
SnackbarHost(modifier = Modifier
.padding(horizontal = 16.dp)
.constrainAs(snackbar) {
bottom.linkTo(parent.bottom, margin = 16.dp)
start.linkTo(parent.start, margin = 16.dp)
end.linkTo(parent.end, margin = 16.dp)
}, hostState = snackbarHostState, snackbar = {
Snackbar(action = {
Text(
text = "${snackbarHostState.currentSnackbarData?.actionLabel}",
modifier = Modifier.clickable(onClick = {
snackbarHostState.currentSnackbarData?.dismiss()
})
)
}) {
Text(
"${
snackbarHostState.currentSnackbarData?.message
}"
)
}
})
}
}
|
Image
 |