Jetpack Compose - How to Add Multiple Markers to Google Maps
Add multiple markers to Google Maps in Jetpack Compose using Maps.addMarker(MarkerOptions) and customize marker colors, titles, and positions dynamically.
In this Jetpack compose tutorial we will cover how to add Markers to the Google Maps with Jetpack Compose. In the Previous example we covered how to Load Google Maps with Jetpack Compose.
To add Markers to the Google Maps we have to create instance of MarkerOptions. This MarkerOptions has properties like
Title,Position,Icons...
Once ready with MarkerOptions instance we will add it to map by addMarker() method
Let's get Started
Step 1: Create Jetpack Compose project with Andorid studio.
Step 2: Add required dependencies in build.gradle file
Read previous example How to setup and Load Google Maps with Jetpack Compose
Step 3: Create Map Instance
AndroidView(
{mapView}
) { mapView ->
CoroutineScope(Dispatchers.Main).launch {
mapView.getMapAsync {
} } |
Step 4: Create Markers add
Let's create multiple markers
val mark1 = LatLng(17.385, 78.4867) //Hyderabad val mark2 = LatLng(18.5204, 73.8567) //Hyderabad it.moveCamera(CameraUpdateFactory.newLatLngZoom(mark1, 12f)) val markerOptions = MarkerOptions() .title("Hyderabad") .position(mark1) val markerOptions2 = MarkerOptions() .title("Pune") .position(mark2) |
Add Multiple Merkers to Map
it.addMarker(markerOptions)
it.addMarker ( markerOptions2 )
|
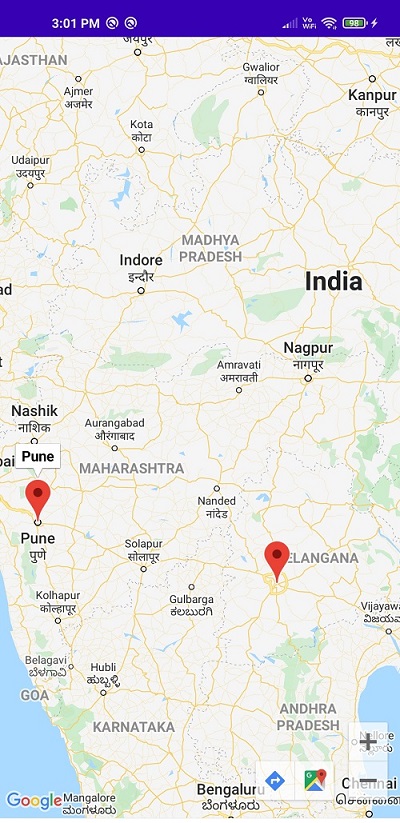
Step 5: Run the application
Now we can see the Google Maps with multiple markers.
 |
Complete code for add multiple markers to Google Maps with Jetpack compose
package com.rrtutors.compose_maps import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.background import androidx.compose.foundation.layout.* import androidx.compose.material.* import androidx.compose.runtime.Composable import androidx.compose.runtime.DisposableEffect import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.platform.LocalContext import androidx.compose.ui.platform.LocalLifecycleOwner import androidx.compose.ui.viewinterop.AndroidView import androidx.lifecycle.Lifecycle import androidx.lifecycle.LifecycleEventObserver import com.google.android.libraries.maps.CameraUpdateFactory import com.google.android.libraries.maps.MapView import com.google.android.libraries.maps.model.LatLng import com.google.android.libraries.maps.model.MarkerOptions import com.google.android.libraries.maps.model.PolylineOptions import com.google.maps.android.ktx.addMarker import com.google.maps.android.ktx.awaitMap import com.rrtutors.compose_maps.ui.theme.ComposeMapsTheme import kotlinx.coroutines.CoroutineScope import kotlinx.coroutines.Dispatchers import kotlinx.coroutines.launch class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposeMapsTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { GoogleMaps() } } } } } @Composable fun GoogleMaps() { var mapView = rememberMapViewWithLifeCycle() Box(){ Column( modifier = Modifier .fillMaxSize() .background(Color.White) ) { AndroidView( {mapView} ) { mapView -> CoroutineScope(Dispatchers.Main).launch { mapView.getMapAsync { it.mapType=1 it.uiSettings.isZoomControlsEnabled = true val mark1 = LatLng(17.385, 78.4867) //Hyderabad val mark2 = LatLng(18.5204, 73.8567) //Hyderabad it.moveCamera(CameraUpdateFactory.newLatLngZoom(mark1, 12f)) val markerOptions = MarkerOptions() .title("Hyderabad") .position(mark1) it.addMarker(markerOptions) val markerOptions2 = MarkerOptions() .title("Pune") .position(mark2) it.addMarker( markerOptions2 ) } } } } } } @Composable fun rememberMapViewWithLifeCycle(): MapView { val context = LocalContext.current val mapView = remember { MapView(context).apply { id = com.google.maps.android.ktx.R.id.map_frame } } val lifeCycleObserver = rememberMapLifecycleObserver(mapView) val lifeCycle = LocalLifecycleOwner.current.lifecycle DisposableEffect(lifeCycle) { lifeCycle.addObserver(lifeCycleObserver) onDispose { lifeCycle.removeObserver(lifeCycleObserver) } } return mapView } @Composable fun rememberMapLifecycleObserver(mapView: MapView): LifecycleEventObserver = remember(mapView) { LifecycleEventObserver { _, event -> when(event) { Lifecycle.Event.ON_CREATE -> mapView.onCreate(Bundle()) Lifecycle.Event.ON_START -> mapView.onStart() Lifecycle.Event.ON_RESUME -> mapView.onResume() Lifecycle.Event.ON_PAUSE -> mapView.onPause() Lifecycle.Event.ON_STOP -> mapView.onStop() Lifecycle.Event.ON_DESTROY -> mapView.onDestroy() else -> throw IllegalStateException() } } } |
Conclusion: We learned how to create Google Maps and add Multiple Markers with Jetpack compose.