How to create checkbox with Jetpack compose?
Create a checkbox in Jetpack Compose, customize its color, and implement event handling for checking, unchecking, styling buttons to improve UI interactions.
In this Jetpack compose tutorial we will learn how to create Check Box in Android application. Generally checkboxes are use to select one or more options from given set of options.
This checkbox compose is composable function which is used to represent two states of any item in Android. It is used to differentiate an item from the list of items.
What we will cover
- Create CheckBox with Jetpack Compose
- Checkbox Properties
- Create checked checkBox with Compose
- How to set color to checkbox with Jetpack compose
- Create Multiple checkboxes with Compose
Let's get started
Step 1: Create android application in android studio
Step 2: Follow step for setup Jetpack Compose with Android Studio
Step 3: Add Checkbox in MainActivity.kt
Jetpack Compose Checkbox properties
CheckBox has two states
- checked
- unChecked
checked — it is boolean state which is either to be selected or not
onCheckedChange —it gets invoked when the checkbox is being clicked and thus the change of state is being requested. It can also rely on a higher-level component to be controlled by for the “checked” or “unchecked” state if this is dynamic.
A simple Jetpack Compose Checkbox example looks like:
@Composable
fun CheckBoxDemo() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text("Uncheck Check Box")
Spacer(modifier = Modifier.size(16.dp))
Row {
val isChecked = remember { mutableStateOf(false) }
Checkbox(
checked = isChecked.value,
onCheckedChange = {
isChecked.value = it
}
)
Spacer(modifier = Modifier.size(16.dp))
Text("Apple")
}
}
}
|
Create checked checkBox with Compose
@Composable
fun CheckBoxDemo() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text("Checked Check Box")
Spacer(modifier = Modifier.size(16.dp))
Row {
val isChecked = remember { mutableStateOf(true) }
Checkbox(
checked = isChecked.value,
onCheckedChange = {
isChecked.value = it
}
)
Spacer(modifier = Modifier.size(16.dp))
Text("Apple")
}
}
}
|
How to set color to checkbox with Jetpack compose
CheckBox has a property colors, with this property we will set the color for checkbox
colors — ChecboxDefaults.colors will be used to resolve the color used for this Checkbox in different states.
@Composable fun CheckBoxDemo() { Column( modifier = Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text("Color Check Box") Spacer(modifier = Modifier.size(16.dp)) Row { val isChecked = remember { mutableStateOf(false) } Checkbox( checked = isChecked.value, onCheckedChange = { isChecked.value = it }, colors = CheckboxDefaults.colors(Color.Red) ) Spacer(modifier = Modifier.size(16.dp)) Text("Apple") } } }
|
Create Multiple checkboxes with Compose
Grouping of check boxes
@Composable fun CheckBoxDemo() { Column( modifier = Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text("Group Check Box") val fruitsList = arrayListOf("Apple", "Mango", "Orange") fruitsList.forEach { option: String -> Spacer(modifier = Modifier.size(16.dp)) Row { val isChecked = remember { mutableStateOf(false) } Checkbox( checked = isChecked.value, onCheckedChange = { isChecked.value = it } ) Spacer(modifier = Modifier.size(16.dp)) Text(option) } } } } |
Full Code
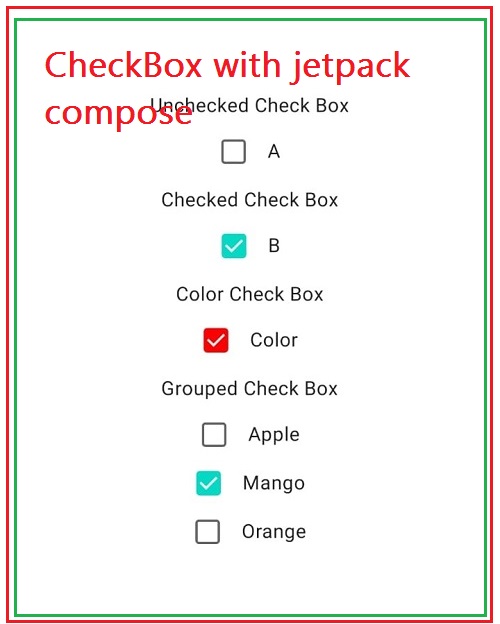
package com.example.jetpack import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.* import androidx.compose.material.* import androidx.compose.runtime.Composable import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.tooling.preview.Preview import androidx.compose.ui.unit.dp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MaterialTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { CheckBoxDemo() } } } } } @Composable fun CheckBoxDemo() { Column( modifier = Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text("Unchecked Check Box") Spacer(modifier = Modifier.size(16.dp)) Row { val isChecked = remember { mutableStateOf(false) } Checkbox( checked = isChecked.value, onCheckedChange = { isChecked.value = it }, ) Spacer(modifier = Modifier.size(16.dp)) Text("A") } Spacer(modifier = Modifier.size(16.dp)) Text("Checked Check Box") Spacer(modifier = Modifier.size(16.dp)) Row { val isChecked = remember { mutableStateOf(true) } Checkbox( checked = isChecked.value, onCheckedChange = { isChecked.value = it }, ) Spacer(modifier = Modifier.size(16.dp)) Text("B") } Spacer(modifier = Modifier.size(16.dp)) Text("Color Check Box") Spacer(modifier = Modifier.size(16.dp)) Row { val isChecked = remember { mutableStateOf(true) } Checkbox( checked = isChecked.value, onCheckedChange = { isChecked.value = it }, colors = CheckboxDefaults.colors(Color.Red) ) Spacer(modifier = Modifier.size(16.dp)) Text("Color") } Spacer(modifier = Modifier.size(16.dp)) Text("Grouped Check Box") val fruitsList = arrayListOf("Apple", "Mango", "Orange") fruitsList.forEach { option: String -> Spacer(modifier = Modifier.size(16.dp)) Row { val isChecked = remember { mutableStateOf(false) } Checkbox( checked = isChecked.value, onCheckedChange = { isChecked.value = it } ) Spacer(modifier = Modifier.size(16.dp)) Text(option) } } } } @Preview(showBackground = true) @Composable fun DefaultPreview() { CheckBoxDemo() } |
|
|
Conclusion:
In this Jetpack compose tutorial we covered how to create checkbox with jetpack compose and create Grouped checkbox and how to set color for checkbox