Create Listview in Jetpack Compose with RRutors
Learn how to create a Jetpack Compose ListView using LazyColumn. This step-by-step guide on rrtutors.com helps you implement smooth, efficient lists.
In this Jetpack compose example we will cover how to display list of items in compose project. Generally to display list of items in android we will use Listview/RecyclerView widgets. Listview/RecyclerView is a type of view which will display the data in Vertically scrollable. While working with Jetpack Compose project to display list of data we will use LazyColumn compose function.
Learn about how to display Horizontal Listview in Jetpack ComposeThe vertically scrolling list that only composes and lays out the currently visible items. The [content] block defines a DSL which allows you to emit items of different types. For example you can use [LazyListScope.item] to add a single item and [LazyListScope.items] to add a list of items
Common Attributes of LazyColumn compose widget
- modifier: Modifier -> Which will used for set custom style to the listview,
- reverseLayout: Boolean display data in revers order or not,
- verticalArrangement: Arrangement.Vertical which will used to set the items in vertical arrangement,
- horizontalAlignment: Alignment.Horizontal which will used to set the items in horizontal arrangement,
- flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
- items: which will use to set the layout for the child items
Let see how to create listview in Jetpack compose application.
Step 1: To create new Jetpack project in Android studio please refer how to create new Project in Android studio using Jetpack compose
Step 2: In this compose example we are going to display list of Platforms with their Name and Icon. To save this data we will use a custom class called Platform.
Let create a data class called Platform
data class Platform (val title:String, val icon:String) |
Step 3: Let create List of platforms data
|
val platformList = ArrayList() |
Step 4: Now Create List Item compose function which contains Text and Image compose widgets
In this we are show image from URL, refer How to show Image in Jetpack compose from url
Card(
elevation = (5f.dp),
modifier = Modifier
.padding(8.dp)
) {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(all = 8.dp), verticalAlignment = Alignment.CenterVertically) {
val bitmap = remember { mutableStateOf(null) }
val context = LocalContext.current
Image(
// on below line we are adding the image url
// from which we will be loading our image.
painter = rememberAsyncImagePainter(item.icon),
// on below line we are adding content
// description for our image.
contentDescription = "gfg image",
// on below line we are adding modifier for our
// image as wrap content for height and width.
modifier = Modifier
.height(100.dp)
.width(100.dp)
.wrapContentWidth()
)
Spacer(modifier = Modifier.width(50.dp))
Text(text = item.title, fontSize= TextUnit(value = 20f, type = TextUnitType.Sp))
}
}
|
Step 5: Now create LazyColumn with list of Platforms data
setContent {
ComposeListviewTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
lazyColumn(platforms =platformList )
}
}
}
|
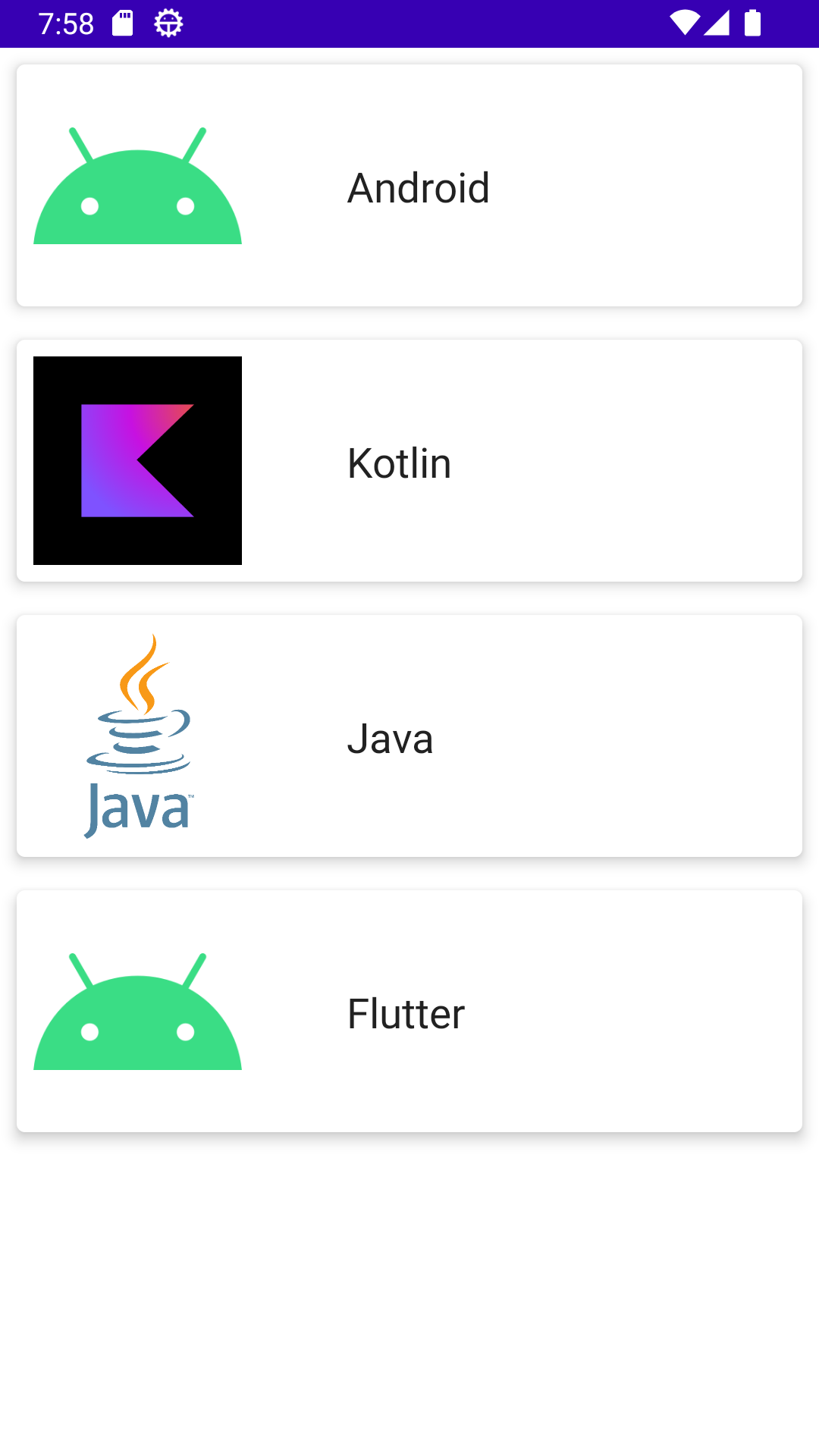
Step 6: Let run application you can see the Listview which will display all platforms list in vertically
 |
Complete example code for Compose Listview with LazyColumn compose widget
package com.example.composelistview
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.material.Card
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.ExperimentalUnitApi
import androidx.compose.ui.unit.TextUnit
import androidx.compose.ui.unit.TextUnitType
import androidx.compose.ui.unit.dp
import coil.compose.rememberAsyncImagePainter
import com.example.composelistview.ui.theme.ComposeListviewTheme
class MainActivity : ComponentActivity() {
val platformList = ArrayList()
@OptIn(ExperimentalUnitApi::class)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
platformList.add( Platform(title = "Android", icon = "https://upload.wikimedia.org/wikipedia/commons/thumb/3/31/Android_robot_head.svg/300px-Android_robot_head.svg.png"))
platformList.add( Platform(title = "Kotlin", icon = "https://pbs.twimg.com/profile_images/1399329694340747271/T5fbWxtN_400x400.png"))
platformList.add( Platform(title = "Java", icon = "https://upload.wikimedia.org/wikipedia/en/thumb/3/30/Java_programming_language_logo.svg/1200px-Java_programming_language_logo.svg.png"))
platformList.add( Platform(title = "Flutter", icon = "https://upload.wikimedia.org/wikipedia/commons/thumb/3/31/Android_robot_head.svg/300px-Android_robot_head.svg.png"))
setContent {
ComposeListviewTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
lazyColumn(platforms =platformList )
}
}
}
}
@ExperimentalUnitApi
@Composable
fun lazyColumn(platforms:ArrayList) {
LazyColumn(){
items(platforms, itemContent = {item ->
Card(
elevation = (5f.dp),
modifier = Modifier
.padding(8.dp)
) {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(all = 8.dp), verticalAlignment = Alignment.CenterVertically) {
val bitmap = remember { mutableStateOf(null) }
val context = LocalContext.current
Image(
// on below line we are adding the image url
// from which we will be loading our image.
painter = rememberAsyncImagePainter(item.icon),
// on below line we are adding content
// description for our image.
contentDescription = "gfg image",
// on below line we are adding modifier for our
// image as wrap content for height and width.
modifier = Modifier
.height(100.dp)
.width(100.dp)
.wrapContentWidth()
)
Spacer(modifier = Modifier.width(50.dp))
Text(text = item.title, fontSize= TextUnit(value = 20f, type = TextUnitType.Sp))
}
}
})
}
}
}
|
Conclusion: In this Jetpack compose example we covered how to create a Listview in Compose project with LazyColumn compose widget.