How to set Text Color, Size and style with Compose?
Style Jetpack Compose TextView with shadow, underline, and custom styles. Follow this tutorial on rrtutors.com to enhance text presentation in Android apps
In this Jetpack compose tutorial we will learn how set Text Color, Size and style in Android application.
Text is a central piece of any UI, and Jetpack Compose makes it easier to display or write text.
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Add TextDemo composable function in MainActivity.kt
Text("Text with overflow ")
|
Styling The Text
How to set style for Text with compose?
The text compsable have some arguments which can be used to control the look and feel of the text,lets try them one by one.
Changing the text color
|
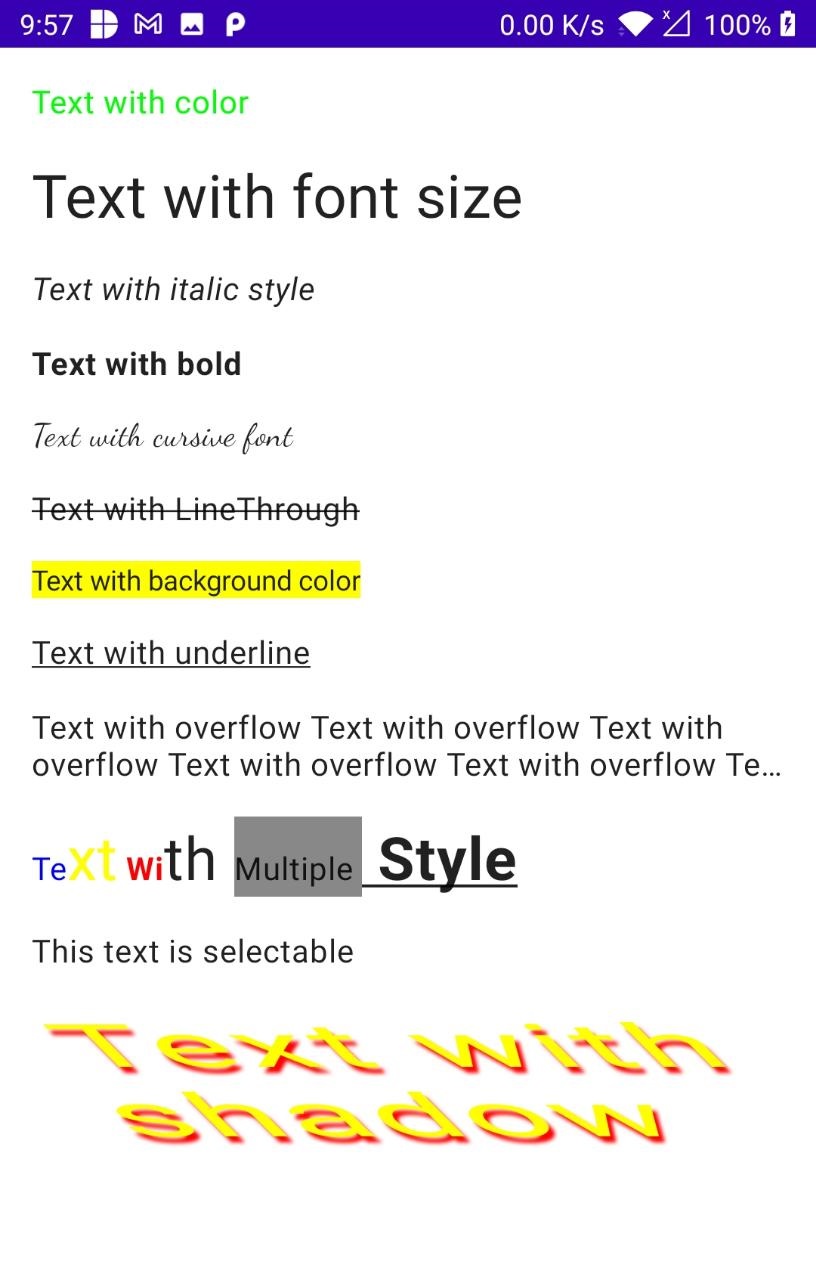
Text("Text with color", color = Color.Green) |
Changing the text size
Text("Text with size", fontSize = 30.sp) |
Text with italic style
Text("Text with italic style", fontStyle = FontStyle.Italic) |
Text with bold
Text("Text with bold style", fontStyle = FontStyle.Bold) |
Cursive text
How to set Font style to Text in compose?
Text("Text with cursive font", fontFamily = FontFamily.Cursive) |
Text with Line Through
Text( "Text with LineThrough", textDecoration = TextDecoration.LineThrough ) |
Under line text
Text( "Text with underline", textDecoration = TextDecoration.Underline ) |
Compose Text overflow
Text("Text with overflow ".repeat(50), maxLines = 2, overflow = TextOverflow.Ellipsis) |
Text with background color
Text( "Text with background color", style = TextStyle(background = Color.Yellow) ) |
Multiple styles in a text
How to apply multiple style to Text with Compose?
To set different styles within the same Text composable, you have to use an AnnotatedString, a string that can be annotated with styles of arbitrary annotations.TextStyle is for use in the Text composable , whereas SpanStyle and ParagraphStyle is for use in AnnotatedString.
Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("Te") } withStyle(style = SpanStyle(color = Color.Yellow,fontSize = 30.sp)) { append("xt") } withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append(" Wi") } withStyle(style = SpanStyle(fontSize = 30.sp)) { append("th ") } withStyle(style = SpanStyle(background = Color.Gray)) { append("Multiple ") } withStyle(style = SpanStyle(fontWeight = FontWeight.Bold,fontSize = 30.sp,textDecoration = TextDecoration.Underline)) { append(" Style") } } ) |
Selecting text
By default, composables aren’t selectable, which means by default users can't select and copy text from your app. To enable text selection, you need to wrap your text elements with a SelectionContainer composable
|
SelectionContainer { |
Text with shadow
How to add shadow to text with compose?
Text(
"Text with shadow", style = TextStyle(
color = Color.Yellow,
fontSize = 30.sp,
fontFamily = FontFamily.SansSerif,
letterSpacing = 4.sp,
textAlign = TextAlign.Center,
shadow = Shadow(
color = Color.Red,
offset = Offset(8f, 8f),
blurRadius = 4f
),
textGeometricTransform = TextGeometricTransform(
scaleX = 2.5f,
skewX = 1f
)
)
)
|
Full code
package com.example.jetpack.widget import androidx.compose.foundation.layout.* import androidx.compose.foundation.text.selection.SelectionContainer import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.ui.Modifier import androidx.compose.ui.geometry.Offset import androidx.compose.ui.graphics.Color import androidx.compose.ui.graphics.Shadow import androidx.compose.ui.text.SpanStyle import androidx.compose.ui.text.TextStyle import androidx.compose.ui.text.buildAnnotatedString import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.font.FontStyle import androidx.compose.ui.text.font.FontWeight import androidx.compose.ui.text.style.TextAlign import androidx.compose.ui.text.style.TextDecoration import androidx.compose.ui.text.style.TextGeometricTransform import androidx.compose.ui.text.style.TextOverflow import androidx.compose.ui.text.withStyle import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp @Composable fun TextDemo() { Column( modifier = Modifier .fillMaxWidth() .fillMaxHeight() .padding(16.dp) ) { Text("Text with color", color = Color.Green) Spacer(modifier = Modifier.padding(8.dp)) Text("Text with font size", fontSize = 30.sp) Spacer(modifier = Modifier.padding(8.dp)) Text("Text with italic style", fontStyle = FontStyle.Italic) Spacer(modifier = Modifier.padding(8.dp)) Text("Text with bold", fontWeight = FontWeight.Bold) Spacer(modifier = Modifier.padding(8.dp)) Text("Text with cursive font", fontFamily = FontFamily.Cursive) Spacer(modifier = Modifier.padding(8.dp)) Text( "Text with LineThrough", textDecoration = TextDecoration.LineThrough ) Spacer(modifier = Modifier.padding(8.dp)) Text( "Text with background color", style = TextStyle(background = Color.Yellow) ) Spacer(modifier = Modifier.padding(8.dp)) Text( "Text with underline", textDecoration = TextDecoration.Underline ) Spacer(modifier = Modifier.padding(8.dp)) Text("Text with overflow ".repeat(50), maxLines = 2, overflow = TextOverflow.Ellipsis) Spacer(modifier = Modifier.padding(8.dp)) Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("Te") } withStyle(style = SpanStyle(color = Color.Yellow,fontSize = 30.sp)) { append("xt") } withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append(" Wi") } withStyle(style = SpanStyle(fontSize = 30.sp)) { append("th ") } withStyle(style = SpanStyle(background = Color.Gray)) { append("Multiple ") } withStyle(style = SpanStyle(fontWeight = FontWeight.Bold,fontSize = 30.sp,textDecoration = TextDecoration.Underline)) { append(" Style") } } ) Spacer(modifier = Modifier.padding(8.dp)) SelectionContainer { Text("This text is selectable",) } Spacer(modifier = Modifier.padding(8.dp)) Text( "Text with shadow", style = TextStyle( color = Color.Yellow, fontSize = 30.sp, fontFamily = FontFamily.SansSerif, letterSpacing = 4.sp, textAlign = TextAlign.Center, shadow = Shadow( color = Color.Red, offset = Offset(8f, 8f), blurRadius = 4f ), textGeometricTransform = TextGeometricTransform( scaleX = 2.5f, skewX = 1f ) ) ) } } |
 |