Create Gradient Buttons using Jetpack Compose for your Android UI. Simplify UI development with Kotlin and Jetpack Compose in our guide at rrtutors.com.
Last updated Jan 25, 2022 In this Jetpack compose tutorial, we will see how to create Gradient Buttons using Jetpack Compose. Jetpack Compose is a cutting-edge toolkit for creating native Android user interfaces.It simplifies and accelerates UI development on Android by using minimal code, powerful tools, and explicit Kotlin APIs. Compose supports material design ideas. Many of its UI elements are built with material design in mind right out of the box.
Implementation:
Step 1. Create a new Project in Android Studio.
|
File > New > New Project > Select (Empty Compose Activity) > Next > Enter Name (GradientButtonJetpack) > FINISH.
|
After creating the new project, Android Studio starts Gradle and builds your project, which may take a few seconds.
Step 2. At first, create a new Kotlin class named GradientButton.
|
app > java > com.example.packageName > new > Kotlin Class/File > Enter name (GradientButton) > Enter.
|
Step 3. Create new color variable in Color.kt file.
I have created these colors
|
val c1 = Color(0xFFE9F190)
val c2 = Color(0xFFF5DB0B)
val c3 = Color(0xFFF79F1E)
val c4 = Color(0xFFFF5722)
|
Step 4. Add the following code in GradientButton.kt file
Create a composable function GradientButton with input parameters
|
@Composable
fun GradientButton(
text: String,
textColor: Color,
gradient: Brush,
onClick: () -> Unit
) { }
|
Inside this GradientButton function will create a Button
|
Button(
colors = ButtonDefaults.buttonColors(
backgroundColor = Color.Transparent
),
contentPadding = PaddingValues(),
onClick = { onClick() })
{ }
|
Inside this Button we will create a Box for text widget.
|
Box(
modifier = Modifier
.background(gradient)
.padding(horizontal = 16.dp, vertical = 8.dp),
contentAlignment = Alignment.Center
) {
Text(text = text, color = textColor)
}
|
If you want to see Preview of Button create a @Preview and @Composable function GradientButtonPreview().
|
@Preview
@Composable
fun GradientButtonPreview() {
GradientButton(
text = "Lets Go", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c1,
c2,
c1
)
)
) {
}
}
|
Final Code of GradientButton.kt file
|
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Button
import androidx.compose.material.ButtonDefaults
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.nishajain.gradientbuttonjetpack.ui.theme.c1
import com.nishajain.gradientbuttonjetpack.ui.theme.c2
@Composable
fun GradientButton(
text: String,
textColor: Color,
gradient: Brush,
onClick: () -> Unit
) {
Button(
colors = ButtonDefaults.buttonColors(
backgroundColor = Color.Transparent
),
contentPadding = PaddingValues(),
onClick = { onClick() })
{
Box(
modifier = Modifier
.background(gradient)
.padding(horizontal = 16.dp, vertical = 8.dp),
contentAlignment = Alignment.Center
) {
Text(text = text, color = textColor)
}
}
}
@Preview
@Composable
fun GradientButtonPreview() {
GradientButton(
text = "Lets Go", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c1,
c2,
c1
)
)
) {
}
}
|
Output of Gradient Button Preview be like:
Step 5. Finally, Go to MainActivity.kt file and add the following code:
|
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Row is used for align the buttons in center of screen
Row(
modifier = Modifier.fillMaxSize(),
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically
) {
// this is the first button
GradientButton(
text = "Button1", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c1,
c2,
c1
)
)
) {}
// Spacer is used to give the space between two buttons
Spacer(modifier = Modifier.width(10.dp))
// This is second button
GradientButton(
text = "Button2", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c3,
c4,
c3
)
)
) {}
}
}
}
}
|
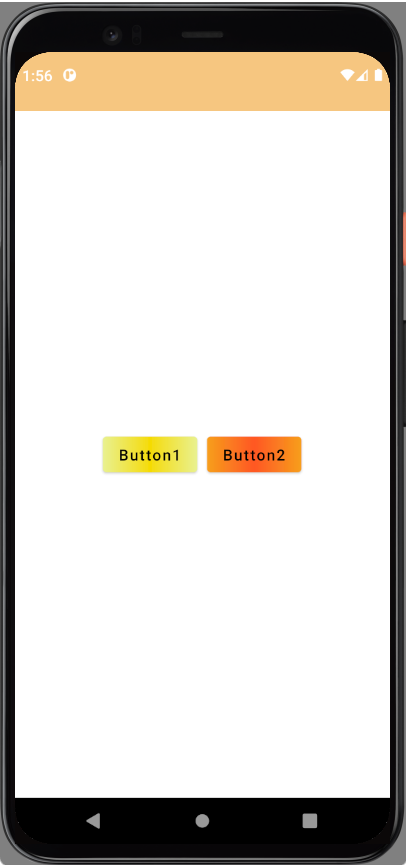
Step 6. Run the app in your emulator or real device and you will get the following output:
OUTPUT:
Complete Source Code of GradientButton Jetpack Compose:
MainActivity.kt file
|
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.nishajain.gradientbuttonjetpack.ui.theme.*
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Row is used for align the buttons in center of screen
Row(
modifier = Modifier.fillMaxSize(),
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically
) {
// this is the first button
GradientButton(
text = "Button1", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c1,
c2,
c1
)
)
) {}
// Spacer is used to give the space between two buttons
Spacer(modifier = Modifier.width(10.dp))
// This is second button
GradientButton(
text = "Button2", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c3,
c4,
c3
)
)
) {}
}
}
}
}
|
GradientButton.kt file
|
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Button
import androidx.compose.material.ButtonDefaults
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.nishajain.gradientbuttonjetpack.ui.theme.c1
import com.nishajain.gradientbuttonjetpack.ui.theme.c2
@Composable
fun GradientButton(
text: String,
textColor: Color,
gradient: Brush,
onClick: () -> Unit
) {
Button(
colors = ButtonDefaults.buttonColors(
backgroundColor = Color.Transparent
),
contentPadding = PaddingValues(),
onClick = { onClick() })
{
Box(
modifier = Modifier
.background(gradient)
.padding(horizontal = 16.dp, vertical = 8.dp),
contentAlignment = Alignment.Center
) {
Text(text = text, color = textColor)
}
}
}
@Preview
@Composable
fun GradientButtonPreview() {
GradientButton(
text = "Lets Go", textColor = Color.Black, gradient = Brush.horizontalGradient(
colors = listOf(
c1,
c2,
c1
)
)
) {
}
}
|
Color.kt file
|
import androidx.compose.ui.graphics.Color
val Purple200 = Color(0xFFFFC107)
val Purple500 = Color(0xFFF0D175)
val Purple700 = Color(0xFFFCC97E)
val Teal200 = Color(0xFF03DAC5)
val c1 = Color(0xFFE9F190)
val c2 = Color(0xFFF5DB0B)
val c3 = Color(0xFFF79F1E)
val c4 = Color(0xFFFF5722)
|
build.gradle(app) file
|
plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdk 31
defaultConfig {
applicationId "com.nishajain.gradientbuttonjetpack"
minSdk 21
targetSdk 31
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
useIR = true
}
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion compose_version
kotlinCompilerVersion '1.5.21'
}
packagingOptions {
resources {
excludes += '/META-INF/{AL2.0,LGPL2.1}'
}
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation "androidx.compose.ui:ui:1.0.5"
implementation "androidx.compose.material:material:1.0.5"
implementation "androidx.compose.ui:ui-tooling-preview:1.0.5"
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.4.0'
implementation 'androidx.activity:activity-compose:1.4.0'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:1.0.5"
debugImplementation "androidx.compose.ui:ui-tooling:1.0.5"
}
|
Conclusion: In this article we have covered how to create gradient buttons using jetpack compose.