Jetpack Compose TextField Focus Listener Events
Jetpack Compose TextField,OutlineTextfield Focus Listener events. Set dynamically to Focus the TextField
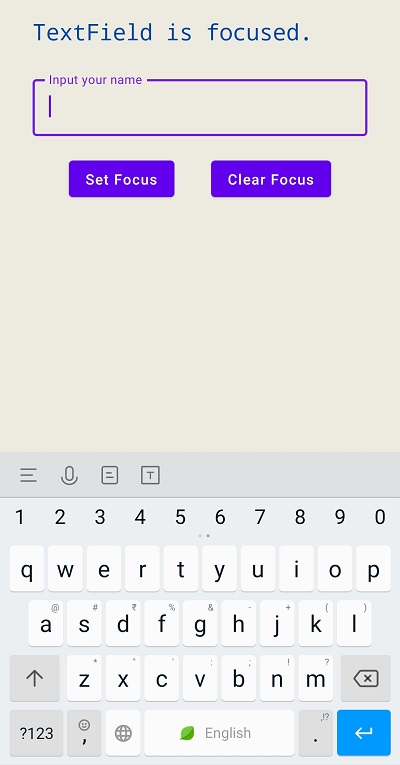
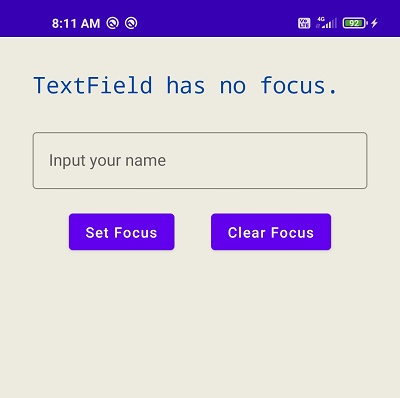
In this Jetpack compose tutorial we will cover how to handle TextField Focus Listener events. Here i have created a OutlinedTextField compose and two buttons to set focus and remove focus of the TextField. Set TextField Focus dynamically on Button Events.
To handle the focus listener of the TextField we will apply the onFocusChanged() compose listener from the Modifier class
Modifier.onFocusChanged(
onFocusChanged: (FocusState) → Unit
)
|
In this TextField Focus listener example we used below compose functions
-
Column
-
Modifier -
Text
-
OutlinedTextField
-
Row
-
Button
Create a FocusRequester instance and add this instance to the TextField Modifier
val focusRequester = FocusRequester() |
modifier = Modifier .focusRequester(focusRequester) |
Set TextField Focus Dynamically
Set Focus for the TextField
Button(onClick = { focusRequester.requestFocus() }) |
 |
Remove the Focus
Button(onClick = { localFocusManager.clearFocus() }) |
 |
Let's add below code in your compose activity
package com.rrtutors.compose_maps import androidx.compose.ui.focus.FocusRequester import androidx.compose.ui.text.input.TextFieldValue import androidx.compose.ui.tooling.preview.Preview import androidx.compose.foundation.background import androidx.compose.foundation.layout.* import androidx.compose.foundation.layout.Arrangement.SpaceEvenly import androidx.compose.material.Button import androidx.compose.material.OutlinedTextField import androidx.compose.material.Text import androidx.compose.runtime.* import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.focus.focusRequester import androidx.compose.ui.focus.onFocusChanged import androidx.compose.ui.graphics.Color import androidx.compose.ui.layout.HorizontalAlignmentLine import androidx.compose.ui.platform.LocalFocusManager import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp @Composable fun MainContent(){ Column( Modifier .background(Color(0xFFEDEAE0)) .fillMaxSize() .padding(32.dp), verticalArrangement = Arrangement.spacedBy(24.dp) ) { var textState by remember { mutableStateOf(TextFieldValue()) } var focusState by remember { mutableStateOf("") } val localFocusManager = LocalFocusManager.current val focusRequester = FocusRequester() Text( text = focusState, fontSize = 22.sp, fontFamily = FontFamily.Monospace, color = Color(0xFF0047AB) ) OutlinedTextField( value = textState, onValueChange = { textState = it }, label = { Text(text = "Input your name") }, modifier = Modifier .focusRequester(focusRequester) .fillMaxWidth() .onFocusChanged { focusState = if (it.isFocused) { "TextField is focused." } else { "TextField has no focus." } }, ) Row(horizontalArrangement = Arrangement.SpaceEvenly,modifier = Modifier.fillMaxWidth()) { Button(onClick = { focusRequester.requestFocus() }) { Text(text = "Set Focus") } Button(onClick = { localFocusManager.clearFocus() }) { Text(text = "Clear Focus") } } } } @Preview @Composable fun ComposablePreview(){ //MainContent() } |
Let's call above compose function in our Compose Activity
class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposeMapsTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { MainContent() } } } } } |
Run application, you can see the focus listener events on button clicks
Conclusion: In this Jetpack compose tutorial we covered TextField Focus Listener Events , set TextField Focus dynamically on button click events